XNA-如何製作血條與其功能
其實這篇文章分成兩部分成兩部份介紹,一個當然就是如何去製作血條;另一個則是血條製作完之後,在程式中實作減少血量或是增加血量的功能,相信這些東西在2D裡面都是經常碰到的問題。
製作血條:
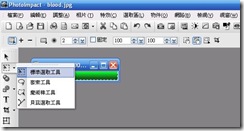
這裡主要是用PhotoImpact來製作血條,最主要是運用到線性漸層填充工具的功能,如以下流程:
1.首先必須先開啟一個新影像,檔案è開新檔案è開新影像,之後可以先指定血條大概的長寬,之後會運用其他功能將不要的部分去除掉。
2.用標準選取工具,將形狀選成矩形,之後就可以選取你所想要的區域。
然後再用裁掉選取區周圍的基底影像的功能將不要的部份消去。
3.最後就是使用到最關鍵的線性漸層填充工具,必須指定兩種顏色,代表的是說要從一個顏色慢慢地靠近你所選的另一個顏色。
程式:
程式最主要用到的是spriteBatch的成員函數Draw的4個多載。
 spriteBatch.Draw(圖片變數,圖片位置,矩形區域,圖片顏色);
spriteBatch.Draw(圖片變數,圖片位置,矩形區域,圖片顏色);裡面最主要的參數矩形區域就是顯示圖片的某個區域最主要會運用到的功能,此時的Rectangle裡面的參數可以看成下面的意思。
 Rectangle(從X的像素開始,從Y的像素開始,到X的像素結束,到Y的像素結束)
Rectangle(從X的像素開始,從Y的像素開始,到X的像素結束,到Y的像素結束)而既然是做血條的增加與減少,所以到X像素結束那個參數必定是一個變數,透過事件來改變其大小。
例如:
 Rectangle(0,0,life,20)
Rectangle(0,0,life,20)這就代表著圖片要顯示0~life這麼寬,0~20這麼高。
程式範例:
using System;
using System.Collections.Generic;
using System.Linq;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Audio;
using Microsoft.Xna.Framework.Content;
using Microsoft.Xna.Framework.GamerServices;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using Microsoft.Xna.Framework.Media;
using Microsoft.Xna.Framework.Net;
using Microsoft.Xna.Framework.Storage;
namespace controlblood
{
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
Texture2D blood;
Vector2 bloodpos;
int life;
int dlife=5;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
protected override void Initialize()
{
bloodpos = new Vector2(0,0);
life = 200;
base.Initialize();
}
protected override void LoadContent()
{
spriteBatch = new SpriteBatch(GraphicsDevice);
blood = Content.Load<Texture2D>("blood");
}
protected override void UnloadContent()
{
}
protected override void Update(GameTime gameTime)
{
KeyboardState keyboard = Keyboard.GetState();
if (keyboard.IsKeyDown(Keys.Right))
{
life += dlife;
}
if (keyboard.IsKeyDown(Keys.Left))
{
life -= dlife;
}
if (life > 200)
{
life = 200;
}
else if (life < 0)
{
life = 0;
}
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.Draw(blood, bloodpos, new Rectangle(0, 0, life, 18), Color.White);
spriteBatch.End();
base.Draw(gameTime);
}
}
}23行的變數dlife代表每次增加或減少5個單位
34行將變數life指定值為200宣告在初始化函數裡面最主要的意義就在於考慮到往後可能遊戲會重新開始以至於血量必須回到遊戲最初的值,故宣告在此是為了往後的方便。
51~59行此範例是用鍵盤的左右鍵來觸發血量的增減,右為增加,左為減少。
60~67行主要則是對血條圖片做範圍的控制。
74~76顯示血條圖片,會隨著你按鍵盤的右或左來做增減的動作。
最後附上範例程式controlblood.rar