CRM Customer Portal Accelerator 功能介紹-登入與網頁編輯
Customer Portal Accelerator 顧名思義,比較多是FOR 客戶端功能,
以下先介紹一些網站的基本功能:
1.登入
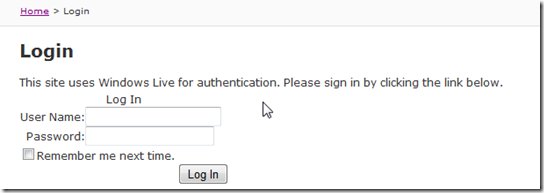
如果有按照之前的安裝步驟裝起來,首頁開啟後按下右上的Login應該會出現這樣的畫面
認證的方式是使用LDAP,再比對CRM上是否有對應的帳號,因此除了AD要建立帳號外,
在CRM連絡人的地方也必須建立相對應的帳號。
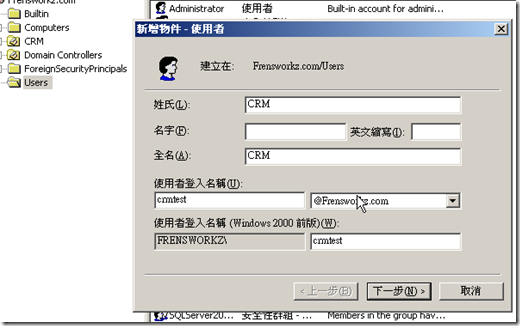
建立AD帳號
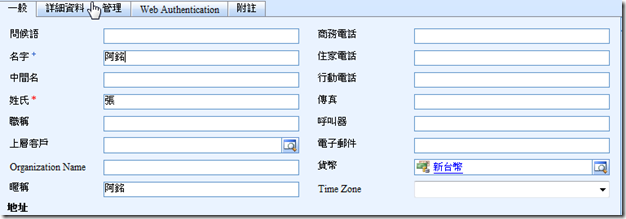
建立CRM對應的帳號
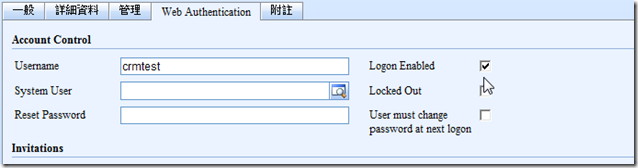
建立一個連絡人,並且在網站認證的頁籤下建立AD相對應的帳號。
記得將登入啟用打勾
接著回到網頁中測試登入~成功,會帶入連絡人的姓名。
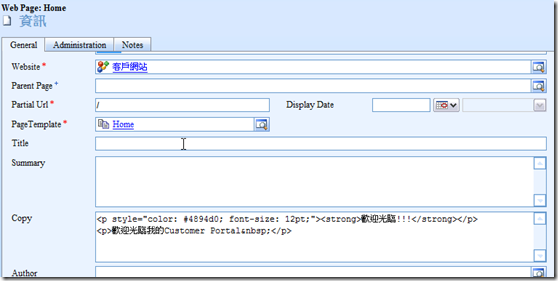
再來介紹編輯網頁的功能,Accelerator 所呈現出來的資料很多其實都是從CRM端取得的設定。
透過Html Edit可以直接對網頁做內容的修改,修改的結果會傳回CRM端。
設定網頁權限
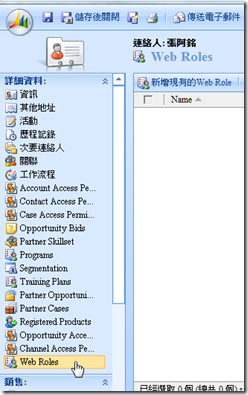
到剛剛CRM頁面中連絡人的畫面,選擇左邊的Web Roles。
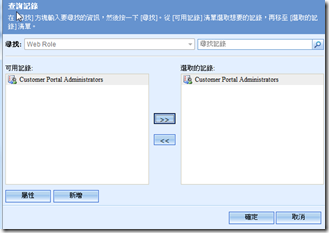
