CRM Customer Portal Accelerator 安裝(續)+修正
續上篇CRM Customer Portal Accelerator 安裝
將原本的
<crm:LiveIdLoginStatus ID="LiveLoginStatus" runat="server" />
換成
<asp:LoginStatus ID="Loginstatus" runat="server" />
這裡稍做修正一下,直接把<crm:LiveIdLoginStatus ID="LiveLoginStatus" runat="server" />刪除就好了。
換成另外一個是之後把AD認證改成CRM的認證方式才做的。
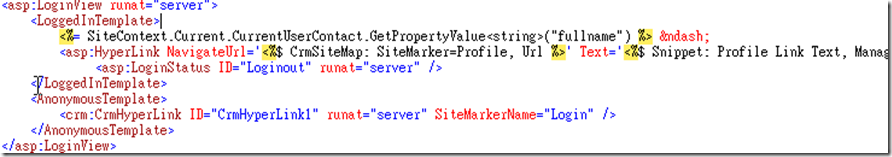
這邊改成在上面的LoginView內加上以下內容:
LoggedInTemplate中內加上
<asp:LoginStatus ID="Loginout" runat="server" />
和
<AnonymousTemplate>
<crm:CrmHyperLink ID="CrmHyperLink1" runat="server" SiteMarkerName="Login" />
</AnonymousTemplate>
接著開啟 /Pages/Login.aspx 將以下內容註解掉
<crm:LiveIdLoginStatus ID="LiveIdLink" runat="server"
LoginImageUrl="http://www.passportimages.com/1033/signin.gif"
LogoutImageUrl="http://www.passportimages.com/1033/signout.gif" />
並且加上
<asp:Login ID="Login1" runat="server" >
以及Login.aspx.cs註解掉else的部分
//else
//{
// var inviteQueryString = string.IsNullOrEmpty(Request["InvitationCode"]) ? string.Empty : "?InvitationCode=" + Request["InvitationCode"];
// var registrationUrl = SiteContext.Current.Website.GetPageBySiteMarkerName("Live User Registration").GetUrl();
// LiveIdLink.RegistrationUrl = registrationUrl + inviteQueryString;
//}
以上~