Scaffolding是一種ASP.NET MVC程式碼產生器,最近要建立一組具備 RESTful的Http服務程式,讓同事從手機App呼叫Web API 對SQL Table操作CRUD功能,意外發現Scaffolding從Visual Studio2013也支援Web API程式碼產生。
Scaffold是鷹架、支架的意思,Scaffold可以幫我們迅速產生具備CRUD的MVC、Web API及Web Form程式碼。

產生MVC程式碼的練習之前上課使用過幾次,今天筆記Web API 基本CRUD程式碼自動產生,Web Form部分參考vivi老師這篇。
步驟
- 1.MS SQL資料庫中建立測試資料庫
- 2.新增EF Data Model
- 3.新增Scaffold項目(Web API)
- 4.使用瀏覽器測試Web API
- 5.使用Postman測試Web API
1.首先要有SQL Server資料表,待會要用DataBase First方式產生Data Model。
USE TEMPDB
CREATE TABLE LaLigaClub (
Id int identity(1,1) Primary key
,NAME VARCHAR(30)
,win INT
,draw INT
,lose INT
,Goal INT
,Pts INT
)
insert into LaLigaClub
values
('Barcelona',29,4,5,112,91),
('Real Madird',28,6,4,110,90),
('Atletico Madrid',28,4,6,63,88),
('Villarreal',18,10,10,44,64),
('Sevilla',14,10,14,51,52),
('Granada',14,10,14,51,52)
2.準備Entity Framework Data Model
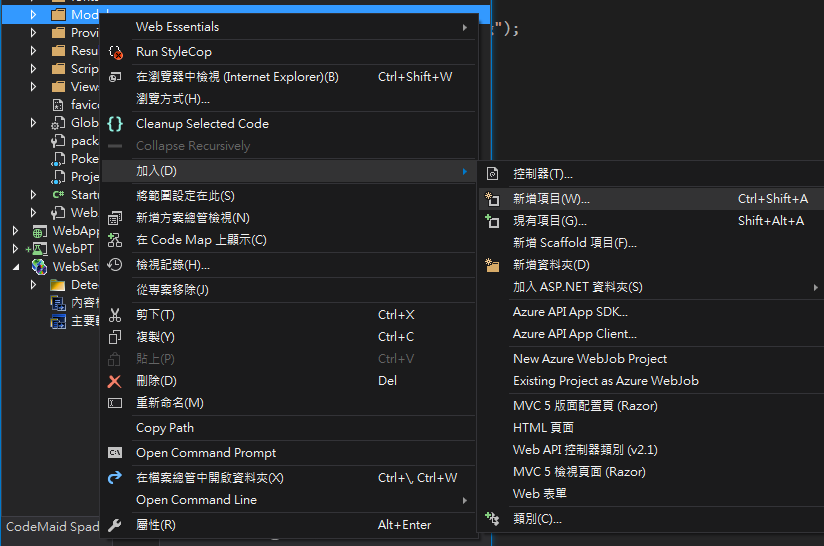
打開ASP.NET MVC專案, 在Model資料夾上按右鍵 >加入 > 新增項目

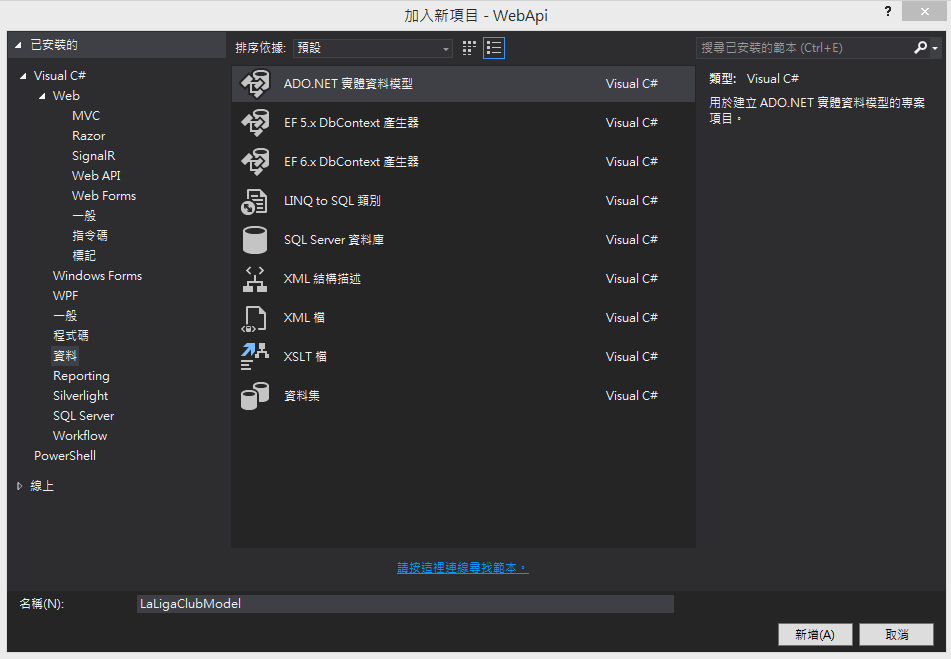
選取資料頁簽,項目選擇ADO.NET實體資料模型,名稱輸入LaLigaClubModel

