IBM_Worklight安裝初探
一、安裝環境
Eclipse 3.7。
JRE Version 7 Update 7。(若使用Mac,內建的java就夠了,不須另裝)。
Windows 7(64bit)。
OS X 10.8.2。(非 iOS 開發不需要)
Xcode 4.5.1。(非 iOS 開發不需要)
二、安裝JRE
Worklight Developer Edition 為Eclipse套件,因此必須安裝Eclipse,而安裝Eclipse之前必須先安裝java執行環境,也就是JRE。
到Oracle網站下載最新版JRE。
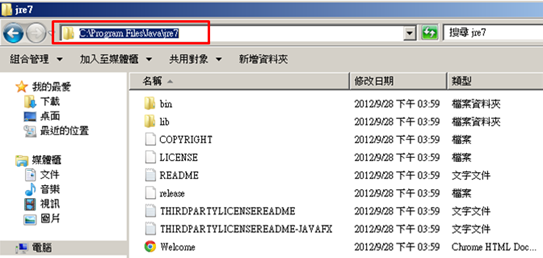
JRE預設安裝路徑。
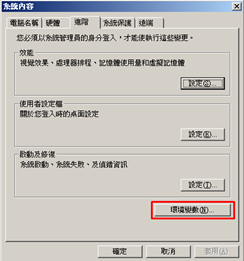
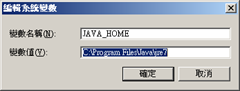
設定JAVA_HOME及JRE_HOME環境變數。(其實不做應該沒關係,習慣使然)。
三、繼續安裝Eclipse
截至目前Worklight發布的5.0版,官方文件載明支援Eclipse版本是3.6、3.7。
雖然現在Eclipse官網首頁下載預設的是第4版(Juno),但為了保險起見,我們還是深入找出3.7版來裝。
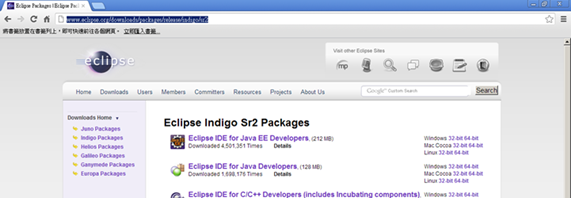
下載Eclipse 3.7(indigo)
