使用Android Studio 和Google Maps Javascript API實作定位座標並且在地圖上標示。
1.在res/layout/activity_main.xml裡拉WebView和Button
- :如果電腦不能拉請自己在Text裡打程式碼
2.在Text裡改WebView的長寬
3.申請Google Map Javascript API取得金鑰
(https://developers.google.com/maps/documentation/javascript/?hl=zh-tw)
4.繼續->建立->得到金鑰
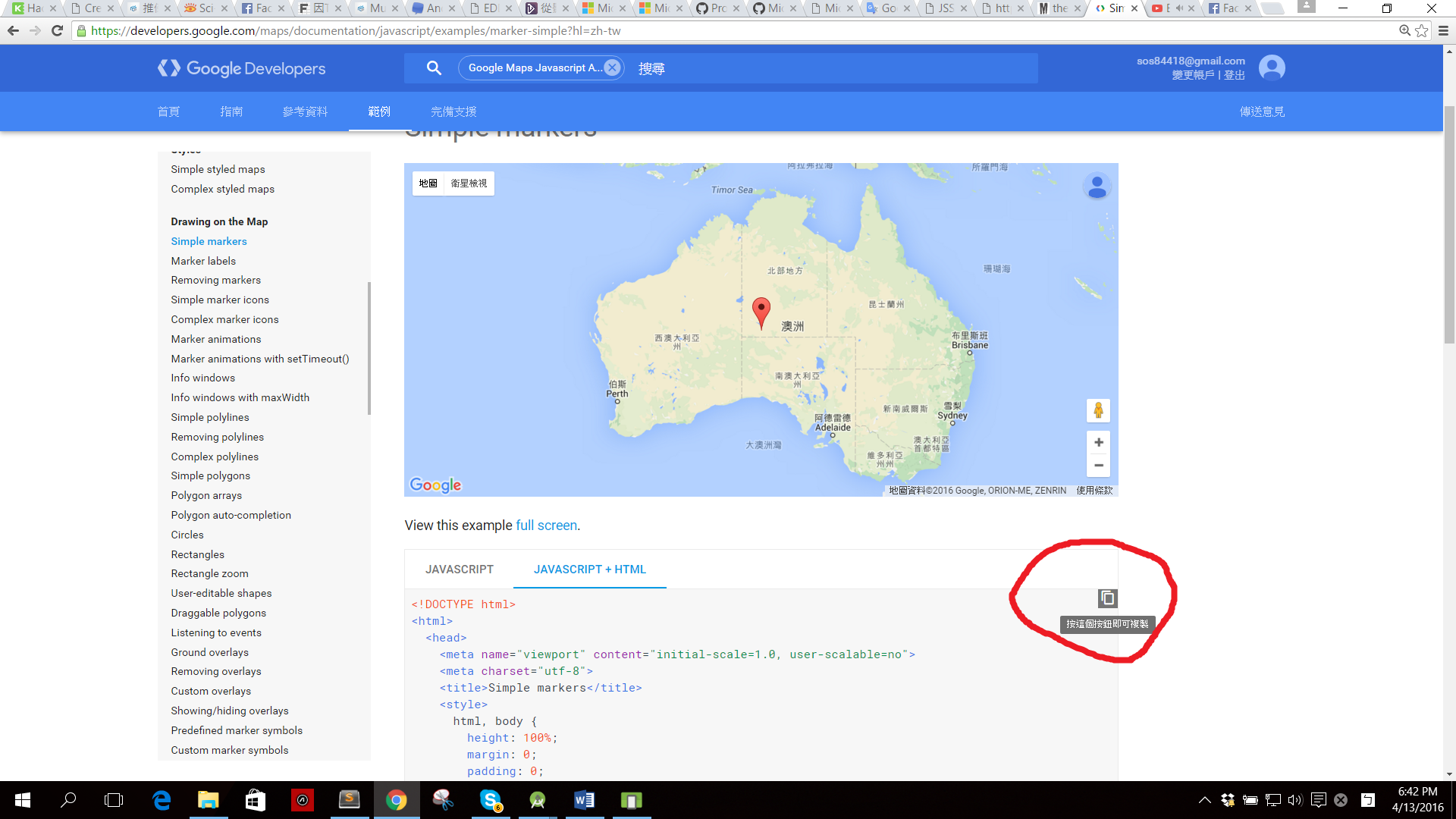
5.我們以Single markers為範本來修改
(https://developers.google.com/maps/documentation/javascript/examples/marker-simple?hl=zh-tw)
6.插入YOUR_API_KEY
7.複製程式碼

8.在桌面新增記事本並且貼上程式碼
9.新增地圖移動的function,並且將宣告拉到外層、定義初始經緯度
10.另存新檔為Map.html檔,並且把存檔類型改成所有類型
11.新增assets資料夾

12. 將Map.html複製到assets資料夾中
13.在manifest裡的AndroidManifest.xml裡加入網路和定位權限
14.在java裡的MainActivity宣告元件,請打在OnCreate方法上面
15.繼續在OnCreate內加入,找物件的ID和設定webView以及按鈕的監聽事件
註:創的資料夾是assets但是設定路徑時打asset就好
16.在OnCreate外加入listener和locationListener事件
17.在onClick方法內加入
程式碼可能會有錯誤,是因為版本太高的關係,需要檢查的權限才能通過;如果沒有錯誤則可以跳過步驟18。
18.這時請把滑鼠移到錯誤的地方按alt+enter點Add Permission Check,並且把this改成MainActivity.this
19.在onLocationChanged方法內加入
雖然在onStatusChanged、onProviderEnabled、onProviderDisabled都沒有程式碼,請不要手賤把它刪掉。
20.如何給模擬器經緯度,請把SDK更新到最新版
21.如果使用手機來當模擬器的話,建議先安裝GPS Status&Toolbox APP,確認自己手機有抓到衛星(戶外比較好抓到)
不然手機沒抓到衛星的話,程式點擊按鈕時會出錯。