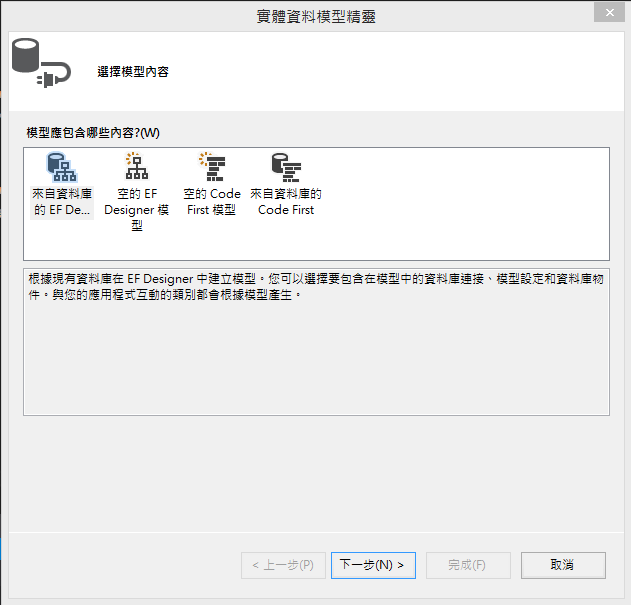
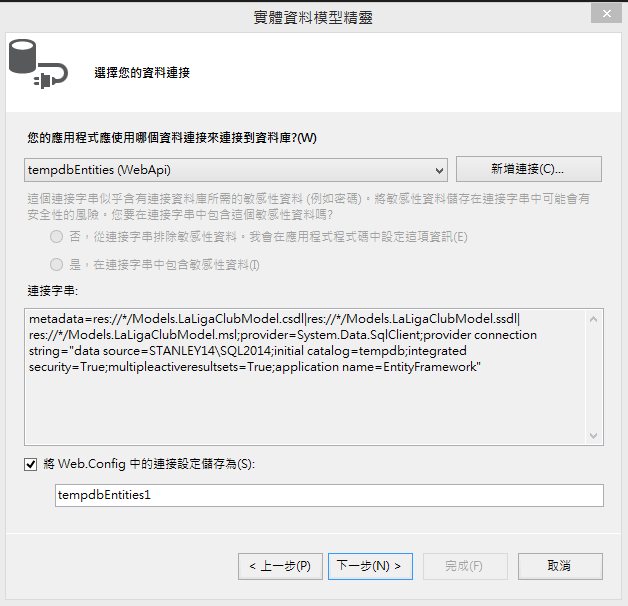
跳出實體資料模型精靈,選來自資料庫的EF Designer模型