https://dl-ssl.google.com/android/eclipse/
四、開始安裝Worklight Eclipse Plugin。
開啟 Eclipse。
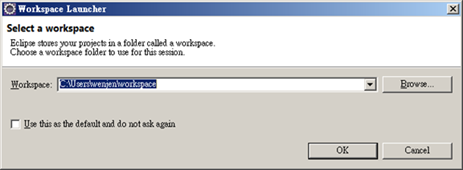
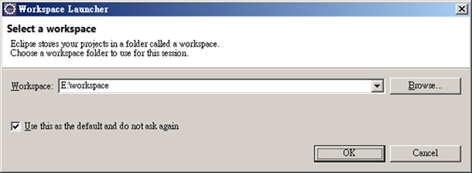
一開始執行詢問工作區域設路徑,預設或自訂位置均可。
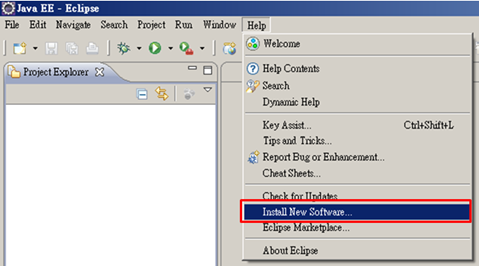
[執行Help/Install New Software]
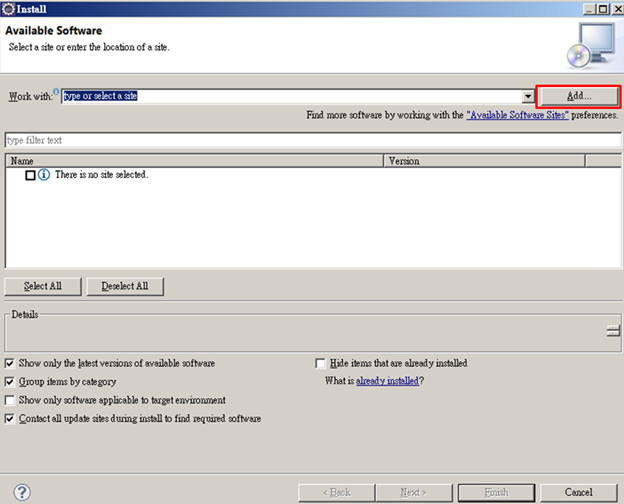
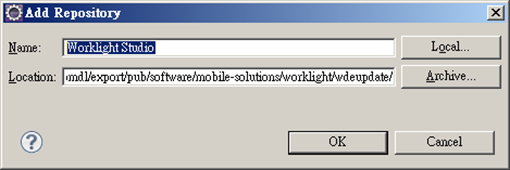
加入 Worklight 網址。
Name: Worklight Studio
Location: http://public.dhe.ibm.com/ibmdl/export/pub/software/mobile-solutions/worklight/wdeupdate/
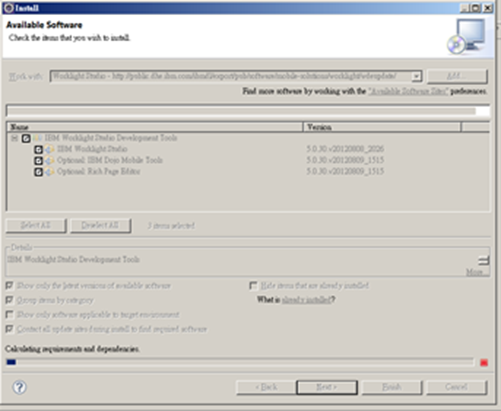
等待擷取資訊
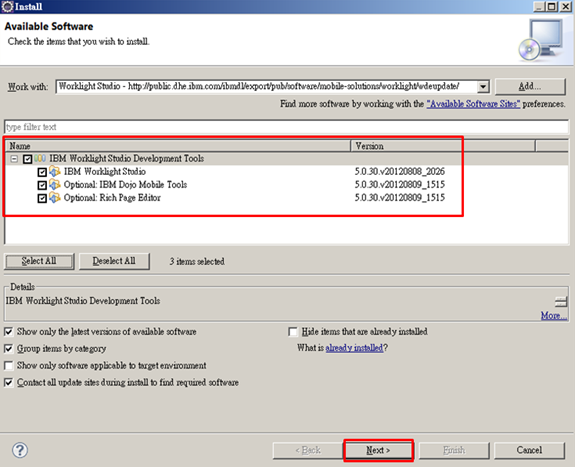
如果正確,將可看到安裝清單列表。
要花一點時間,請耐心等候。
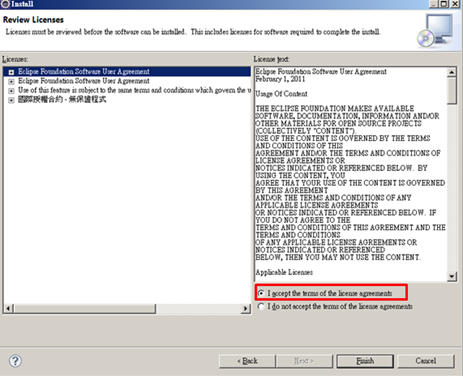
