openfire web client 開發系列(1) -- 建立伺服器連線
一、目的:建立與openfire伺服器連線,為後續通訊基礎。
二、準備
1. 開發語言:HTML5 + javascript
2. 開發環境:(不一定要符合,僅列出參考)
Webstorm
3. 程式庫&工具:
jQuery 2.1.0
jQuery Mobile 1.4.2(非必要)
Strophe:這是一個開源社群的專案,其目的在提供當開發者使用網頁語言,開發XMPP Server的web client時,有方便的javascript library。
載點:
http://strophe.im/strophejs/
此範例中,使用openfire做為後端測試的基礎平台。實際上,只要是走XMPP為基礎的通訊伺服器應該都可使用Strophe這個程式庫。
4. 通訊伺服器:安裝在Ubuntu14.04上的openfire 3.9.3
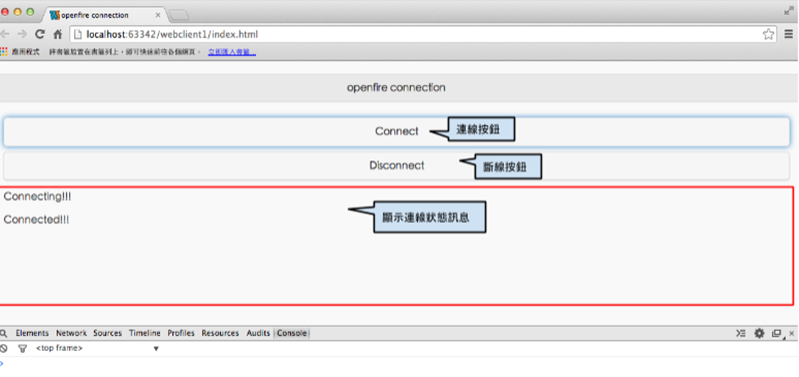
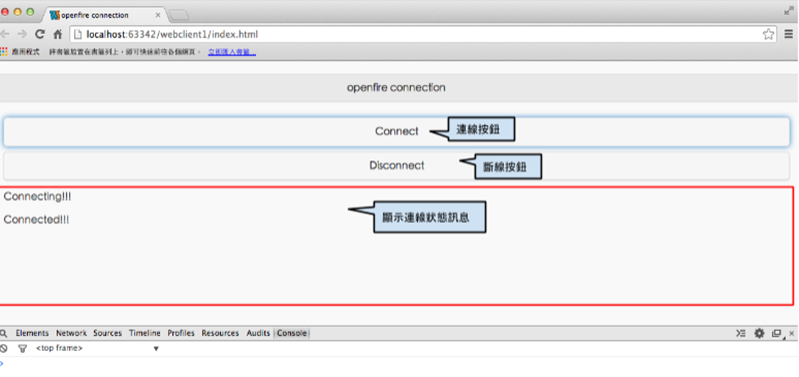
三、介面說明
聯繫成功或失敗會顯示訊息。

四、程式碼
index.html
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" href="css/jquery.mobile-1.4.2.css">
<link rel="stylesheet" href="css/jquery.mobile.structure-1.4.2.css">
<link rel="stylesheet" href="css/jquery.mobile.theme-1.4.2.css">
<link rel="stylesheet" href="css/jquery.mobile.inline-svg-1.4.2.css">
<link rel="stylesheet" href="css/jquery.mobile.inline-png-1.4.2.css">
<link rel="stylesheet" href="css/jquery.mobile.icons-1.4.2.css">
<link rel="stylesheet" href="css/jquery.mobile.external-png-1.4.2.css">
<script src="js/jquery-2.1.0.js"></script>
<script src="js/jquery.mobile-1.4.2.js"></script>
<script src="js/strophe.js"></script>
<script src="js/index.js"></script>
<title>XMPP Connection</title>
</head>
<body>
<div data-role="page" id="page_main" style="margin-top: 20px">
<div data-role="header">
<h1>openfire connection</h1>
</div>
<div data-role="content">
<div id="button-area">
<input type="button" value="Connect" onclick="connect_server();"/>
<input type="button" value="Disconnect" onclick="disconnect_server();"/>
</div>
<div id="message"></div>
</div>
</div>
</body>