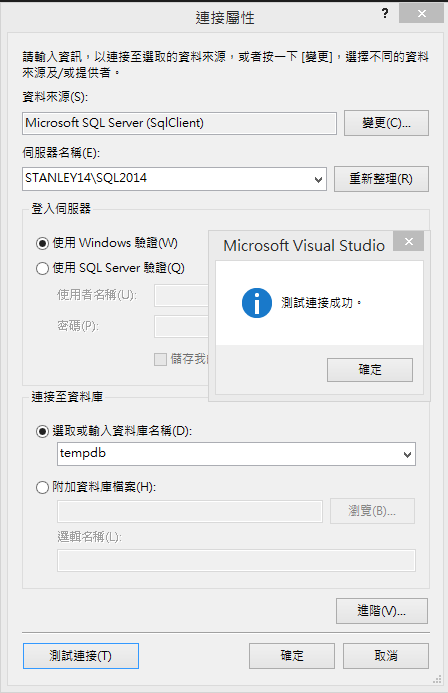
新增連接


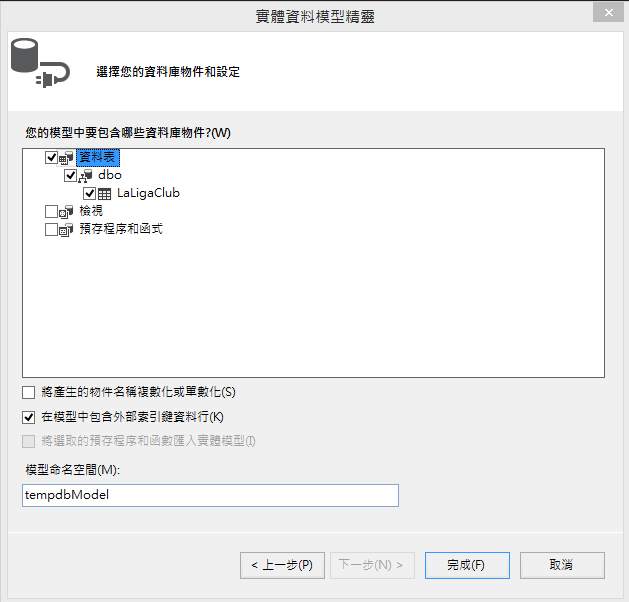
選取模型中包含的資料庫物件

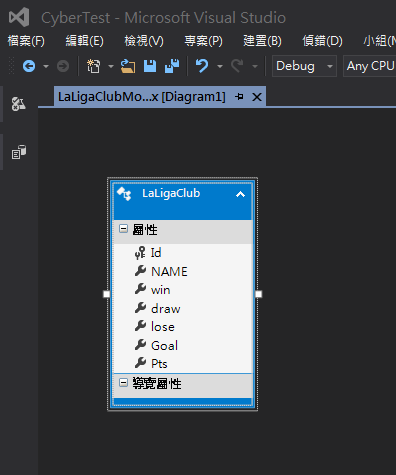
跳出ER-Diagram畫面

3.新增Scaffold項目(Web API)
打開ASP.NET MVC專案,先將剛剛的專案建置成功。
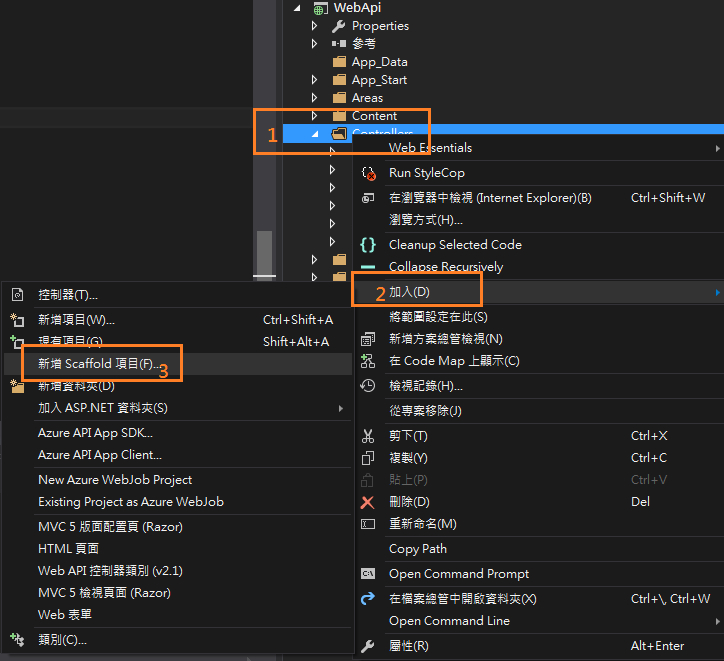
在Controller資料夾上按右鍵 >加入 > 新增Scaffold項目

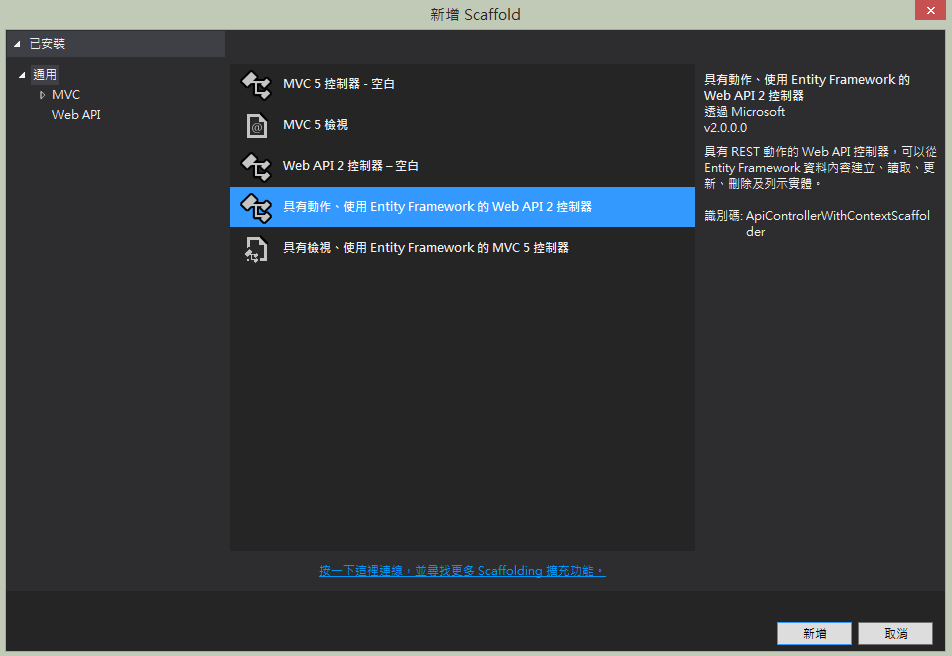
新增Scaffold項目,選 具有動作、使用Entity Framework的Web API 2控制器

