淺談PhoneTask 以及 EmailComposeTask 操作
相信大多數的使用者們對於APP裡面的郵件系統還有撥打電話系統都不陌生。小編我常常有個煩惱,那就是在用APP的時候,如果遇到想要打電話或者用其他方式聯絡朋友的時候,只能先暫時關閉或者退回首頁才能用電話或者郵件功能。不過現在就教各位如何在自己的APP裡面寫出撥打電話以及Email寄信功能,解決你突然想要聯絡朋友的困擾。
PhoneTask
1.Xaml檔
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="我的應用程式" x:Name="ApplicationTitle" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="請輸入電話號碼" FontSize="30" Height="35" TextWrapping="Wrap" Margin="8,0" Style="{StaticResource PhoneTextTitle1Style}"/>
<TextBox x:Name="txtPhoneNo" Height="72" Margin="8,0" TextWrapping="Wrap" Text="" />
<Button Content="撥號" Height="80" Margin="196,0,27,0" Name="call" Click="call_Click" />
</StackPanel>
2.Xaml.cs檔
下面的程式碼引用了【DisplayName】以及【PhoneNumber】功能。這2個功能分別是取得或設定時顯示的電話應用程式啟動名稱,還有取得或設定的你要撥打得電話號碼功能。
//建立撥打電話工作
PhoneCallTask pct = new PhoneCallTask();
pct.DisplayName = "撥打電話";
pct.PhoneNumber = txtPhoneNo.Text;
pct.Show();
透過上面的設定就可以做出一個簡單的電話撥打功能。
--------------------------------------------------------------------------------------------------------------
EmailComposeTask
1.Xaml檔
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock FontSize="30" Height="51" HorizontalAlignment="Left"
Margin="12,41,0,0" Name="to" Text="收件人" VerticalAlignment="Top" Width="136" />
<TextBox Height="72" HorizontalAlignment="Left" Margin="154,19,0,0"
Name="textBox1" Text="" VerticalAlignment="Top" Width="308" />
<TextBlock FontSize="30" Height="50" HorizontalAlignment="Left"
Margin="9,148,0,0" Name="title" Text="郵件標題" VerticalAlignment="Top" Width="136" />
<TextBox Height="72" HorizontalAlignment="Left" Margin="154,126,0,0"
Name="textBox2" Text="" VerticalAlignment="Top" Width="308" />
<TextBlock FontSize="30" Height="44" HorizontalAlignment="Left"
Margin="12,217,0,0" Name="textBlock3" Text="郵件內容" VerticalAlignment="Top" Width="136" />
<TextBox Height="248" HorizontalAlignment="Left" Margin="6,267,0,0"
Name="body" Text="" VerticalAlignment="Top" Width="460" />
<Button Content="發送" Height="72" HorizontalAlignment="Left" Margin="154,521,0,0"
Name="send" VerticalAlignment="Top" Width="160" Click="send_Click" />
</Grid>
2.Xaml.cs檔
下面透過EmailComposeTask裡的相關屬性設定來完成下面的簡易Email發送器
Body:取得或設定新的電子郵件訊息文字
Subject:取得或設定新的電子郵件標題
To:取得或設定新的電子郵件訊息的對收件人位址
private void send_Click(object sender, RoutedEventArgs e)
{
//建立一個EmailComposeTask工作
EmailComposeTask emailComposeTask = new EmailComposeTask();
//設定收件人
emailComposeTask.To = to.Text;
//設定郵件標題
emailComposeTask.Subject = title.Text;
//設定郵件內容
emailComposeTask.Body = body.Text;
//發送郵件
emailComposeTask.Show();
}
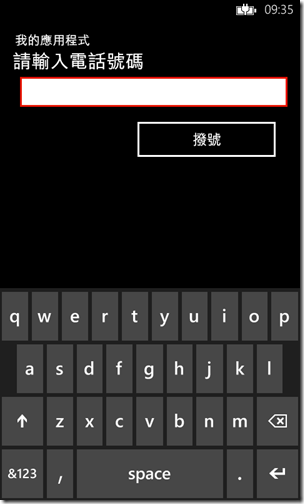
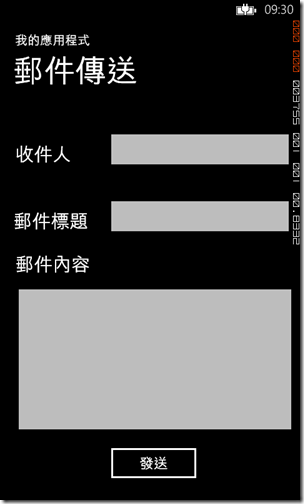
操作畫面:
電話撥打畫面 郵件畫面
Summary
透過上面簡單的App程式設計,可以讓你在使用APP的時候更加地得心應手、方便。