系列文(一)
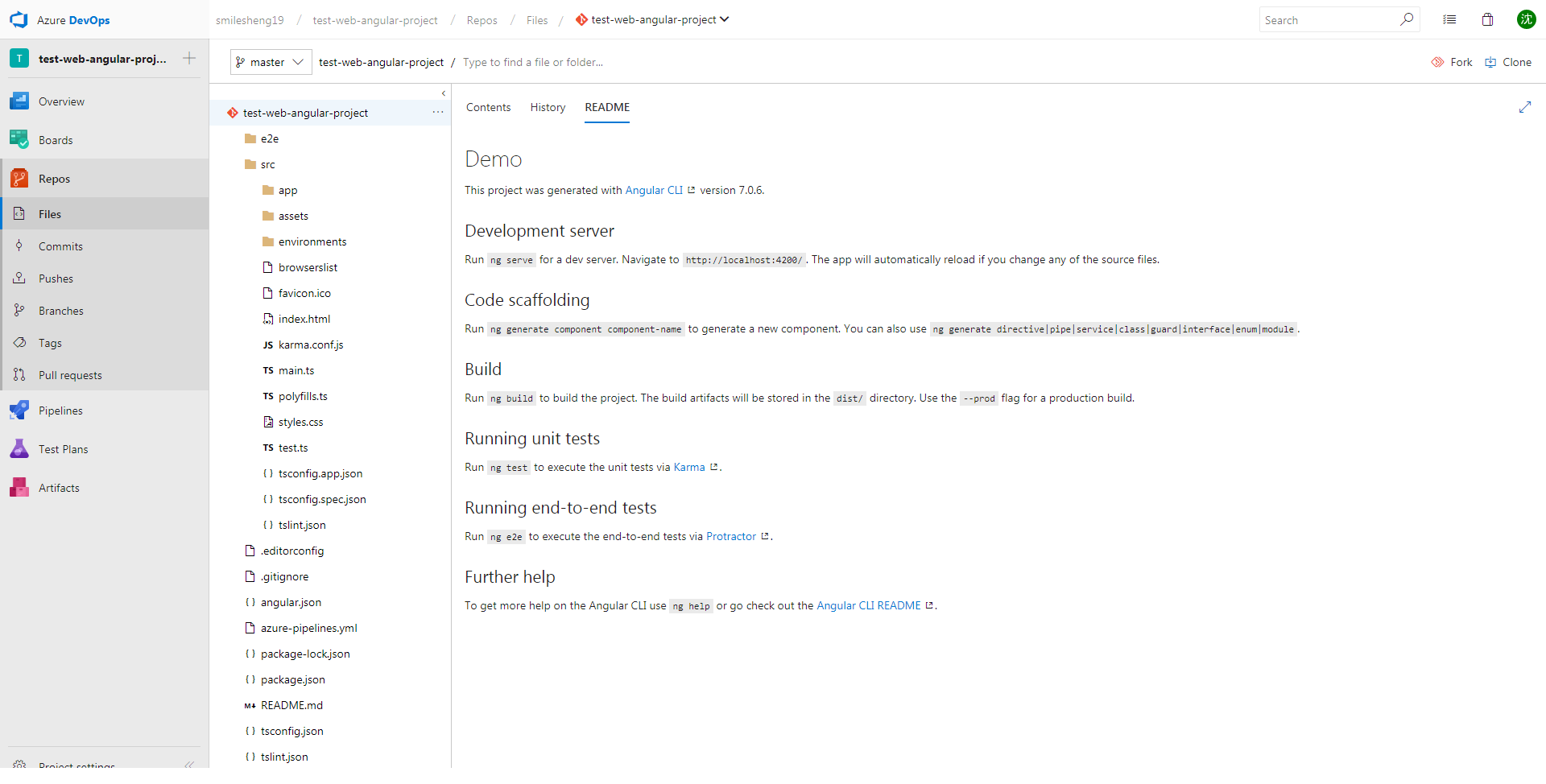
1. 在Azure DevOps中準備好Angular專案

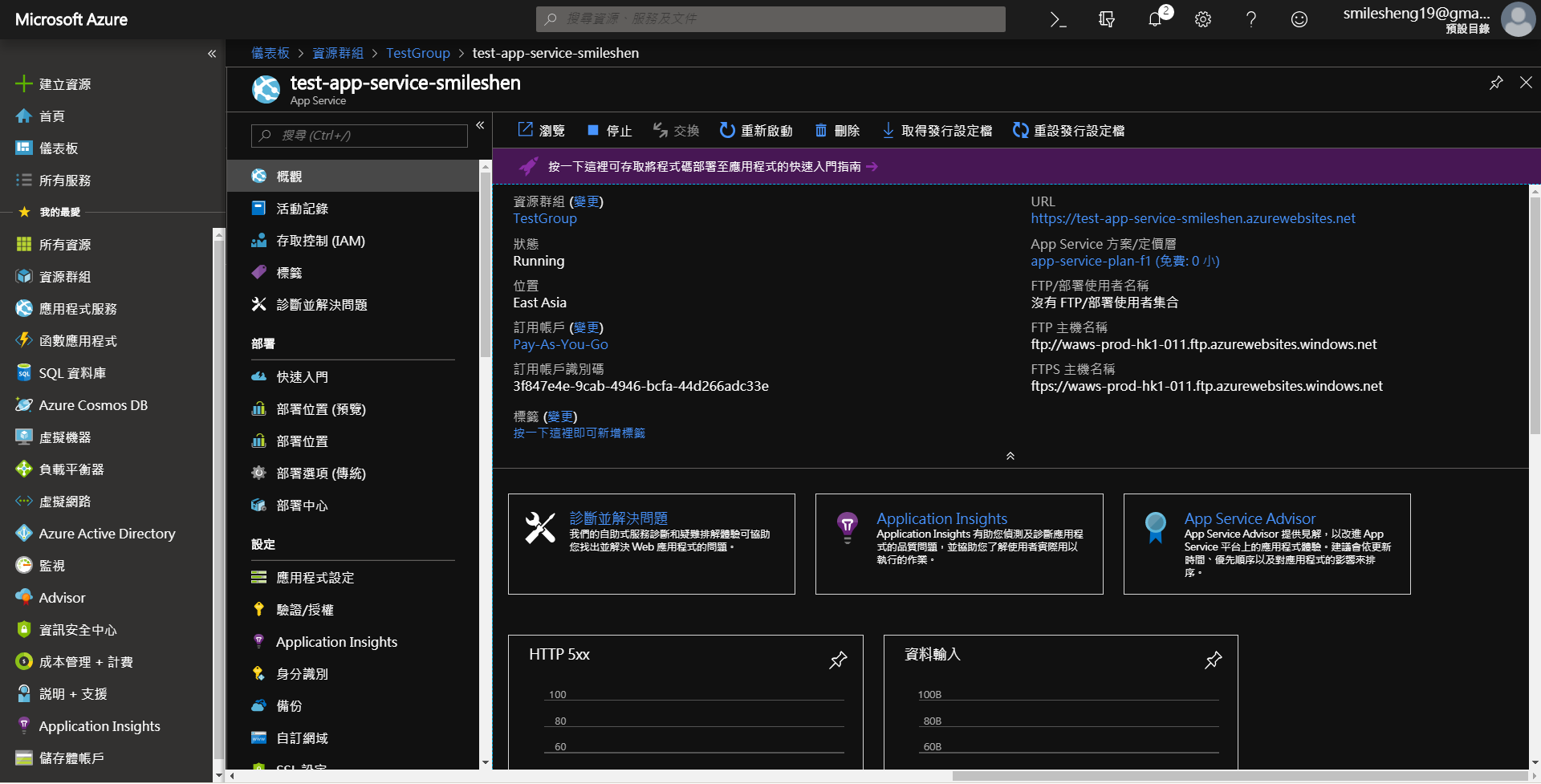