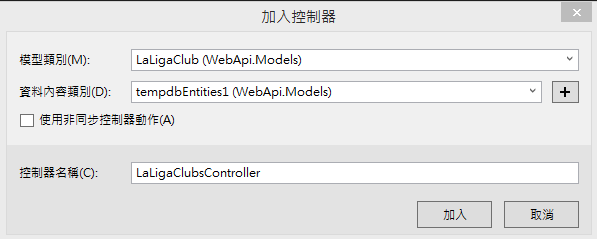
加入控制器,輸入名稱LaLigaClubController

4.瀏覽器測試Web API
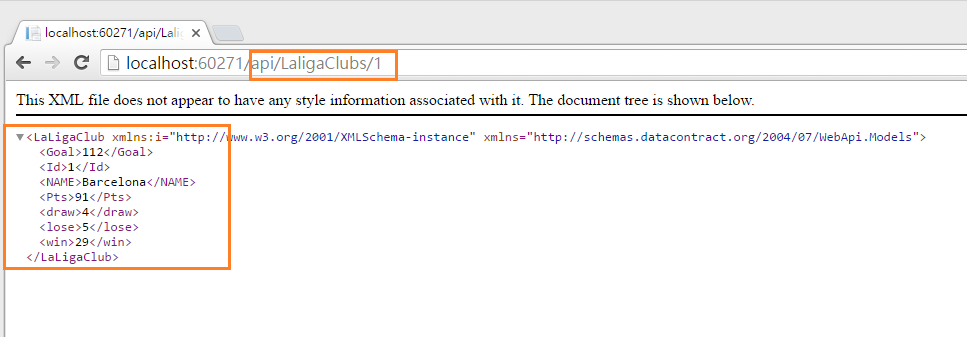
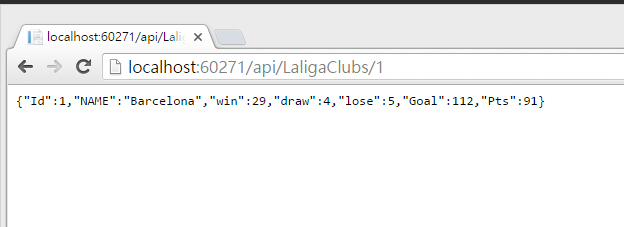
以Chrome執行API網址 (Website/API/LaLigaClubs/1),回傳XML字串在畫面中。

以IE(Edge)執行API網址 (Website/API/LaLigaClubs/1),回傳JSON字串在畫面中。

參考保哥的文章,在Global.asax Application_Start中加入
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
重新測試chrome,就回傳JSON字串在畫面中了。

5.用 Postman測試Web API
安裝Postman
Chrome瀏覽器開啟以下網址
https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop

