InDesign_Script-如何查出錨定物件(CS5)
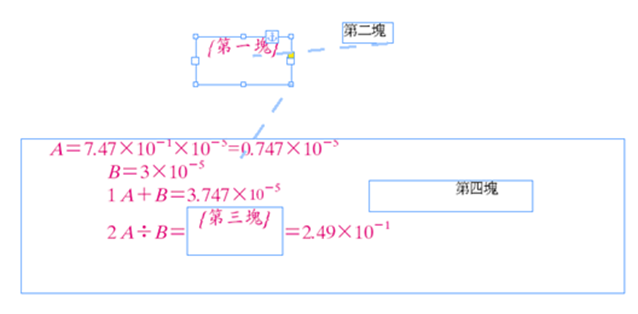
如上圖所示,在最外層的最大文字框裡的文字流中,嵌了2個文字框的錨定(第一塊、第二塊),2個文字框中,又各自嵌入了1個文字框錨定物件(第二塊、第四塊)。
以往錨定物件需透過Anchored尋找。現在可以透過文字流逐字作業的過程中,判斷是否遇到了錨定物件;以期順便取出子框中的內容,同時還有個重大意義,就是取出的子框內容,能跟父親(錨定點)在一起,兒子不用流落異鄉。
或許甚為奇怪,在程式中以InDesign的搜尋功能取得所要的文字,豈不快哉!何須用到逐字作業這檔麻煩事呢?
舉個例子:
假設使用者期望能取出符合,[段落樣式一]、[段落樣式二]、[字元樣式一]、[字元樣式二]的文字
到此,用搜尋作業做沒問題,但在看下去。
同時使用者期望取出的文字內容排列能比照原文。
這點就比較頭大。搜尋作業是一批批做,結果也是一批批的。[段落樣式一] 與[字元樣式一]的結果當然兜不在一起。更別提文字排列與原文同。
有兩種方式解決:
一、用資料庫輔助,先把所有文字框資料,抽提至資料庫中,同時記下相關數據(所屬文字框Index、父框編號、所在頁面、前後關聯文框、框內文字所套之段樣、字樣等等),然後在由資料庫中按順序取出判斷樣式條件。但是這工程著實浩大。殺雞牛刀,搬石砸腳。
二、在主文框之內文文字流中,逐字判斷,若為一般文字判斷條件取出,若為文字框錨定,則轉至子框中判斷,判斷完畢後再出來繼續父文字流中的逐字判斷。但子框內可能還有子框錨定物件,因此還需加上遞迴判斷。其中判斷文字流中是否遇到文字框錨定,便會用到本文提供的技巧。
function checkEveryChar( mainStory )
{
for( var v1=0 ; v1<mainStory.characters.length ; v1++ ) // 針對主要文框內容逐字執行
{
var inChar = mainStory.characters[v1];
if( inChar.textFrames.length==0 ) // 若子框內再沒有包含其他子框
{
tmpStr += inChar.contents; // 直接取出或加上其他判斷
}
if( inChar.textFrames.length>0 ) // 若子框內尚含有其他子框錨定
{
for( var v3=0 ; v3<inChar.textFrames.length ; v3++ ) // 有多少子子框就做多少次
{
checkEveryChar( inChar.textFrames[v3].parentStory ); //遞迴執行
}
}
}
}
var inDoc = app.activeDocument;
var firstTf = inDoc.textFrames[0];
var tmpStr = "";
checkEveryChar( firstTf.parentStory );
alert( tmpStr );
說明:
1.透過Character的TextFrames數量判斷該字是不是錨定點。
2.如果子框還有子子框,則再交由checkEveryChar()遞迴處裡
3. checkEveryChar()傳入的參數以Story物件為主,目的在防止溢文導致文字處裡不完全的情況發生。
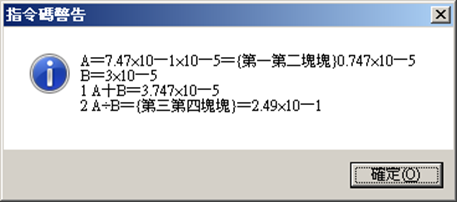
結果
“第二塊”文框,錨定在”第一”與”塊”字中間。
“第三塊”文框,錨定在”第三”與”塊”字中間。
故結果為正確。