2. 建立Azure App Service

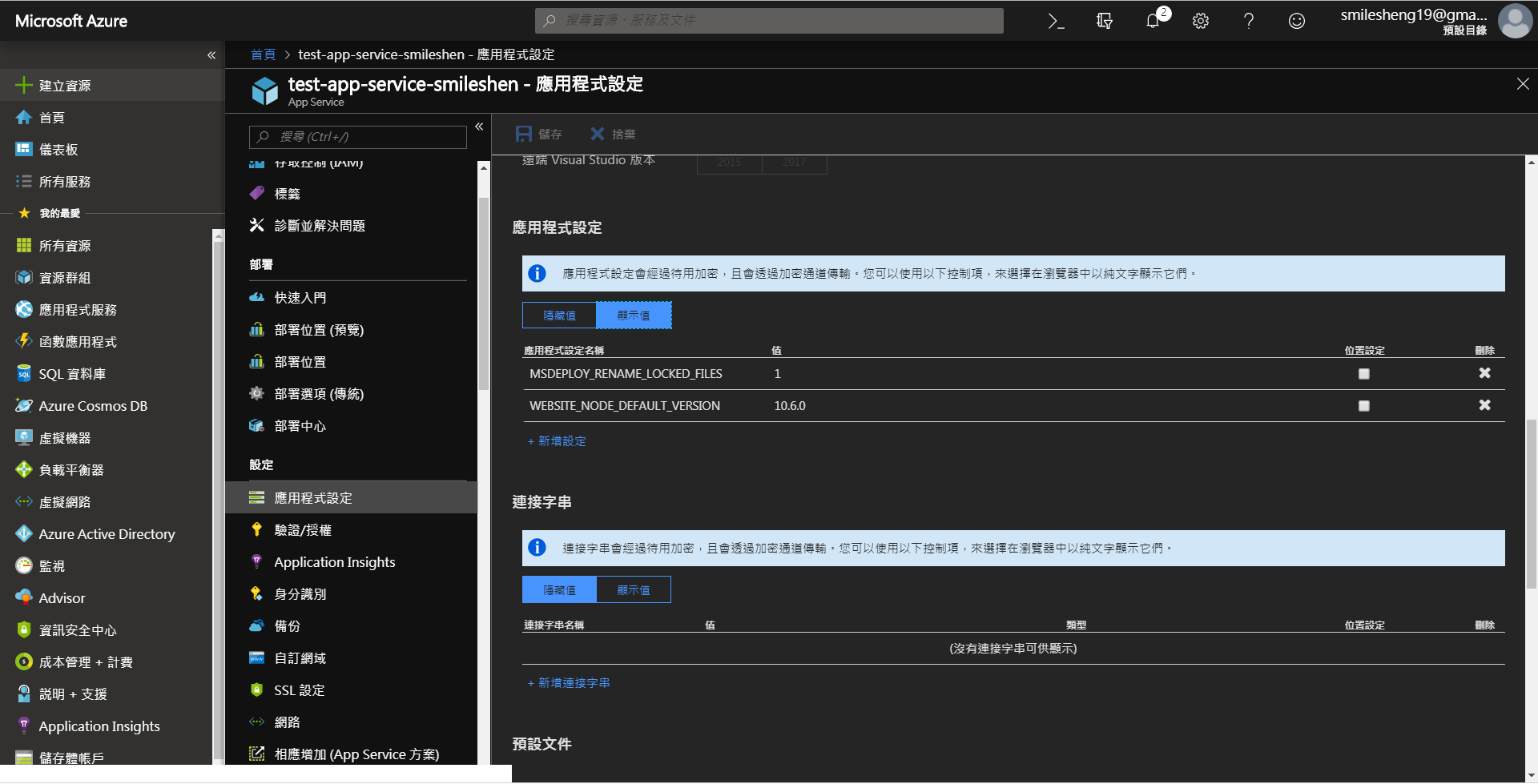
3. 到應用程式設定WEBSITE_NODE_DEFAULT_VERSION的值為10.6.0

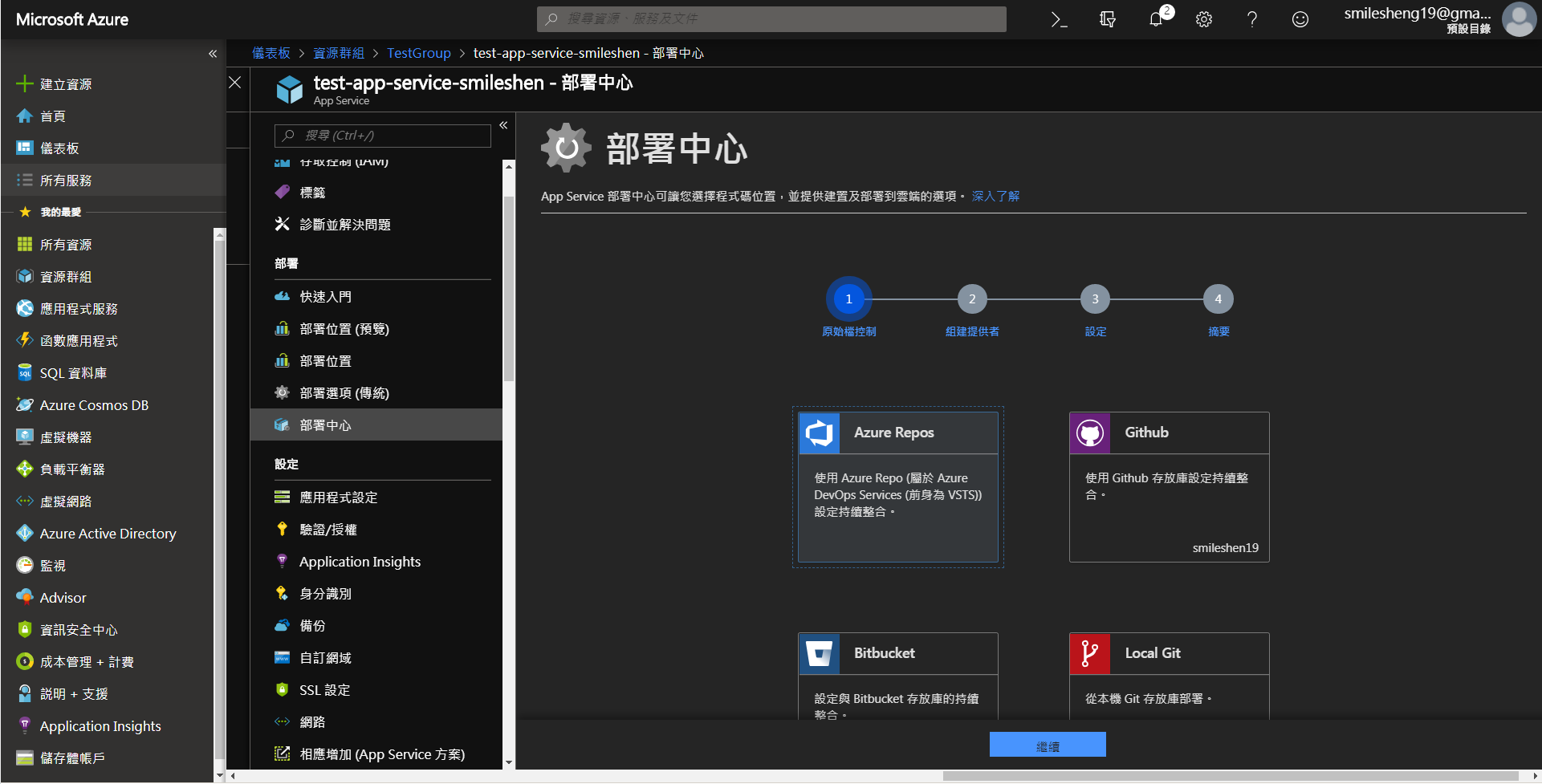