啟動Postman應用程式,然後直接用Google帳號登入

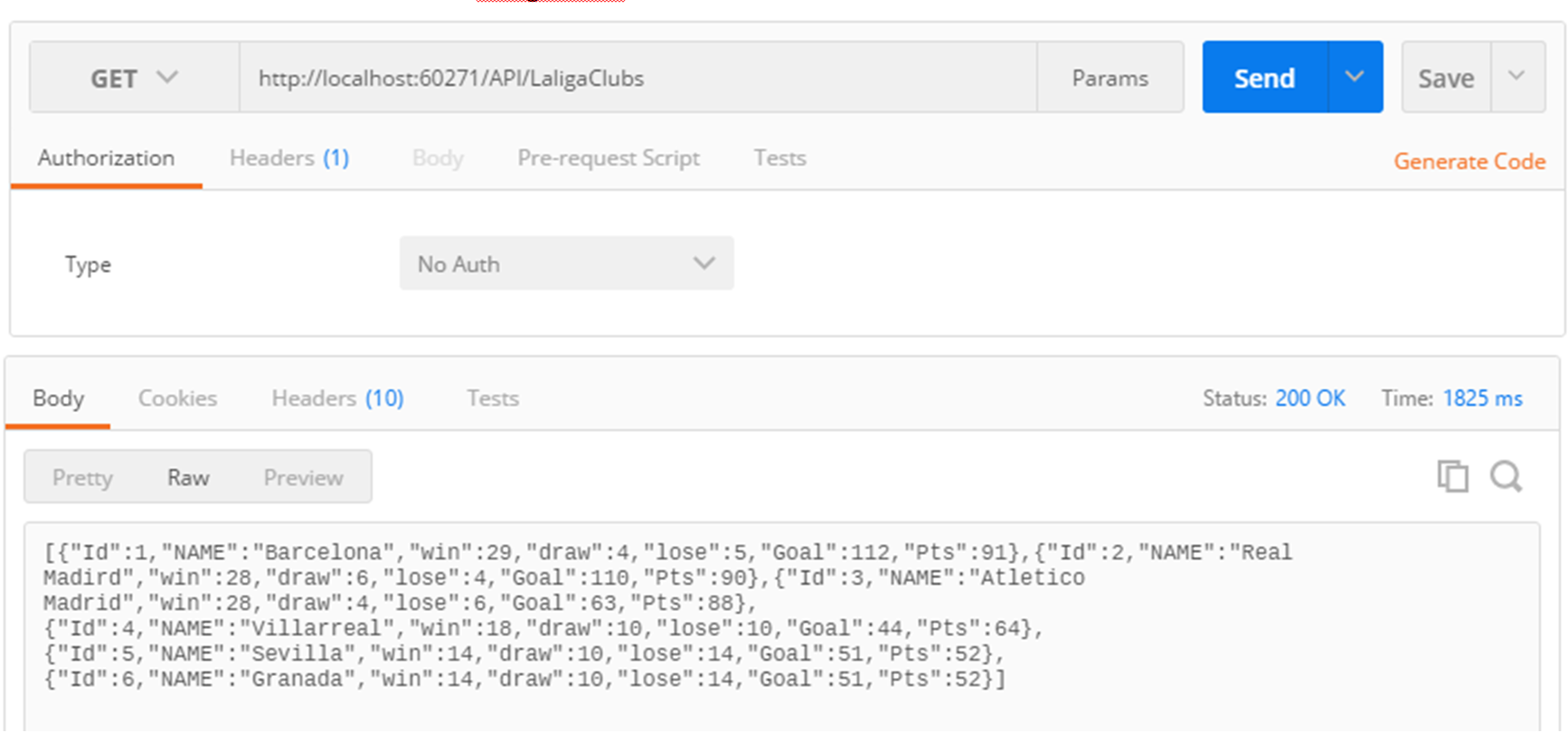
開啟的畫面,輸入測試網址website/API/LaLigaClubs,然後送出

