實務上使用Gherkin格式來描述需求,並將需求存成spec.feature檔案,在依需求內容開發功能,開發人員會用VS+Specflow,產生測試需求報告,但如果是在需求討論階段,想要一份最新、最完整的需求報告,就不需要強大的VS工具來做,我們可以改用VSCode來完成,好處是人人都可以下載安裝,再配合套件就更完美了。
Install pickles
這裡使用Chocolatey來安裝pickles,請先確認已經安裝 Chocolatey,並開啟命令提示字元。
choco install pickles
測試
開啟命令提示字元
pickles -v

設定專案
建立專案目錄

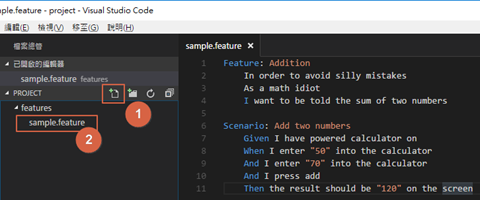
在VSCode 開啟專案目錄,選取剛建立的專案目錄Project

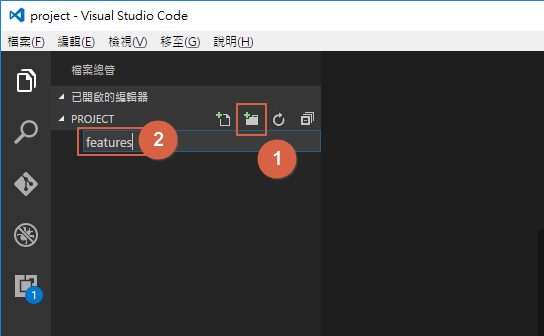
建立features目錄,用來存放需求規格文件

建立需求文件sample.feature

Feature: Addition
In order to avoid silly mistakes
As a math idiot
I want to be told the sum of two numbers
Scenario: Add two numbers
Given I have powered calculator on
When I enter "50" into the calculator
And I enter "70" into the calculator
And I press add
Then the result should be "120" on the screen
設定pickles
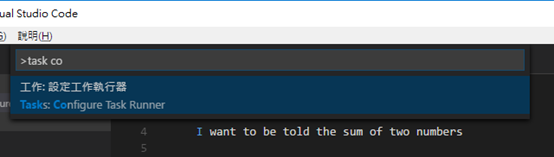
開啟VSCode命令選擇區Ctrl+Shift+P,輸入task co,選擇"設定工作執行器"

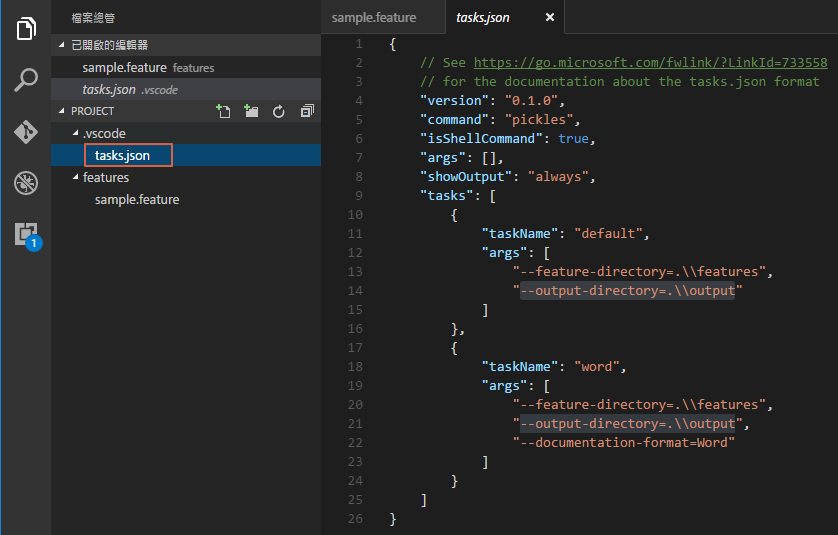
修改task.json

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "pickles",
"isShellCommand": true,
"args": [],
"showOutput": "always",
"tasks": [
{
"taskName": "default",
"args": [
"--feature-directory=.\\features",
"--output-directory=.\\output"
]
},
{
"taskName": "word",
"args": [
"--feature-directory=.\\features",
"--output-directory=.\\output",
"--documentation-format=Word"
]
}
]
}
使用Pickles產生文件
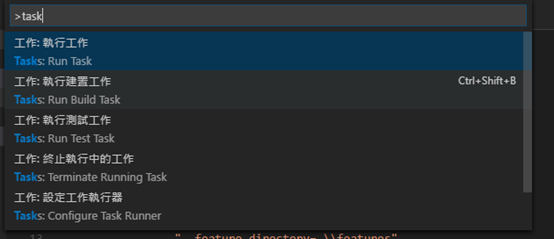
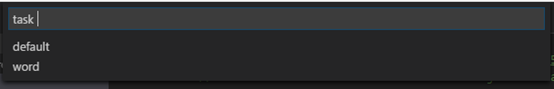
開啟VSCode命令選擇區Ctrl+Shift+P,輸入task,選擇"執行工作"

