chrome 102 修正了開發者工具 Network → Preview 的 html 渲染,但是….
因為某些原因,
今天看了 chrome 開發者工具 Network → Preview 的 html 渲染,赫然發現一切都不一樣了。
原本可以在 Preview 中看到的正常頁面,現在卻只剩很標準的 html 內容。
所以我去找了舊版 (101) 的免安裝版本來測試。
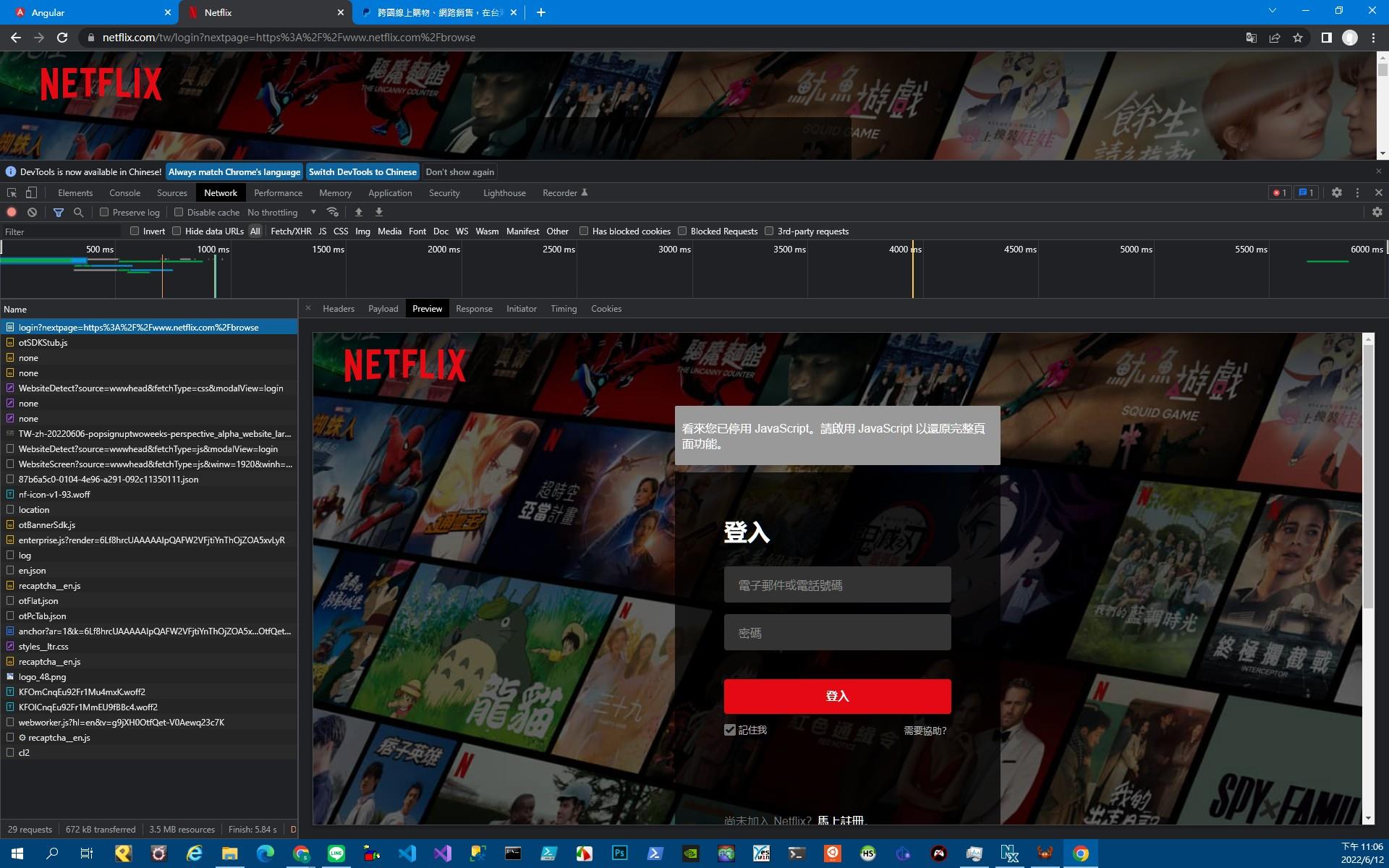
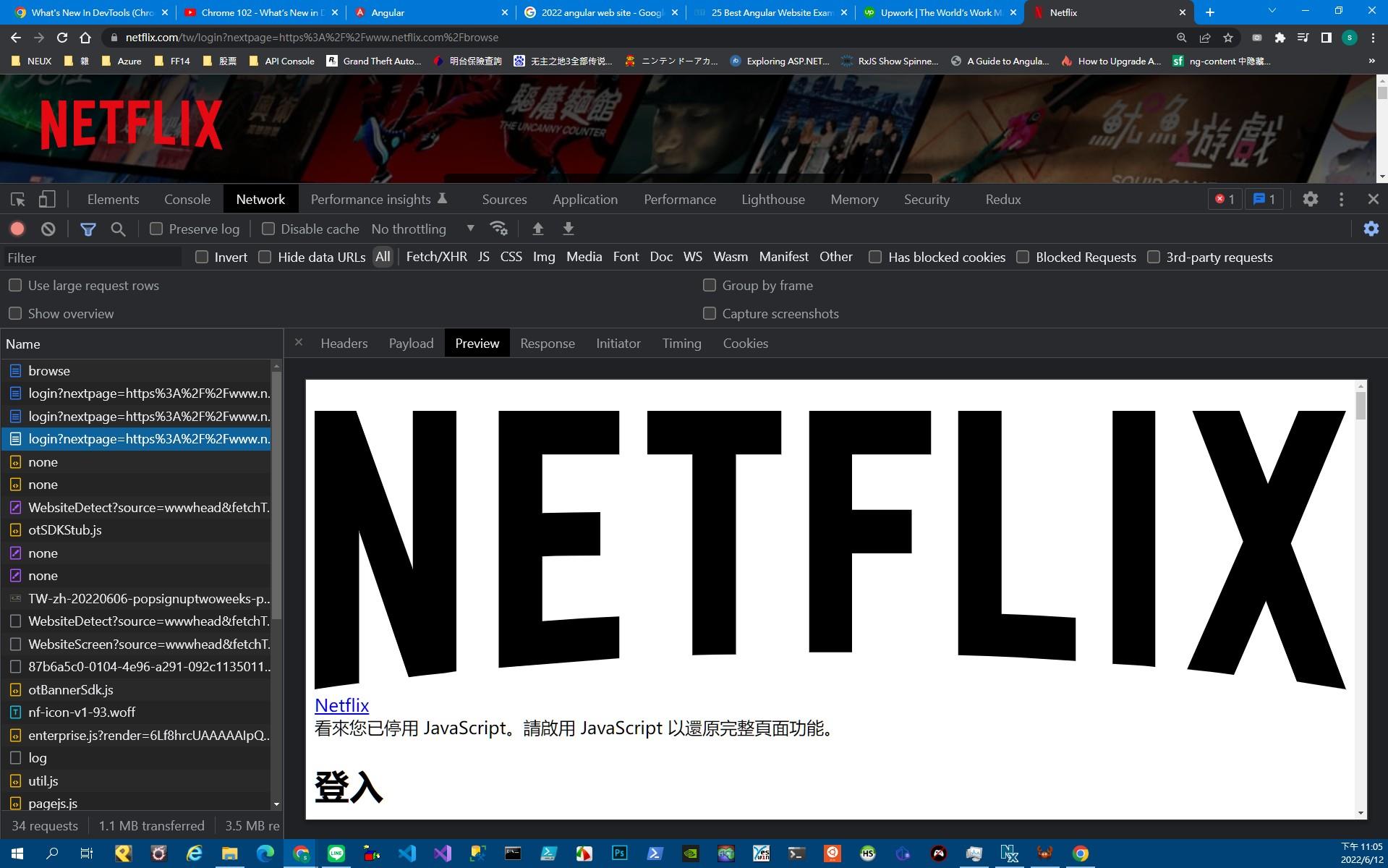
用 Netflix 的登入頁測試,
https://www.netflix.com/tw/login?nextpage=https%3A%2F%2Fwww.netflix.com%2Fbrowse
101 版本中的預覽結果是這樣:

到了 102 版本中的預覽結果會變成這樣:

查了一下 chrome 的版本說明,
https://developer.chrome.com/blog/new-in-devtools-102/#network-preview
102 版中加強了 Network → Preview 的安全性議題,
根據說明,102 的 Preview 會套用根據 CSP 和 mixed content 遮蔽相關資源之後的結果。
但是現在這樣的渲染結果真的是正確的嗎?
Netfix 登入頁的 response header 沒有帶 content-security-policy 的 key/value,
html 中也沒有相關的 meta 標籤,
也沒有看到 mixed content 的資源。
這樣的預覽呈現真的是 102 的修正希望達到的結果嗎 ?
簡單看了一下 commit,
似乎預覽呈現的部分是用 iframe,
這次 commit 把 iframe 加上 default-src 'none' 這個 csp 規則讓這個 iframe 完全不存取其他資源,
導致預覽呈現最原始的 html 內容 ?
連帶包含 element 上寫的 style 也無法套用
有興趣的人可以繼續追蹤看看
如果內容有誤還請不吝指正