必須同意授權聲明才能繼續。
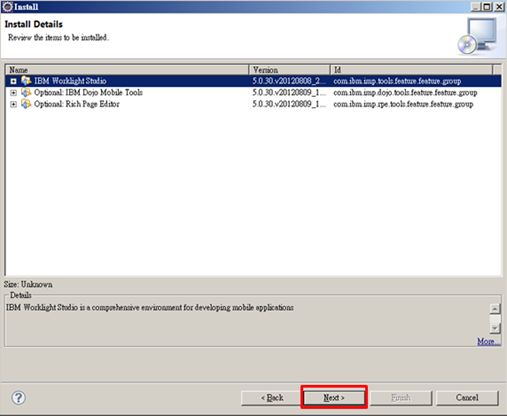
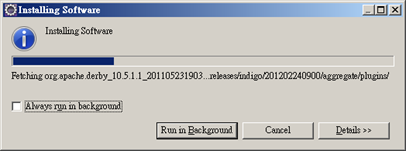
等待下載安裝中。
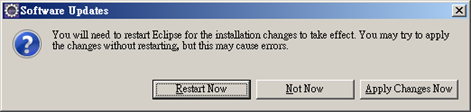
安裝完畢必須重啟Eclipse。
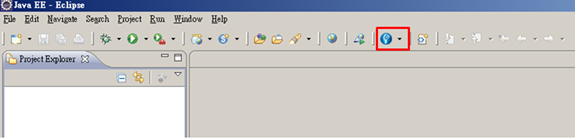
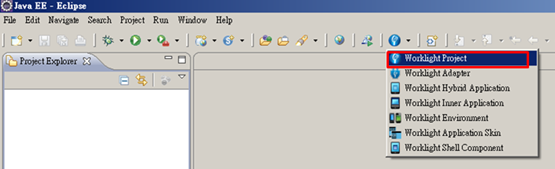
安裝成功應可在工具列發現多了新的工具群組。
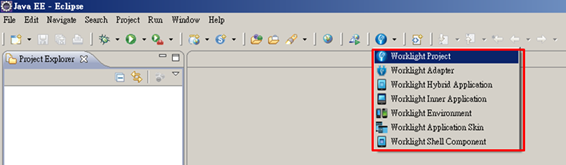
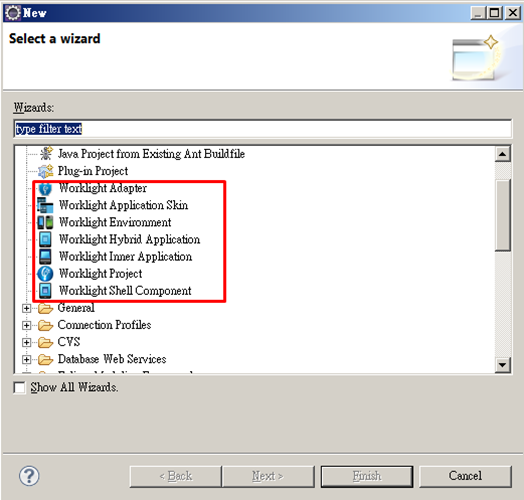
多了許多範本
五、建立一個簡單的 App測試
新增一個 Worklight Project。
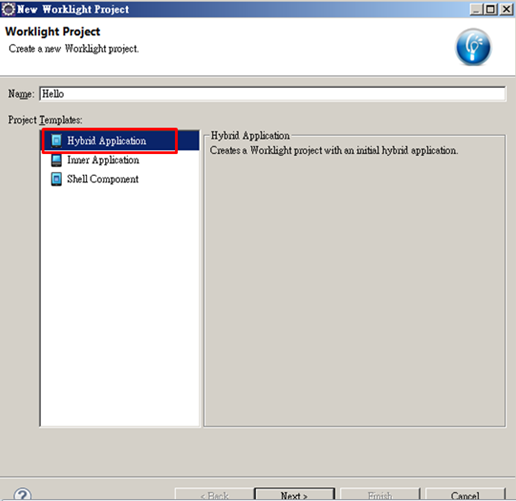
選Hybrid Application,並自訂Project Name。
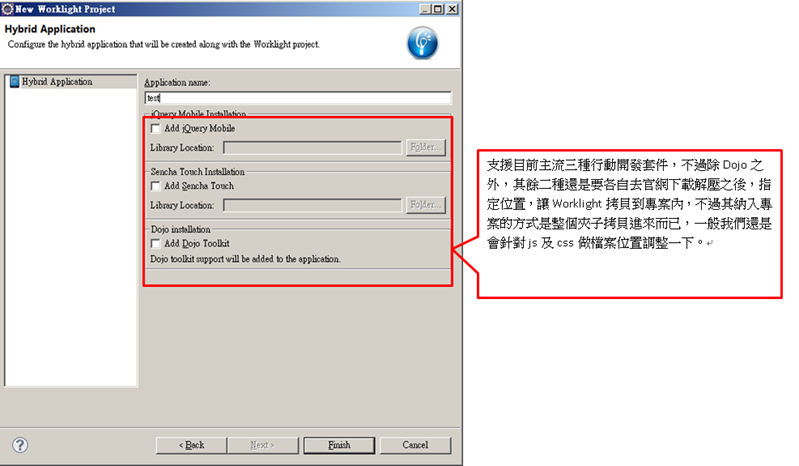
自訂 application Name。
版面視圖安排,事後再調整也行,不重要,直接 Yes。
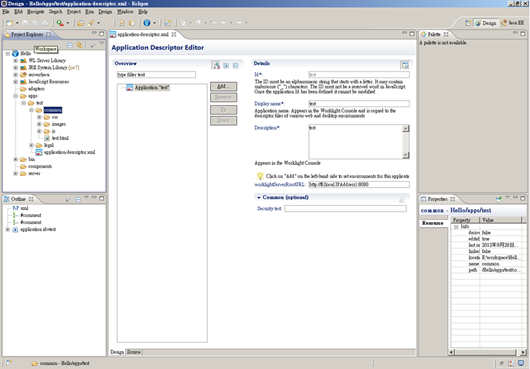
建立完專案後,預設會開啟 Application-Descriptor.xml 這個設定檔內容,暫不去更動它。可直接關掉。