4. 到部署中心,原始檔控制選擇Azure Repos

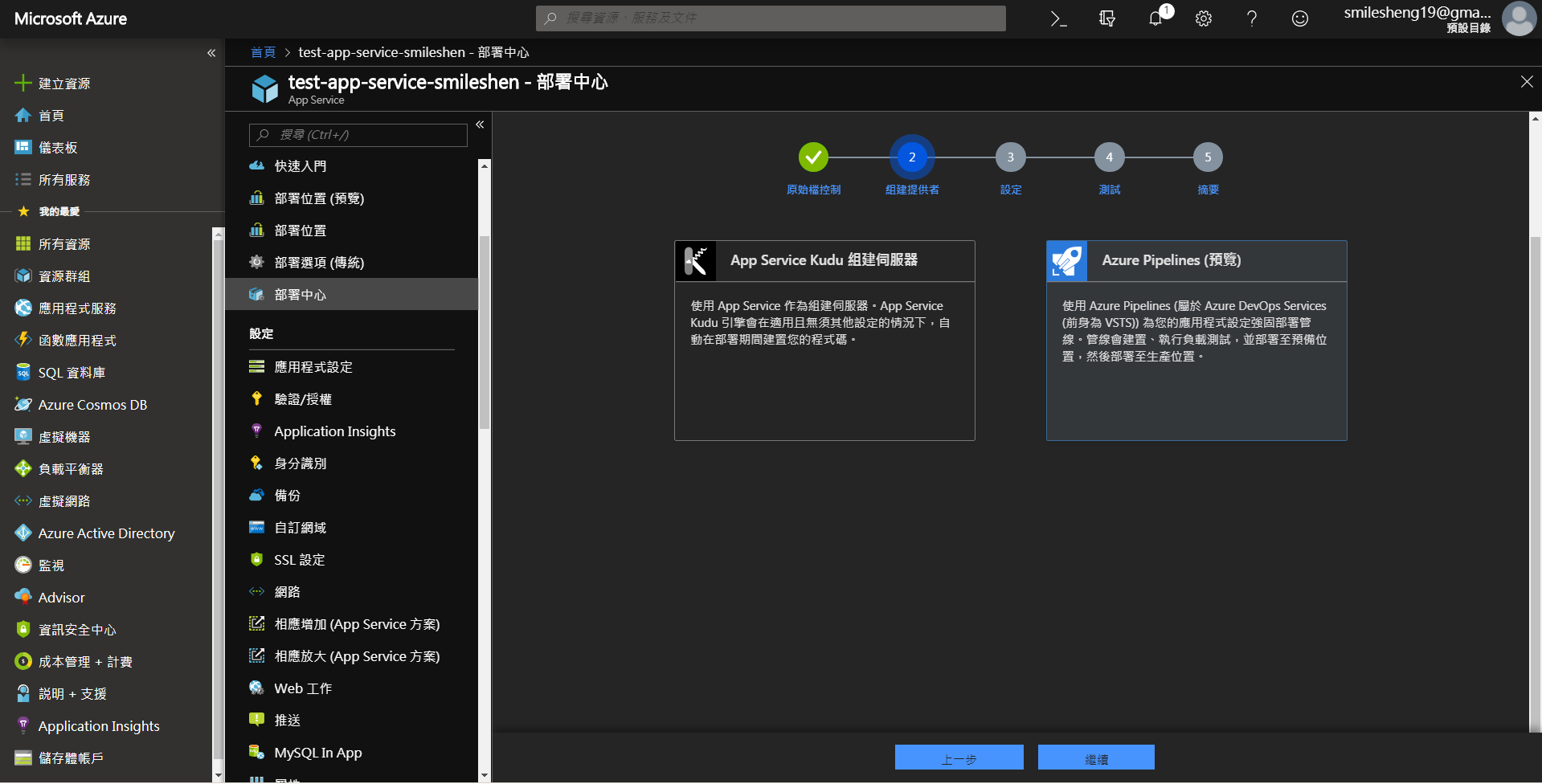
5. 組建提供者選擇Azure Pipelines

