openfire web client 開發系列(4) -- Strophe Builder
如何建立XMPP stanza是撰寫XMPP程式的最重要部分,舉凡連通、查詢、好友等,都是複雜的XMPP stanza通訊組合排列建立起來的。
建構XMPP stanza,由Strophe.Builder這個物件負責。一個builder由元素名稱及一組屬性的設定構成。
例如:
var pres1 = new Strophe.Builder(“presence”, {to: “of3”});
因為開發過程,建立XMPP stanza的寫法會常常用到,而且可能會寫很長,因此針對撰寫的方法,提供了縮寫的代詞。
四大天王:
$builder : Create a Strophe.Builder.
$pres :Create a Strophe.Builder with a <presence/> element as the root.
$msg :Create a Strophe.Builder with a <message/> element as the root.
$iq :Create a Strophe.Builder with an <iq/> element as the root.
範例1:
$pres().c('show').t("away").up().c('status').t("reading")
製造出XMPP stanza
<presence xmlns='jabber:client'><show>away</show><status>reading</status></presence>
範例2:
$iq({type: "get", id: "version1", to: "jabber.org"}).c("query", {xmlns: "jabber:iq:version"})
製造出XMPP stanza
<iq type='get' id='version1' to='jabber.org' xmlns='jabber:client'><query xmlns='jabber:iq:version'/></iq>
範例3:
$msg({to: 't004@of3', type: 'chat'}).c('body').t('吃飽沒?')
製造出XMPP stanza
<message to='t004@of3' type='chat' xmlns='jabber:client'><body>吃飽沒?</body></message>
範例4:
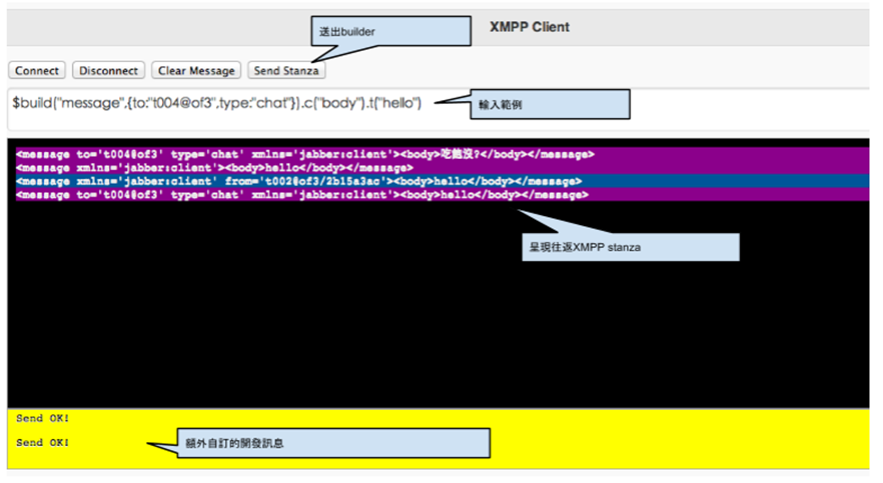
$build("message",{to:"t004@of3",type:"chat"}).c("body").t("hello")
製造出XMPP stanza
<message to='t004@of3' type='chat' xmlns='jabber:client'><body>hello</body></message>
如果是使用$build來製造,就必須指定誰來當root element,如果是直接使用$pres,root element就是<presence>,其餘類推。
在上上篇系列(2)中,我們實作了一個簡單的web版主控台,這時便可以派上用場,上面的範例文字,都可以輸入在最上面的input文字區塊內,按下送出後,順便可觀察往返XML內容。
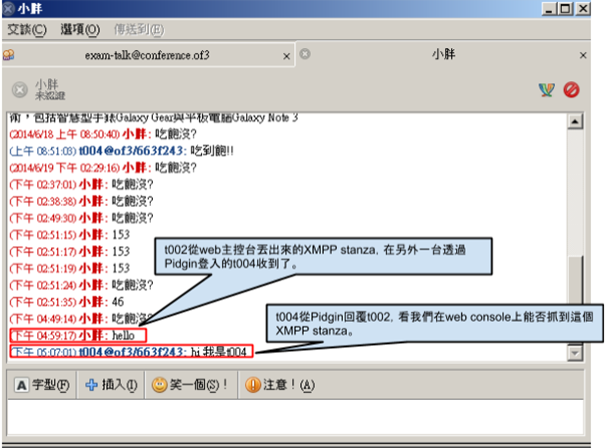
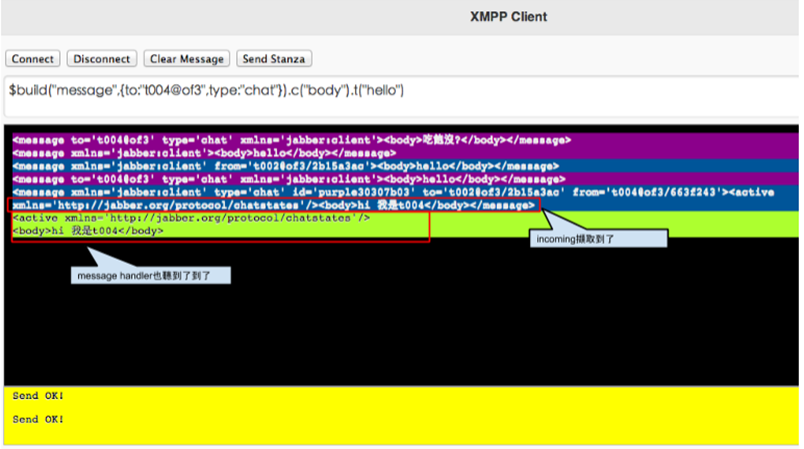
如果你有其他機台,不妨安裝支援XMPP協定的Client端軟體,如Pidgin、Adium之類,可互相傳訊息,進一步了解XMPP stanza的意義。
四大天王底下還有一些可串接的方法
1. c():在XMPP stanza內增加子元素。
2. cnode():功能同c(),大部分情況不使用這個。
3. t():不影響元素結構,純加文字。
4. up():
直接看例子比較快,文字敘述難解。
沒有用up()的範例
$build(“root”).c(“child1”).c(“child2”) ⇒ <root><child1><child2/></child1></root>
有使用up()的範例
$build(“root”).c(“child1”).up().c(“child2”) ⇒ <root><child2/><child1/></root>