拉一個簡單的Html表格元件。不致讓版面空空的。
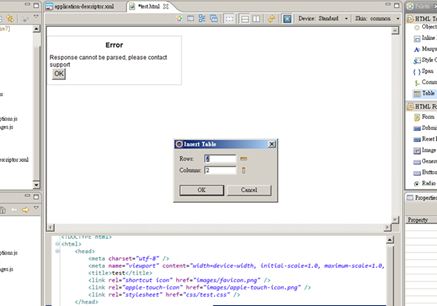
拖拉元件到版面上,會自動帶出參數設定對話框。
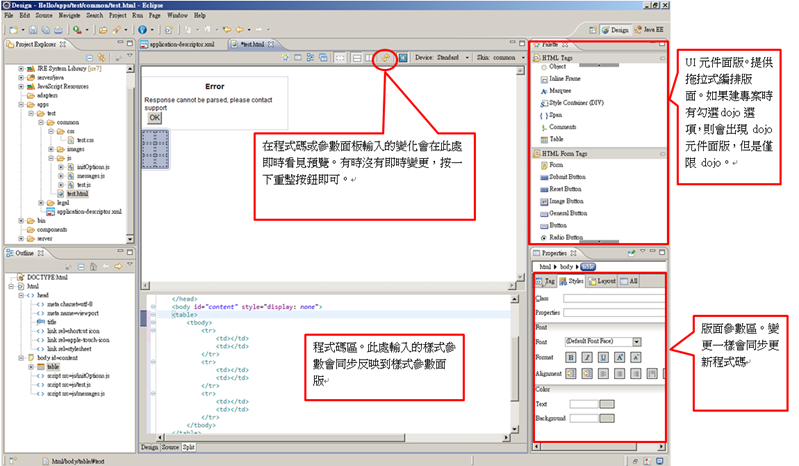
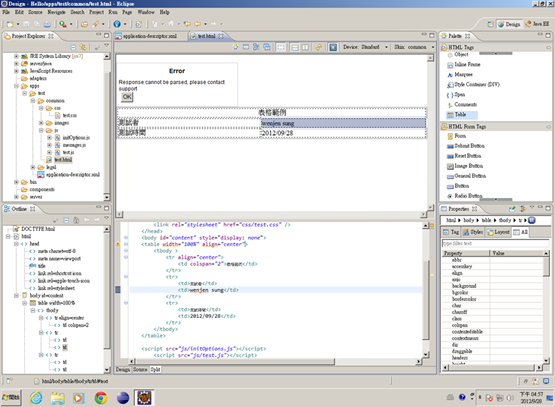
調整表格。
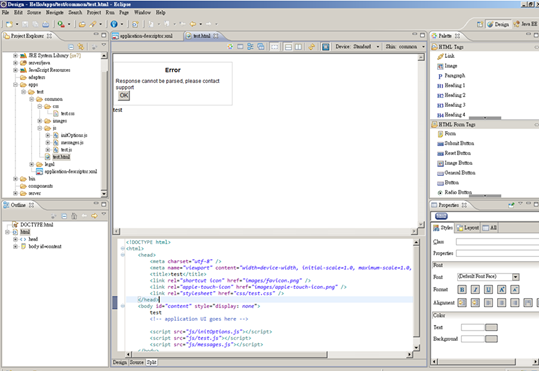
Html碼。
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8" />
5: <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0" />
6: <title>test</title>
7: <link rel="shortcut icon" href="images/favicon.png" />
8: <link rel="apple-touch-icon" href="images/apple-touch-icon.png" />
9: <link rel="stylesheet" href="css/test.css" />
10: </head>
11: <body id="content" style="display: none">