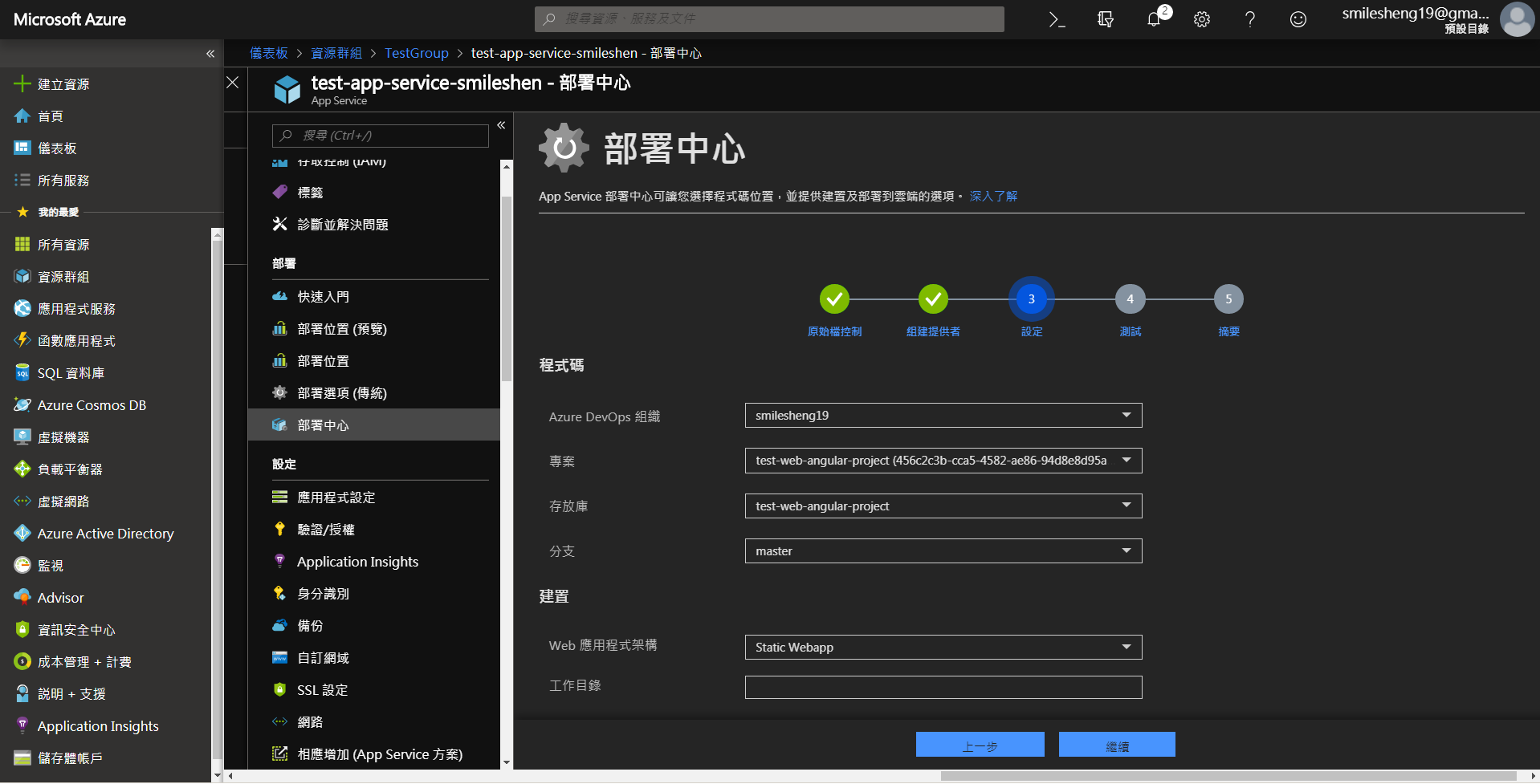
6. 部署相關設定,選擇要部署的專案、repository和分支;建置部分選static Webapp就可以。

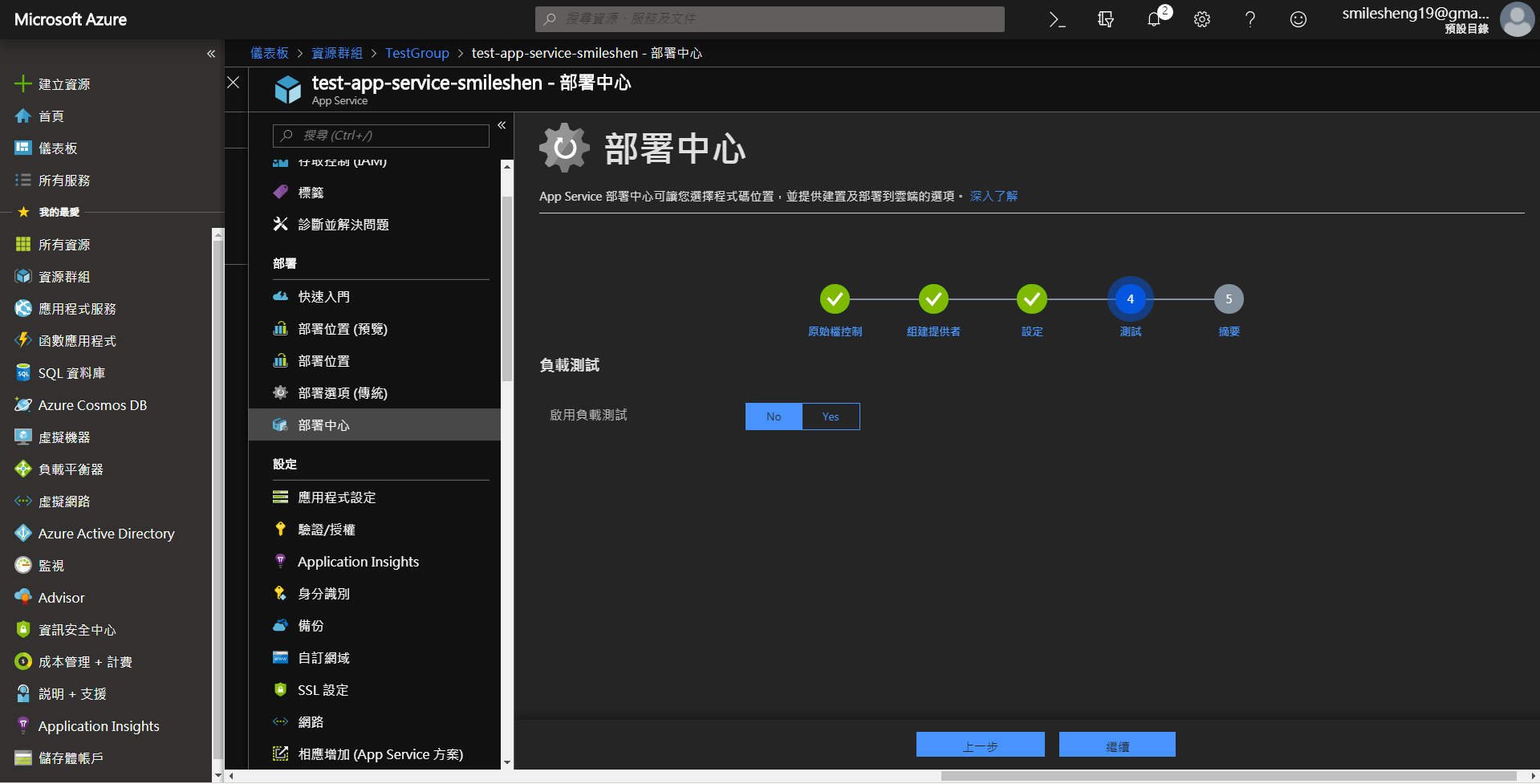
7. 選擇是否要啟用負載測試