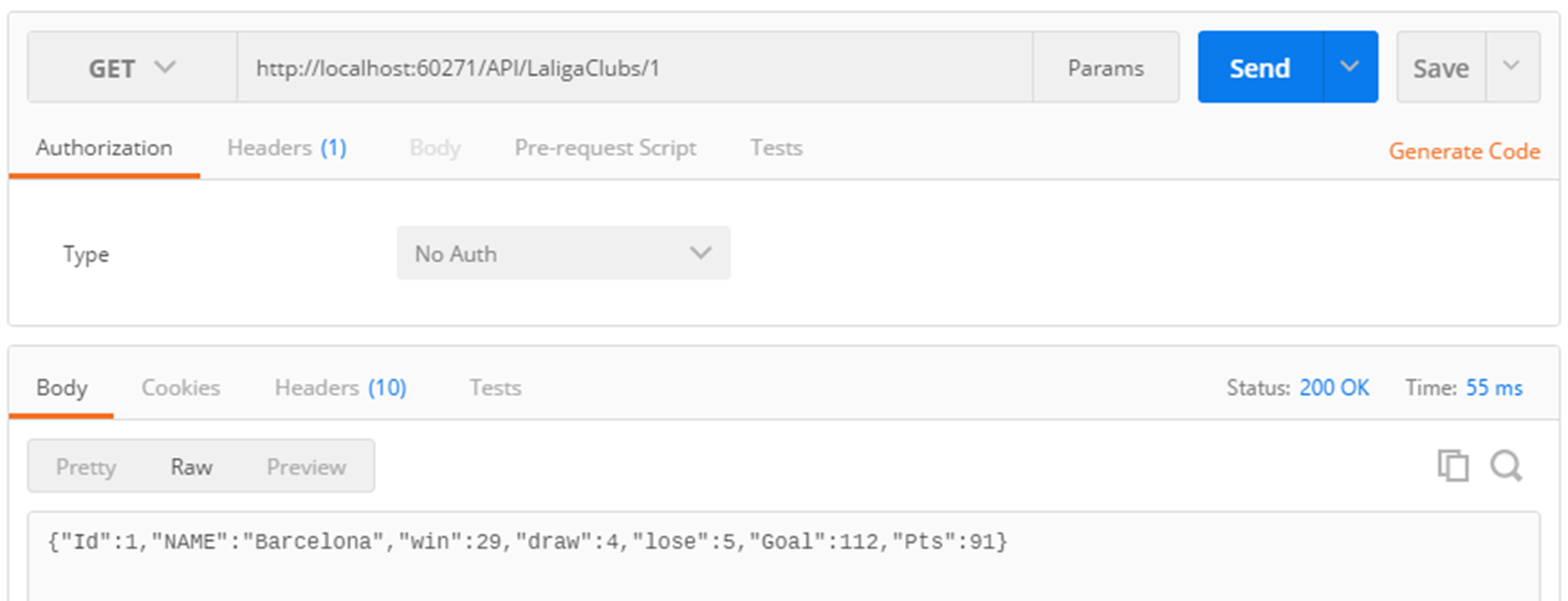
輸入查詢條件id=1,然後送出

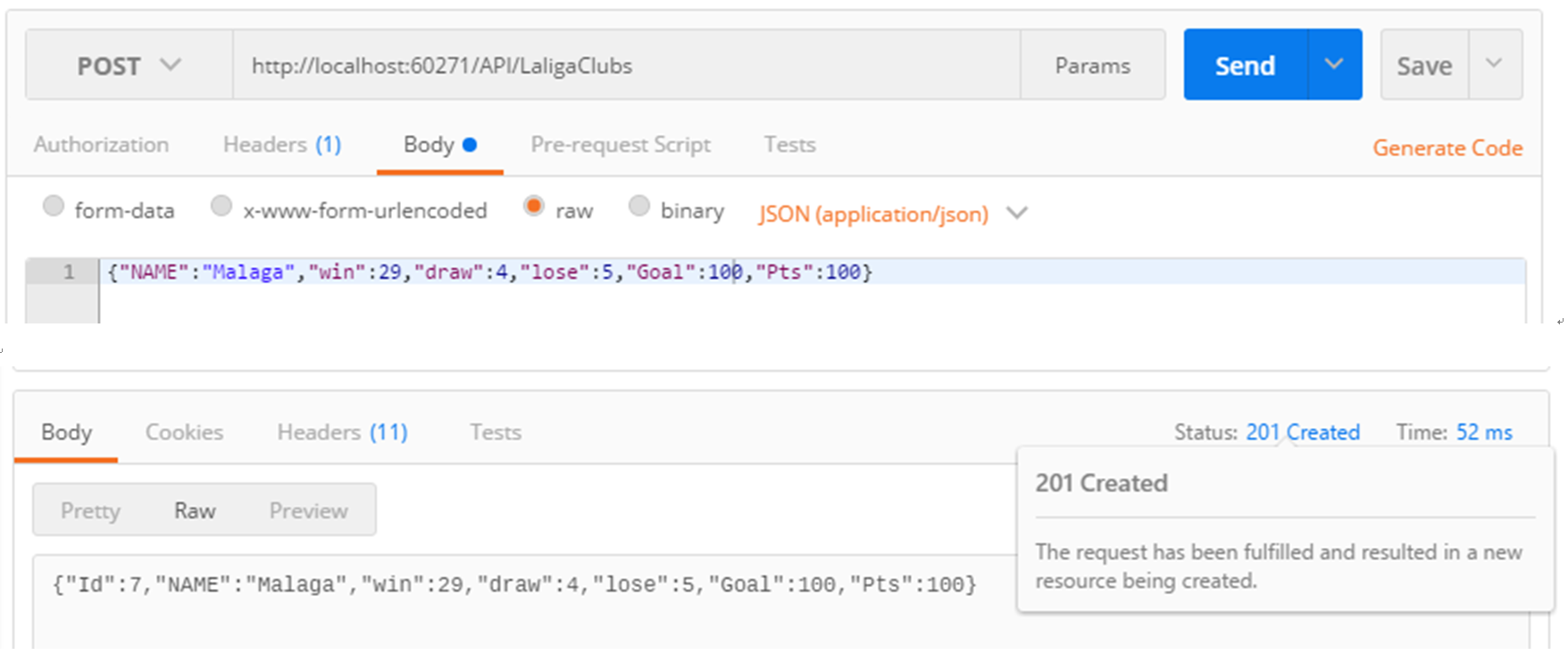
將Http Verb動詞改為POST,然後在Body中格式選JSON(application/json)
輸入json format的資料,然後送出
{"NAME":"Malaga","win":29,"draw":4,"lose":5,"Goal":200,"Pts":100}

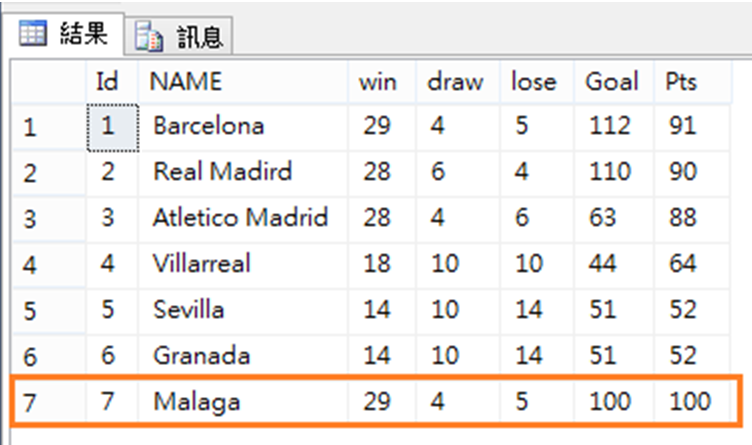
查詢資料庫,多了1筆馬拉加(Malaga)