新增現有的Web Roles,將Customer Portal Administrators選進來並儲存。
回到Portal端重新整理,如果沒變化可能是被cache住了。
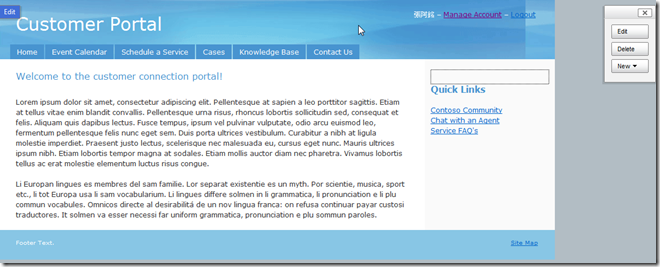
成功的話會多了一些東西在旁邊
滑鼠可以隨意晃一下頁面,發現很多地方都會浮出Edit的字~
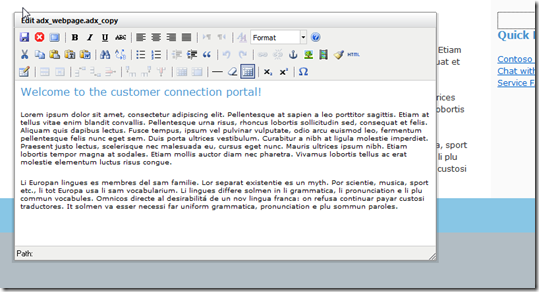
接著來試著改變首頁的內容,對著左邊的內容按下EDIT
會跳出HTML EDIT,有用過的人應該都不會陌生這個介面XD,沒錯~是TinyMCE。
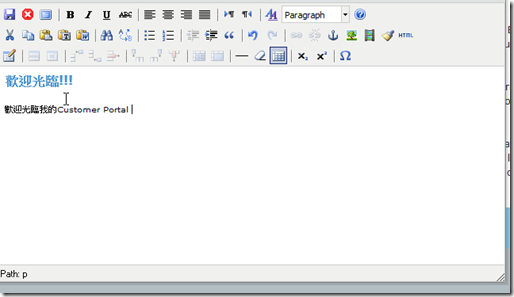
按下存檔後,網頁會立即變化。
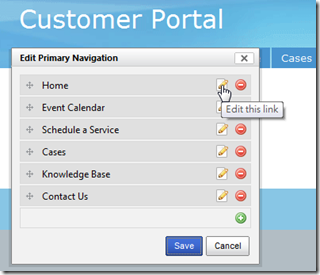
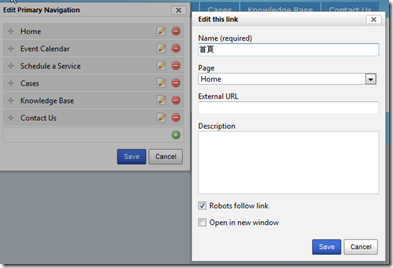
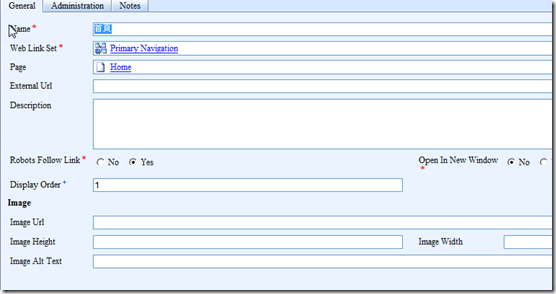
也可以對上面的連結列做編輯
變中文了XDD
其實這些動作背後都會連回CRM做更改。如下
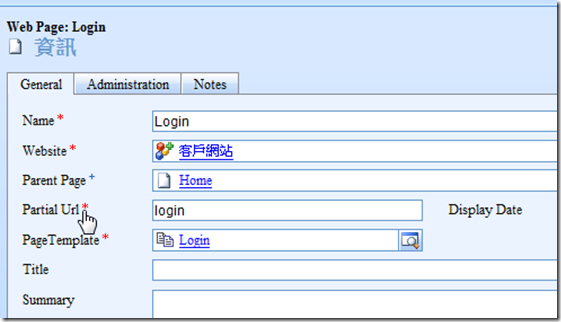
另外應該已經有人發現網頁不能直接連,有點類似MVC,你必須傳入Action,
傳入的action會到CRM中找到對應頁面,並傳回對應的檢視頁面。
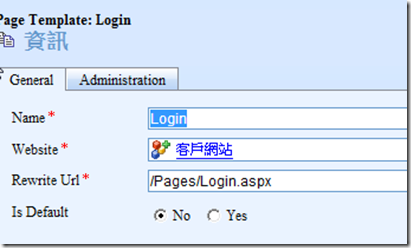
Partial Url就是傳入的action,接著找到Pageemplate,
透過它取得要導向的網頁
以上就先介紹到這吧:)。剩下的東西大家可以自行試試看。