</html>
|
index.js
var SHORT_HOST_NAME = "of3";
var LOGON_USER = "t002";
var LOGON_PWD = "t002";
var my = {
connection: null,
connected:false
};
$(document).ready(function () {
});
//Connect
function connect_server() {
var conn = new Strophe.Connection(BOSH_HOST);//使用Strophe的連線方法
// connect: function (jid, password, callback, wait, hold, route)
// jid: 登入帳號需含域名以@隔開,
// password: 登入帳號密碼
// callback: 回呼函數這裡我們用來處理連線狀態以便確認連線成功與否
// wait、hold、route 均為非必要參數,詳細作用請翻閱官方說明及參閱XEP-124規範
conn.connect(LOGON_USER+"@"+SHORT_HOST_NAME, LOGON_PWD, function (status) {
// 判斷連線狀態,開發者依據目前連線狀態,附加動作或聆聽事件
if(status === Strophe.Status.CONNECTED) {
//連線成功
$("#message").append("<p>Connected!!!</p>");
my.connected = true;
}else if(status === Strophe.Status.CONNECTING){
//連線中,尚未確認成功
$("#message").append("<p>Connecting!!!</p>");
}else if(status === Strophe.Status.DISCONNECTED) {
//斷線
$("#message").append("<p>Disconnected!!!</p>");
my.connected = false;
}else if(status === Strophe.Status.DISCONNECTING) {
//斷線中
$("#message").append("<p>Disconnecting!!!</p>");
}else if(status === Strophe.Status.ERROR){
//連線錯誤
$("#message").append("<p>An error has occurred</p>");
}else if(status === Strophe.Status.CONNFAIL){
//連線失敗
$("#message").append("<p>Connection fail!!!</p>");
}else{
//其他不在篩選範圍的狀態顯示
$("#message").append("<p>Status:"+status+"</p>");
}
});
my.connection = conn;
}
//Disconnect
function disconnect_server() {
my.connection.disconnect();
my.connected = false;
}
|
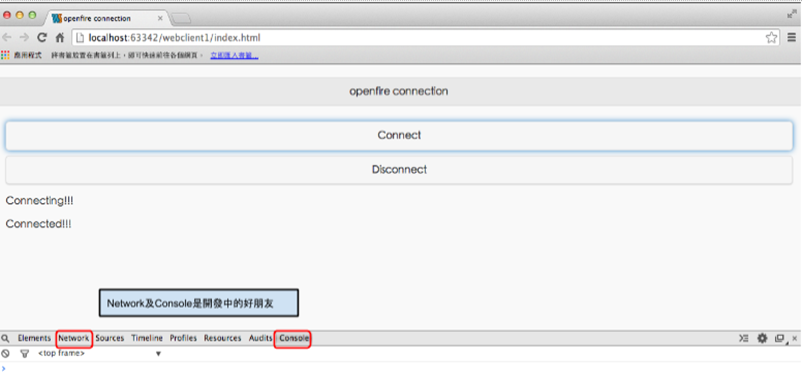
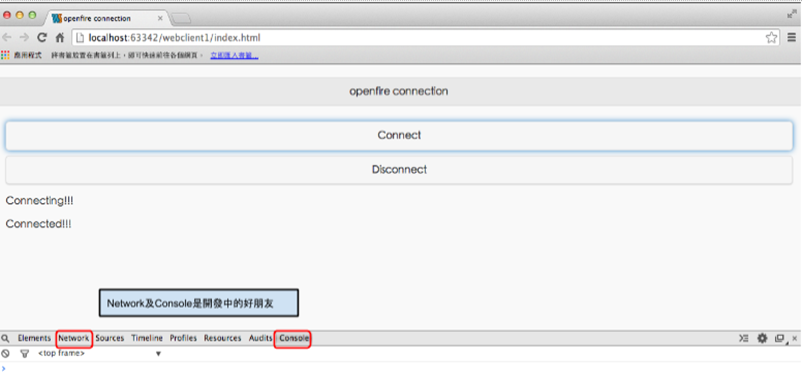
五、建議
1. 偵錯建議開啟個瀏覽器的開發人員控制台選項,以方便除錯。

2. 連線成功與否,關係後續與伺服之間的溝通能否順利進行,務必要做到成功為止,否則其他就不用談了。