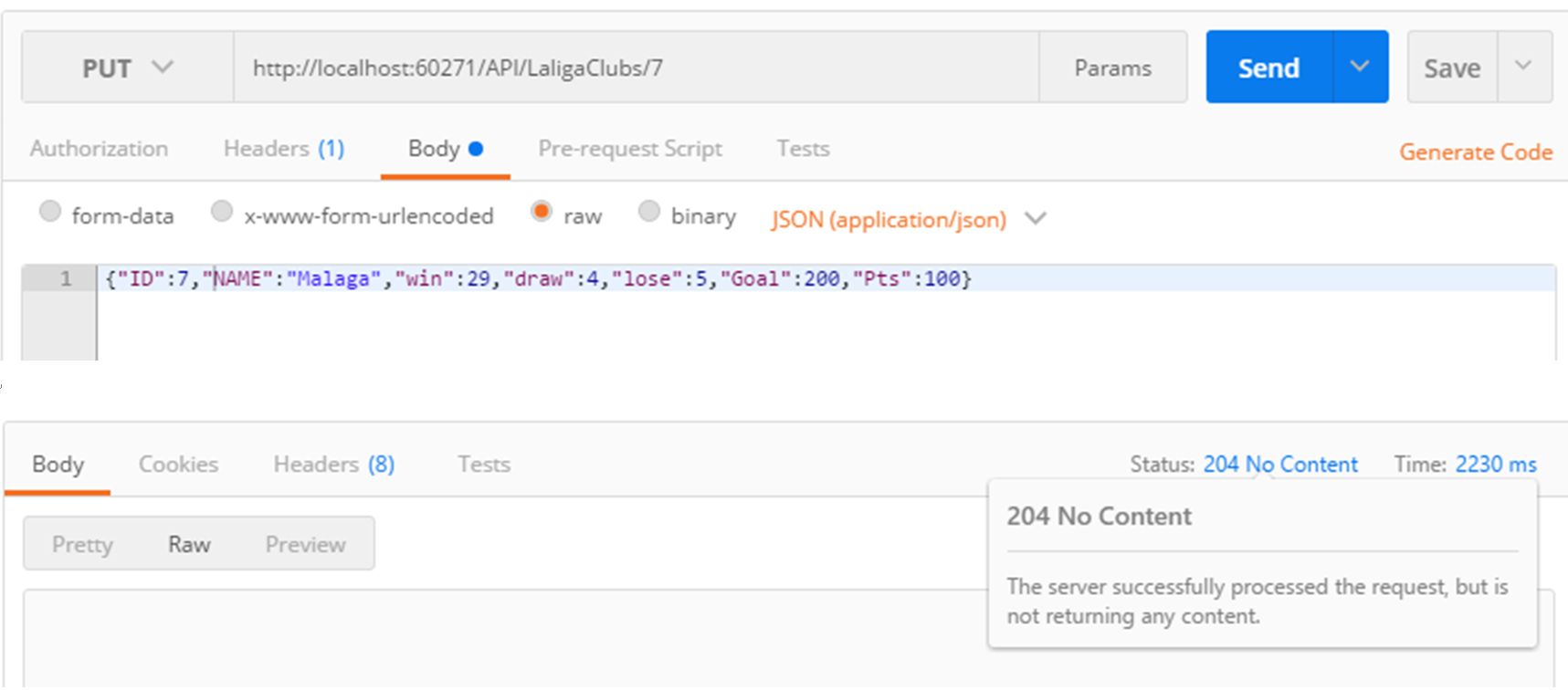
網址列輸入查詢條件id=7,將Http Verb動詞改為PUT,然後在Body中格式選JSON(application/json)
輸入json format的資料(goal進球數改為200),然後送出