12: <table width="100%" align="center">
13: <tbody >
14: <tr align="center">
15: <td colspan="2">表格範例</td>
16: </tr>
17: <tr>
18: <td>測試者</td>
19: <td>wenjen sung</td>
20: </tr>
21: <tr>
22: <td>測試時間</td>
23: <td>2012/09/28</td>
24: </tr>
25: </tbody>
26: </table>
27:
28: <script src="js/initOptions.js"></script>
29: <script src="js/test.js"></script>
30: <script src="js/messages.js"></script>
31: </body>
32: </html>
測試預覽。
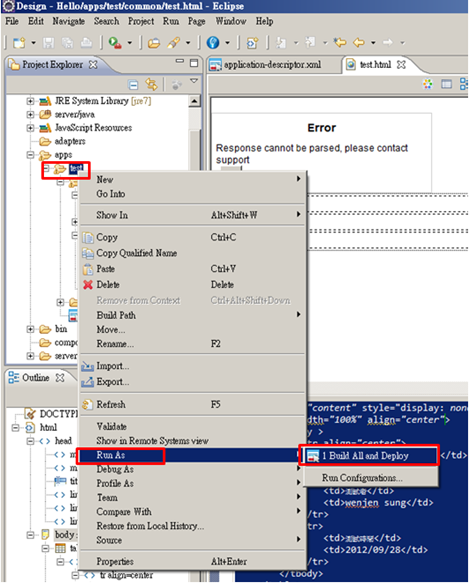
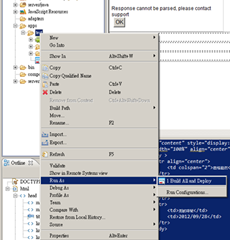
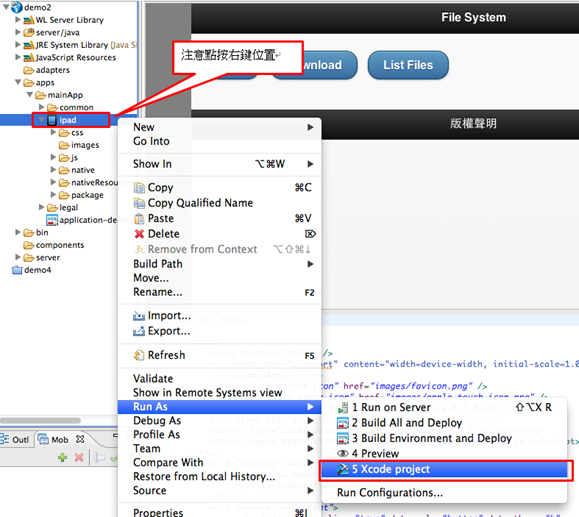
Build All and Deploy,注意右鍵點按位置,否則可能會看不見 Build All and Deploy 這個選單項。
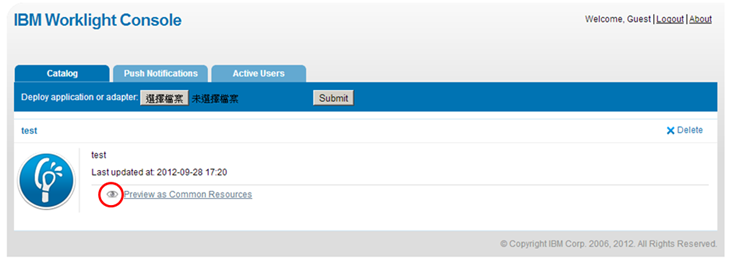
