[Xamarin]Xamarin介紹(一) - 原生開發模式
接觸Xamarin也一陣子了,
還是有滿多人不太了解到底甚麼是Xamarin,
簡單來說,Xamarin是使用C#程式語言來開發Android與iOS的應用程式。
以目前來說在Xamarin上可以使用兩種方式開發APP。
- 使用原生開發模式
- 使用Xamarin Forms
本篇介紹的是原生開發模式,
原生開發模式強調的是調的使用者體驗,
有以下的特點:
- 原生的控制項介面
- 1:1對應至原生API
- 與原生相同的效能
使用原生開發模式時有一個很重要很重要很重要的重點:
UI的介面並沒有共用,是需要分開開發的。
但既然程式語言統一了,當然就會帶來許多好處:
- 共享邏輯層(BLL)
- 共享資料存取層(DAL)
- 可使用在.NET中常用到的類別
- 使用MVVM架構,共享大部分的UI邏輯
以下就依照它的特點與好處一一的做介紹。
原生控制項介面:
使用了原生控制項介面,增加了良好的使用者體驗,
應該有不少人碰過某些APP使用起來很不順手,舉例來說:
iOS使用者:為什麼左上角沒有回上頁的按鈕...
Android使用者:為什麼我按退後鍵沒有回上一頁...XD
諸如此類的。
Xamarin開發APP時可以透過Visual Studio或它本身提供IDE Xamarin Studio進行開發。
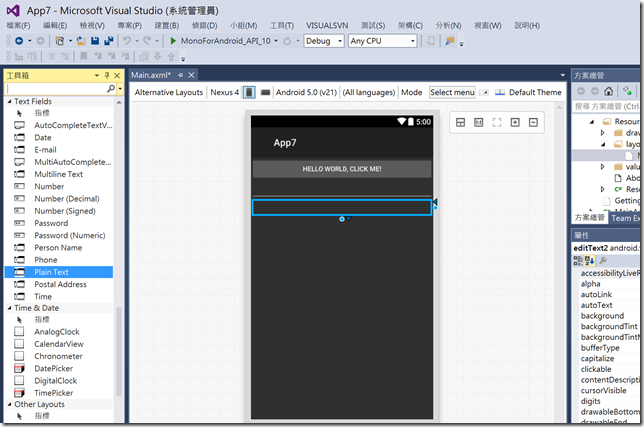
Android設計介面:
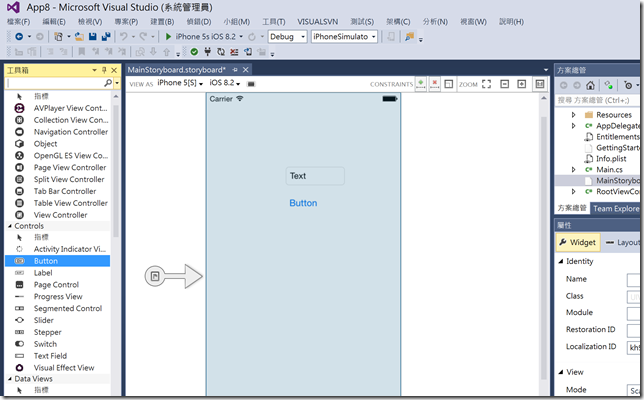
iOS設計介面:
注意到在Android中使用的是.axml檔,其實它就是一般的Android Xml Layout,
副檔名只是用於辨識使用Xamarin設計工具開啟而已,
因此只要是設計Android畫面的工具做出來的Layout,
都可以直接套用進來。
iOS在Xamarin的設計介面中僅支援編輯Storyboard,
同樣的它跟直接使用Xcode做出來的Storyboard檔案也是相同格式,
因此也可在Xocde中直接開啟。
雖然並不支援編輯xib檔案,但它會幫你把Xcode叫出來做編輯。
所有的編輯並更也都會自動同步回Xamarin開發工具。
1:1對應至原生API:
比如說在Android要使用Toast顯示短訊息會這樣寫
在Xamarin中寫法也差不多,只是改成C#寫法,小寫變大寫
至於按鈕的Click在Java中用的是Listener
.....
在C#中則改成event的寫法而已
與原生相同效能:
這點其實一直有些人在質疑,
以為它中間還是有一層轉譯層轉換。
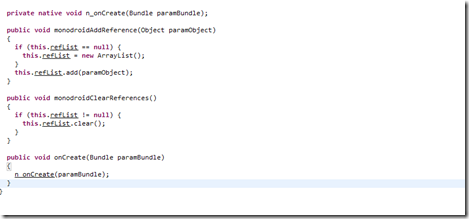
以Android來說原生使用的是JIT的編譯方式,
會將程式碼編譯成中繼語言(IL),
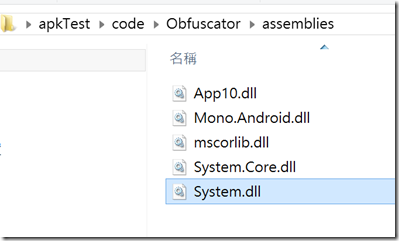
使用Xamarin編譯時同樣它會將C#程式碼編譯成相同的中繼檔,
打包出的apk檔多了assemblies的資料夾,

而原生的程式裡是用native的方式來叫用
特點的介紹就先到此吧,
下一篇將會針對它的好處來做介紹。