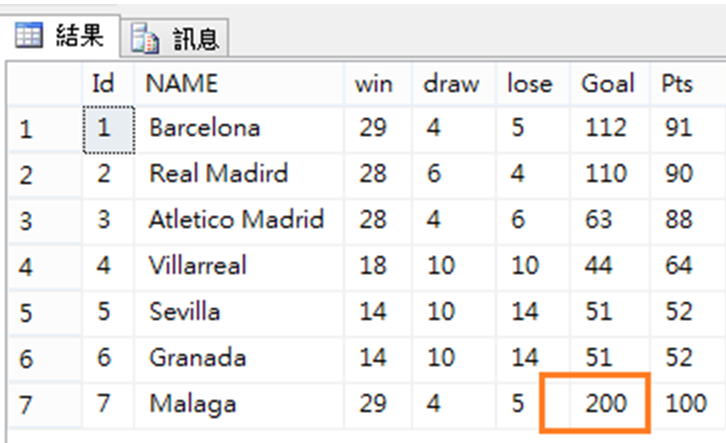
資料庫中的進球數也被更新為200球。

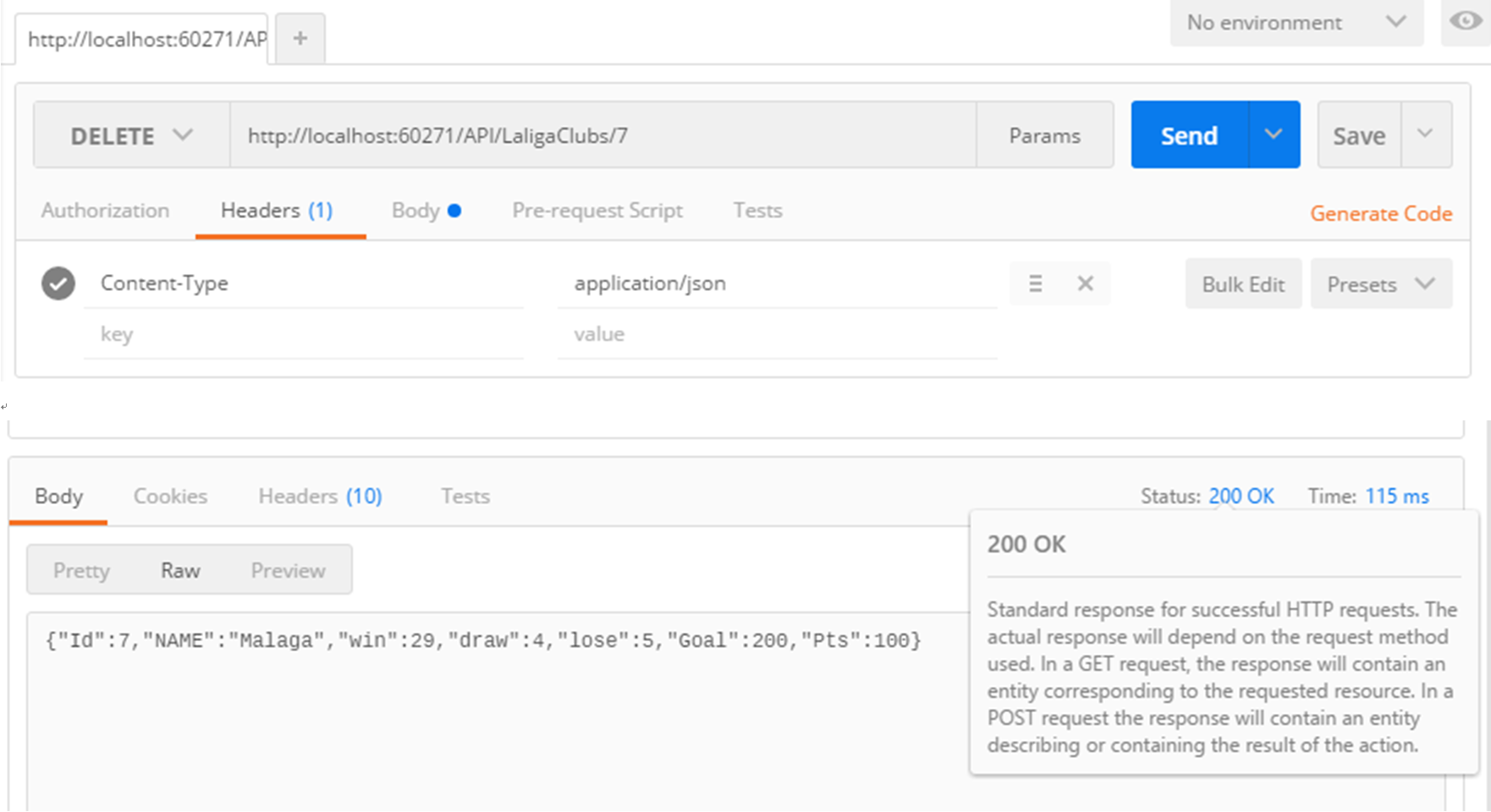
網址列輸入查詢條件id=7,將Http Verb動詞改為DELETE,然後按下Send按鈕。

陽光海岸的馬拉加(Malaga)消失了!

小結:
- SQL Table要有PK,不然EF Model會視為唯讀資料表而無法執行Create/Update/Delete。
- Scaffolding也支援Web Form,但目前只有到Visual Studio 2013
威爾斯留著大英國協最後的希望

參考:
Enabling CRUD Operations in ASP.NET Web API 1
如何讓 ASP.NET Web API 無論任何要求都回應 JSON 格式