網頁模擬器預設網址。
這只是網頁預覽。
要建立行動裝置預覽,就必須建立 不同平台對應的 “Worklight Enviroment”。
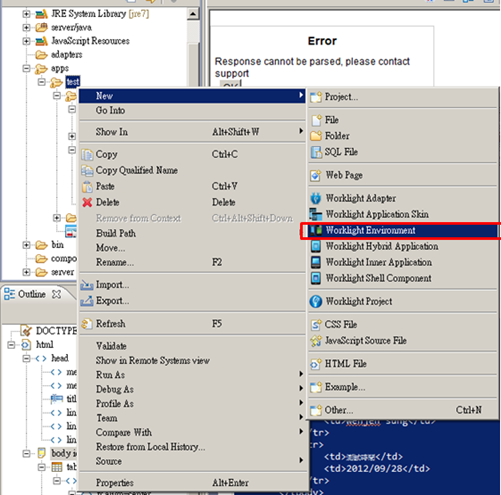
在專案內,新增一個Worklight Enviroment。
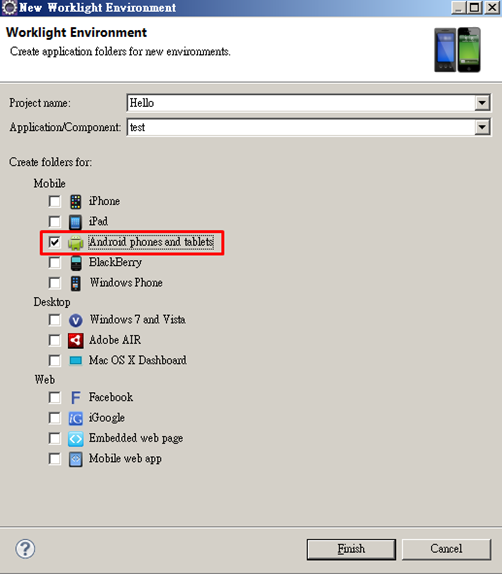
目前支援的模擬器環境很清楚的列出來,應該不須多做解釋,這裡我們假設要建立 Android 的模擬。
(如果有部分OS呈現灰色,不能勾選的話,表示已建過,不須另建,請重新 Build All and deploy即可。)
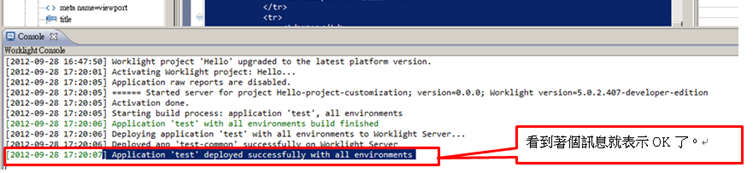
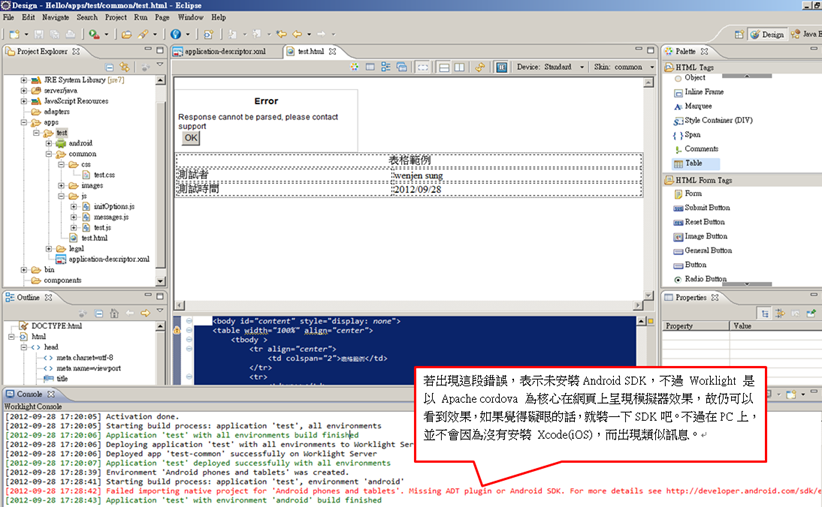
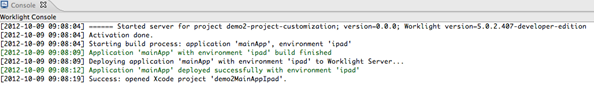
看一下建置部署訊息。
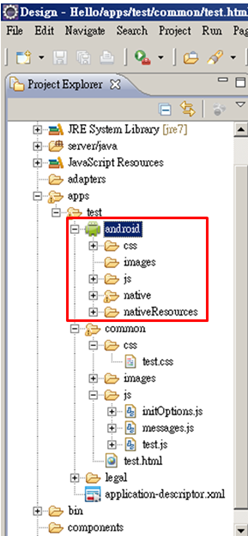
建立完畢,在專案下會出現一個 Android 系統圖示的Enviroment。
預覽之前,還是記得要 Build All and Deploy 一下。
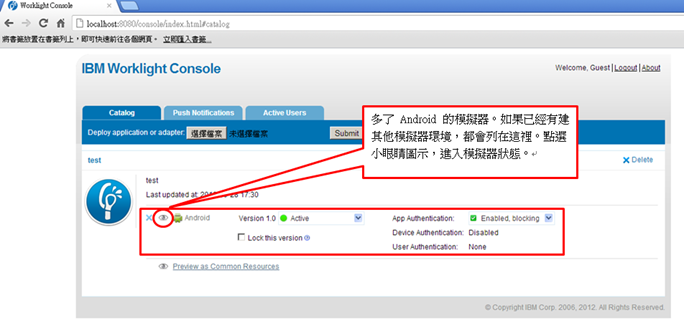
一樣到本機網站上看模擬結果。
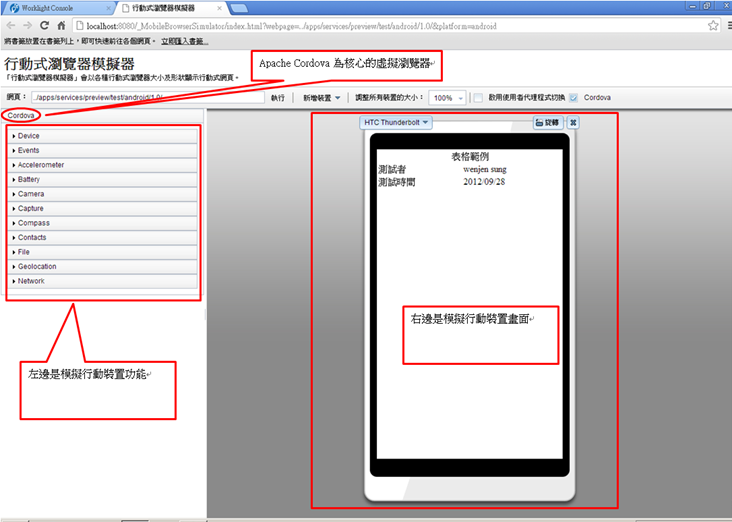