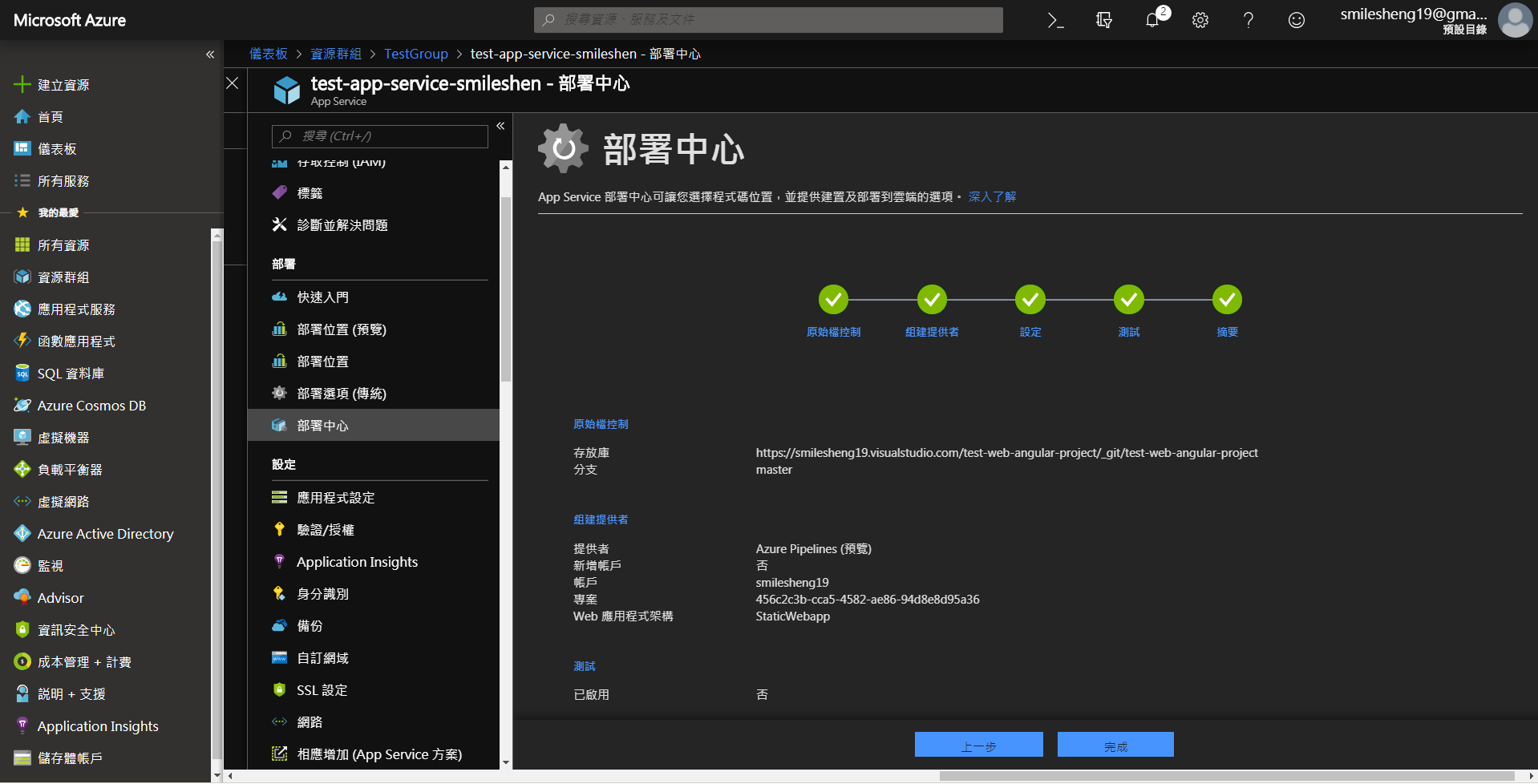
8. 最後一步確認後按下完成

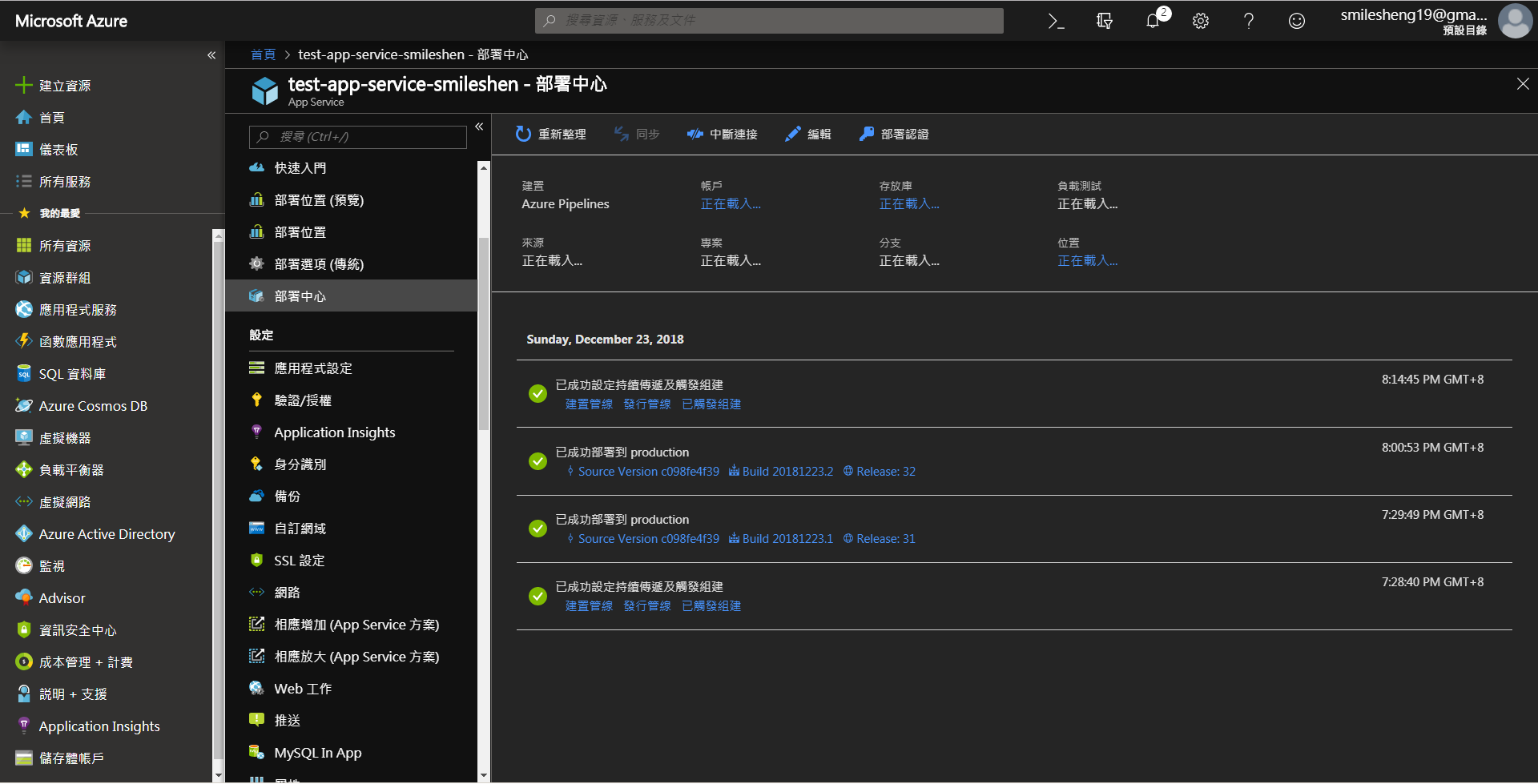
9. 等一下後就會連結專案,並且做第一次的build和release

