InDesign_Script_CS5_如何找出錨定物件
一、範例
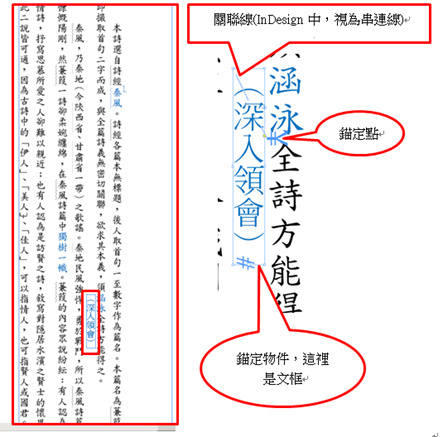
這是個簡單範例,頁面只有兩個文框,其中一個小文框錨定在大文框的文字流內。
二、程式
取得頁面pageItem物件,若使用allPageItems,則連錨定的文框都會找到,因此會得到頁面有2個pageItem的結果,但若是以pageItems或textFrames找,只會找到大框,而不會找到已錨定入文的文框。雖然以allPageItems的方式找到2個文框,但是錨定入文的文框,除了找到之外,別無用處,沒有其他屬性可用。因此其isValid屬性會是false。
如果找的文框其isValid為true,使用lookChar()自訂函數,來找出文字流中的錨定物件。如果是用文件的textFrames屬性來找的話,就不須再用isValid來驗證,而且找到的只會是textFrame而不會是其他物件。但是有時候我們必須取得文件或頁面中所有物件包含已錨定入文的數量,這時allPageItems就非常好用。
var s = "";
for( i=0 ; i<inDoc.allPageItems.length ; i++ ){
var inObj = inDoc.pageItems[i];
if( inObj.isValid==true ){
var inChars = inObj.parentStory.characters;
lookChar( inChars );
}
}lookChar要傳入被處裡的Characters。若文字流中有錨定物件,則在文字流中必有一個錨定點,該錨定點會有一條線關連到對應的文字框(見文章開頭例圖),錨定點也算是character物件,若錨定點的物件是文框,就會發現character的textFrames數量不為0。故只要針對characters內的每一個character,判斷其textFrames數量,就會知道是不是錨定物件。如果錨定物件是圖,要用allGraphics判斷數量。我們用ss收集結果字串,用writeStrToFile()函數,寫入E槽,以目前時間到微秒作為檔名,由formatDate2Str()負責格式化日期字串。
var ss = "";
for( v1=0 ; v1<inChars.length ; v1++ ){
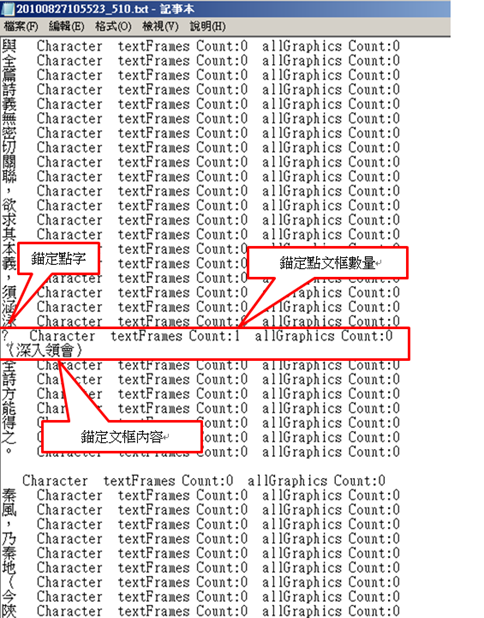
ss += inChars[v1].contents.toString() + " " + inChars[v1].constructor.name + inChars[v1].textFrames.length + "\n";
if( inChars[v1].textFrames.length>0 ){
ss += inChars[v1].textFrames[0].contents + "\n";
}
}
writeStrToFile( ss , "E:\\"+formatDate2Str()+".txt" );
}writeStrToFile()負責將傳入的字串。
function writeStrToFile( str , filePathStr ){
var txtFile = new File (filePathStr);
txtFile.open("w");
if( str!=null ){
txtFile.write ( str.toString() );
}else{
txtFile.write ( "NULL" );
}
txtFile.close();
}格式化日期字串
function formatDate2Str(){
nowDate = new Date();
strYear = nowDate.getFullYear().toString(); // 年
strMonth = (nowDate.getMonth()+1).toString(); // 月
if ( strMonth.length < 2 ){ // 補零
strMonth = "0" + strMonth;
}
strDate = nowDate.getDate().toString(); // 日
if ( strDate.length < 2 ){ // 補零
strDate = "0" + strDate;
}
strHour = nowDate.getHours().toString(); // 時
if ( strHour.length < 2 ){ // 補零
strHour = "0" + strHour;
}
strMin = nowDate.getMinutes().toString(); // 分
if ( strMin.length < 2 ){ // 補零
strMin = "0" + strMin;
}
strSec = nowDate.getSeconds().toString(); // 秒
if ( strSec.length < 2 ){ // 補零
strSec = "0" + strSec;
}
strMSec = nowDate.getMilliseconds().toString(); // 微秒
var str = strYear + strMonth + strDate + strHour + strMin + strSec + "_" + strMSec;
return str;
}
三、結果