選取產生文件格式default(Html)或word

Html文件(Default)
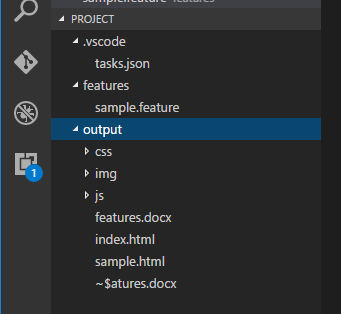
在Vscode 檔案總管內output可以看見產生的html+css+js文件

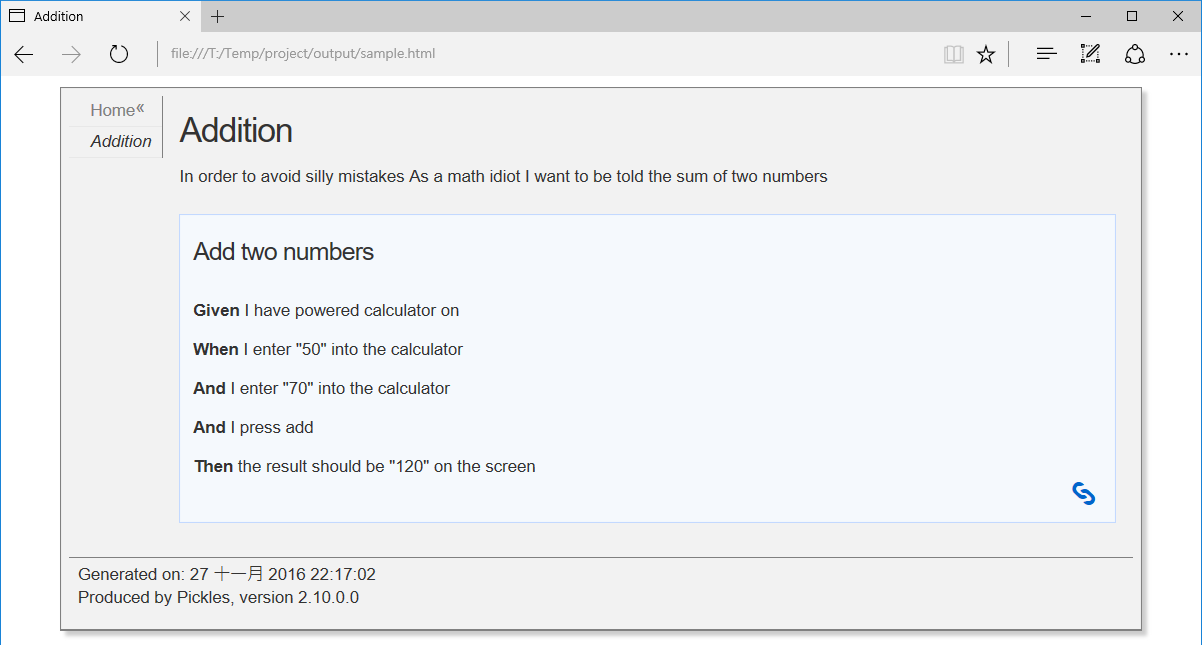
HTML文件預覽
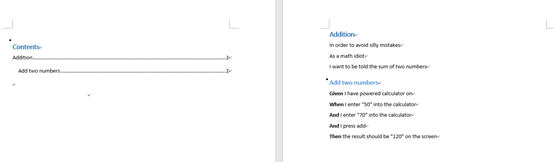
Word文件格式
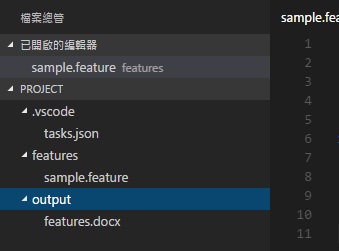
在Vscode 檔案總管內output可以看見產生的features.docx文件

Word文件預覽

Reference
Gherkin
https://github.com/cucumber/cucumber/wiki/Gherkin
Chocolatey
https://chocolatey.org/
Visual studio code
https://code.visualstudio.com/d?utm_expid=101350005-35.Eg8306GUR6SersZwpBjURQ.3&utm_referrer=https%3A%2F%2Fwww.google.com.tw%2F
pickles
http://docs.picklesdoc.com/en/latest/
https://github.com/picklesdoc/pickles/releases