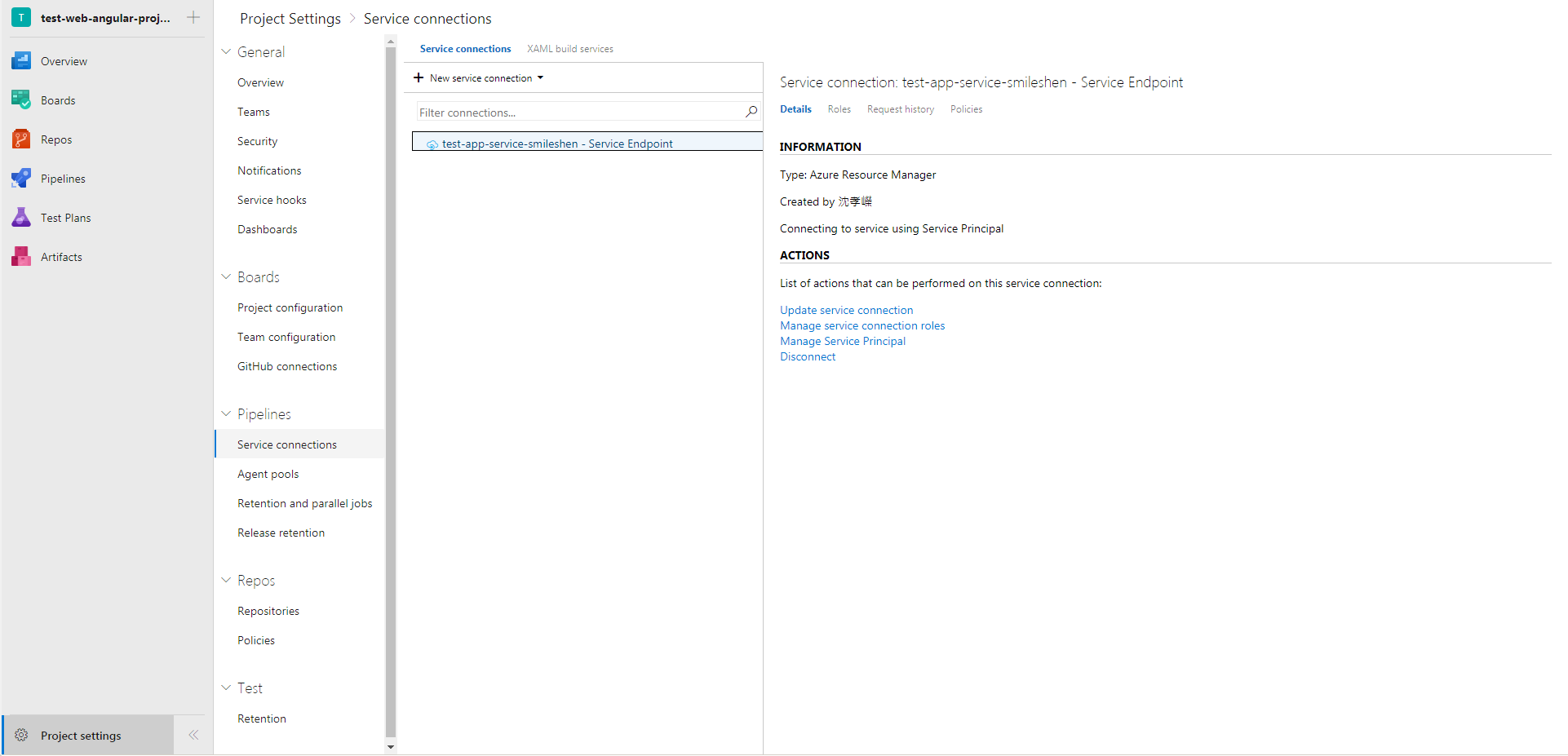
10. 回到Azure DevOps專案,選擇左下角Project Settings -> Pipelines -> Service