這就是網頁模擬器的樣子
若欲建立iPhone虛擬模擬器,作法亦相同。
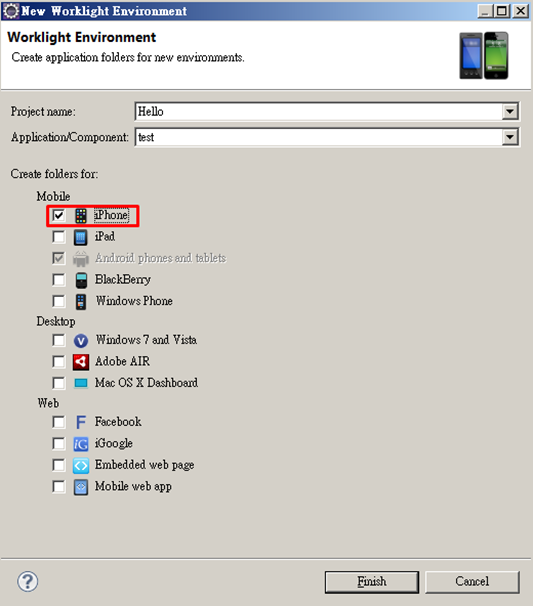
建立iPhone 類型的Worklight Enviroment。
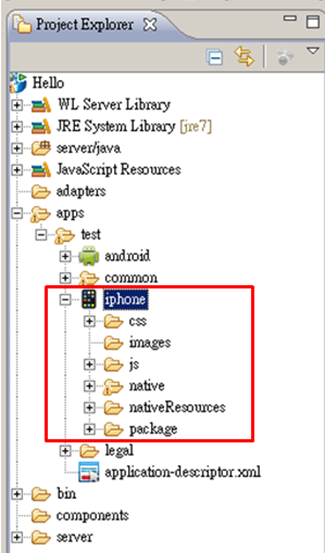
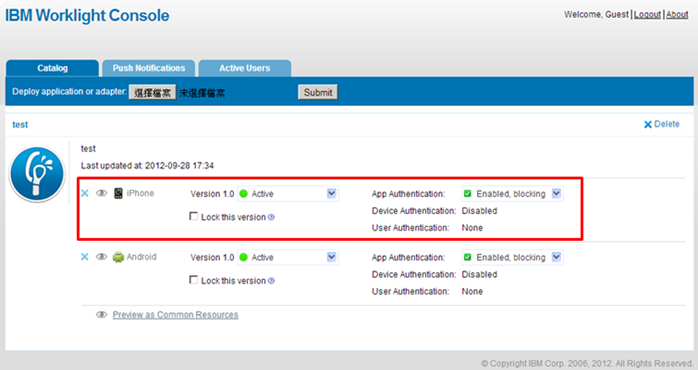
多了iPhone預覽選項。
以下在Mac上操作專案,畫面略有不同。
如果是在Mac上,同時已經安裝 Xcode(目前版本4.5.1),在建置選單下有多了個Xcode可選擇。因為在產生Worklight Enviroment時,就會產生原生專案,這個原生專案對 iOS 特別有用。
最右下角一樣會顯示目前載入Xcode專案進度。
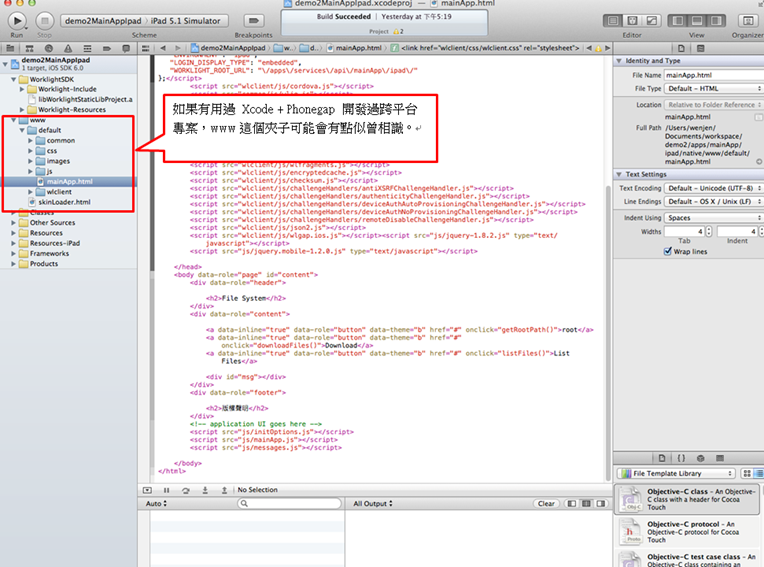
已經開啟 Xcode,並載入專案。
請切換到 Xcode 程式畫面。
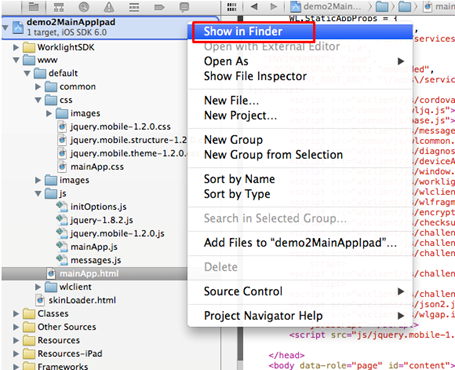
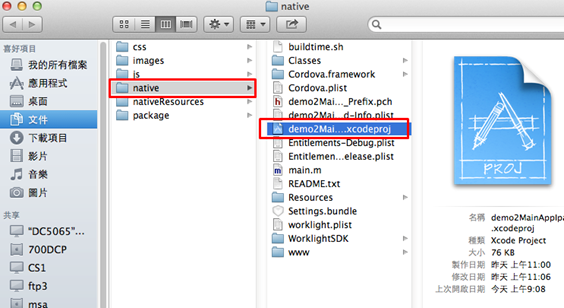
如果用 Show in Finder 查看檔案實際位置,可發現它就是在 Worlight 專案下的 native 夾子裡。
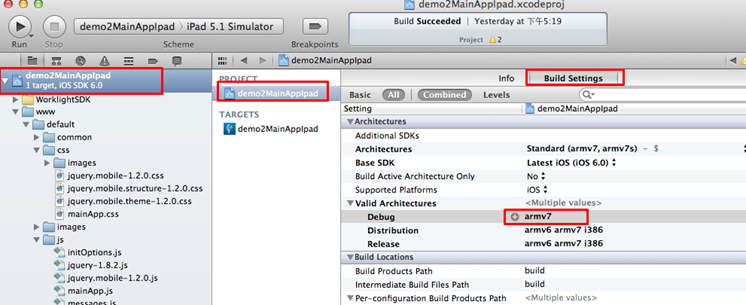
