Python Django - Static File
Static file 是在 django 的 html 範本中,使原先在html中引用外部資源檔的機制,也能成功運作。
例如css、javascript、image等。尤其是目前當紅炸子雞 jQuery 、jQuery Mobile 等,在Django機制中如何能繼續使用。
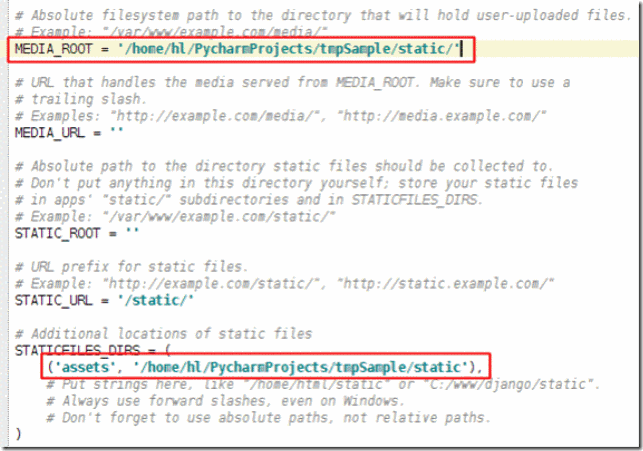
一、需定義 static file 的根路徑。如果佈署到實機環境,必須更改為實機環境中,可存取的到的完整路徑,同時要具備存取權限。
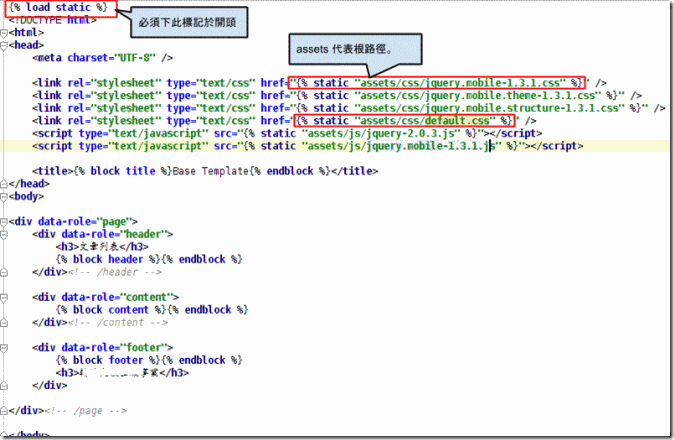
二、網頁範本定義
後續 assets 就代表了完整的根路徑。
{% block XXX %} 與 {% endblock %} 中間所包圍的範圍,代表可以被子網頁所繼承覆蓋的。
1: {% load static %}
2:
3: <!DOCTYPE html>
4:
5: <html>
6:
7: <head>
8:
9: <meta charset="UTF-8" />
10:
11: <link rel="stylesheet" type="text/css" href="{% static "assets/css/jquery.mobile-1.3.1.css" %}" />
12:
13: <link rel="stylesheet" type="text/css" href="{% static "assets/css/jquery.mobile.theme-1.3.1.css" %}" />
14:
15: <link rel="stylesheet" type="text/css" href="{% static "assets/css/jquery.mobile.structure-1.3.1.css" %}" />
16:
17: <link rel="stylesheet" type="text/css" href="{% static "assets/css/default.css" %}" />
18:
19: <script type="text/javascript" src="{% static "assets/js/jquery-2.0.3.js" %}"></script>1:2:3: <script type="text/javascript" src="{% static "assets/js/jquery.mobile-1.3.1.js" %}"></script>
20:
21: <title>{% block title %}Base Template{% endblock %}</title>
22:
23: </head>
24:
25: <body>
26:
27: <div data-role="page">
28:
29: <div data-role="header">
30:
31: <h3>文章列表</h3>
32:
33: {% block header %}{% endblock %}
34:
35: </div><!-- /header -->
36:
37: <div data-role="content">
38:
39: {% block content %}{% endblock %}
40:
41: </div><!-- /content -->
42:
43: <div data-role="footer">
44:
45: {% block footer %}{% endblock %}
46:
47: <h3>版權保留</h3>
48:
49: </div>
50:
51: </div><!-- /page -->
52:
53: </body>
54:
55: </html>
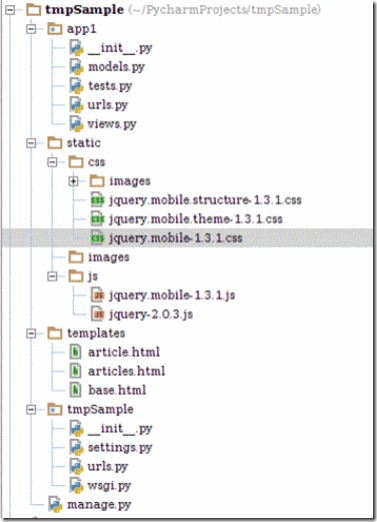
三、專案架構