connections,會看到新增一個Service Endpoint

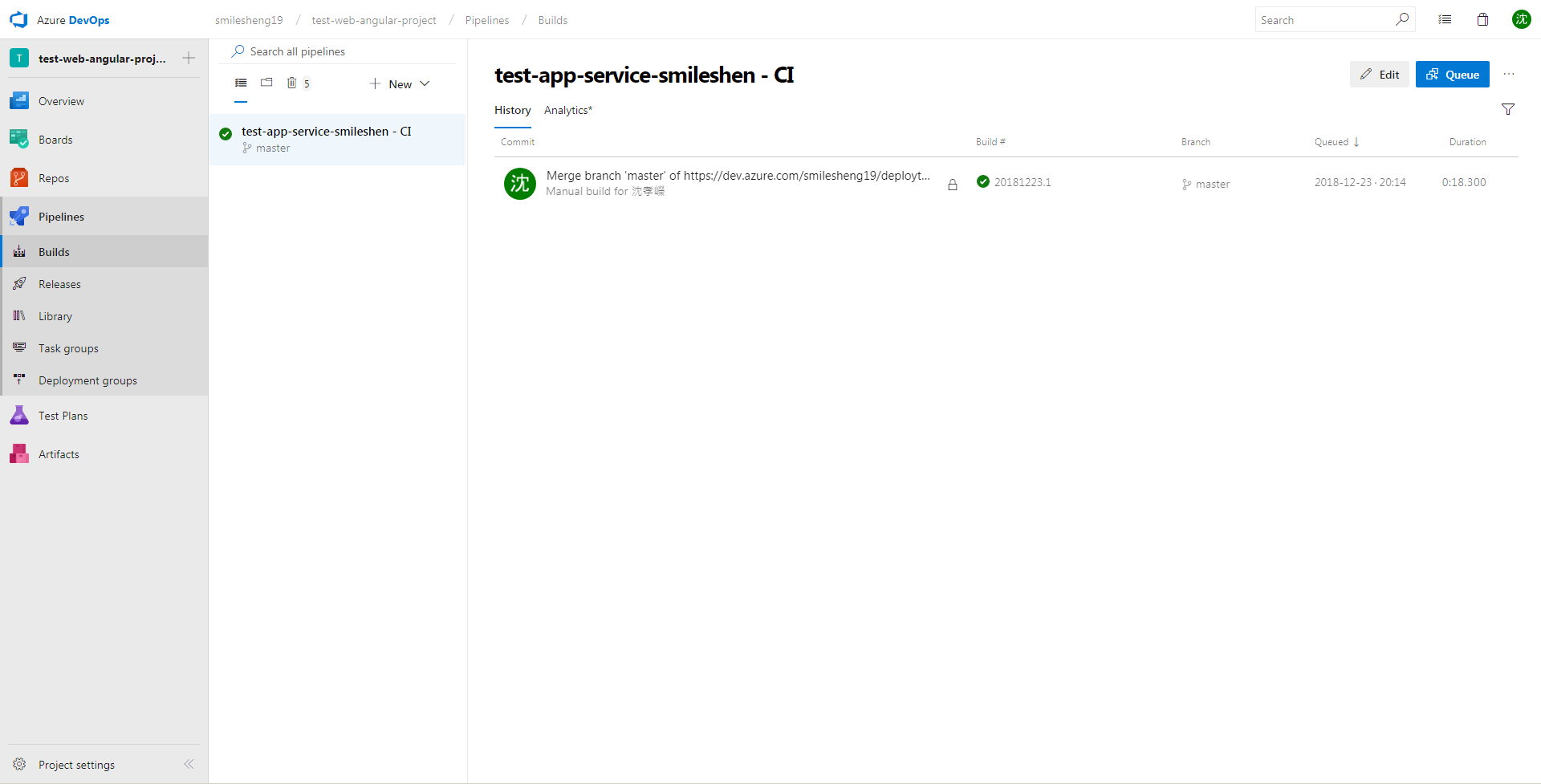
11. 切換到Pipelines -> Builds,會看到新建了一個CI的項目

12. 切換到Pipelines -> Releases,會看到新建了一個CD的項目

13. 進入Azure App Service的網址,會發現App已經成功部署......才怪,看到的是微軟傳統的藍底白字。因為repository的目錄不能直接拿來deploy,所以CI的設定需要調整。留到下一篇。