最後有個意外要注意,如果要部署到實體行動裝置測試時,若發生architecture 之類錯誤,請將專案 Valid Architecture 的 armv7s 這個參數拿掉,只剩 armv7 就可以編譯過去了。
如果只是用模擬器,不會有此問題。
五、備註
1. Worklight的網頁模擬器只是供開發時期大致看樣用,與原廠模擬器有段差距,特別是 iOS 的模擬器,因此開發階段結束,仍需以原廠模擬器及實機測試為準。不可過於依賴 Worklight的網頁模擬器。
2. Worklight從前面操作下來,依稀可看到 Cordova的影子。由於 Phonegap 採用Apache Cordova,其 API 也根基於 W3C 的標準,故 Phonegap API 的寫法,在Worklight幾乎可完全照用。
3. 目前為止 iOS 的模擬器及編譯部署都只能在 Xcode 上實踐,,與Android在Eclipse同個編輯器內就搞定不同。因此建議要開發 iOS 的朋友買台最便宜的mac mini還是比較方便的。目前有一些線上編輯器聲稱只要附上蘋果開發者憑證,可以不須透過Xcode編譯包裝,但不是功能不全、測試操作不便就是因付費程度不同有所限制,尚未很成熟。且 iOS 原廠的模擬器,目前來說還是開發期方便而準確的好朋友。
網路上有很多利用虛擬軟體在PC上執行Mac OS X 的方式,不過由於授權限制,多半透過半破解方式,且PC規格自由奔放,其結果十有八九都是玩具,作為工作環境不很順手。