使用Phonegap開發行動程式
以下範例,均在 osx 10.9.5 下作業。
一、安裝Android開發環境。
1、安裝 Intellij IDEA。(android 編輯器相當多,Intellij IDEA為其中一種)
https://www.jetbrains.com/idea/
http://confluence.jetbrains.com/display/IDEADEV/IDEA+14+EAP
終端機也常會用到,也請將其拖拉至Dock。
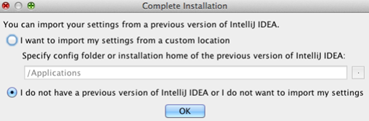
沒有之前舊版的存放設定,預設值即可。
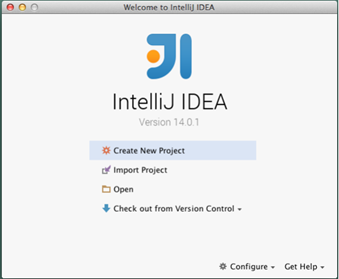
先關掉,尚有其他需要安裝。
2、安裝 jdk
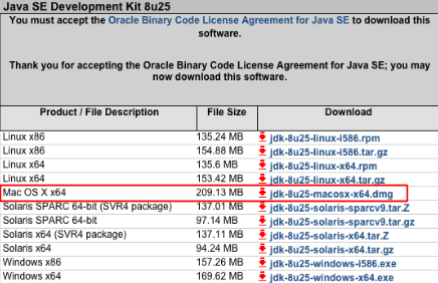
直接上 oracle 官網下載。
依工作系統平台下載。
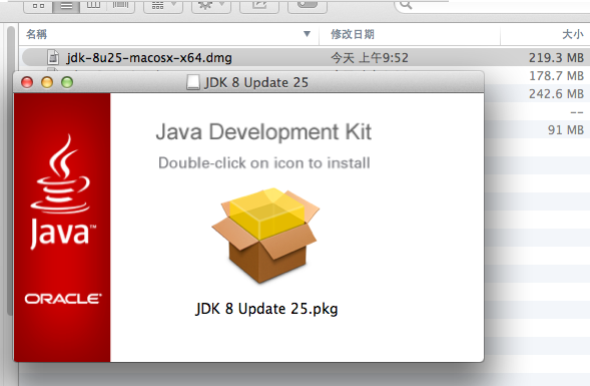
都是繼續下一步安裝,沒有特別處。
若想查 java 版本,可開啟終端機,執行指令。
3、下載 Android SDK
https://developer.android.com/sdk/index.html?hl=i
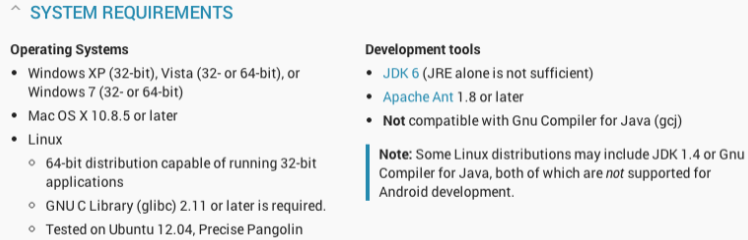
官網有提及安裝需求,要稍微注意一下。
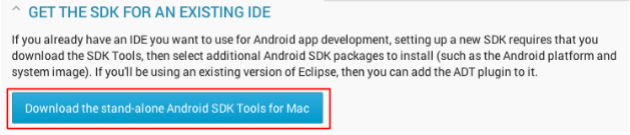
我們不是使用 Eclipse,下載獨立版本的 sdk。
(也可以選擇 Eclipse 版本,視個人喜好而定。)
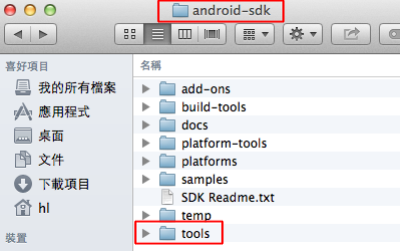
下載 strand-alone sdk tools之後,解壓縮。
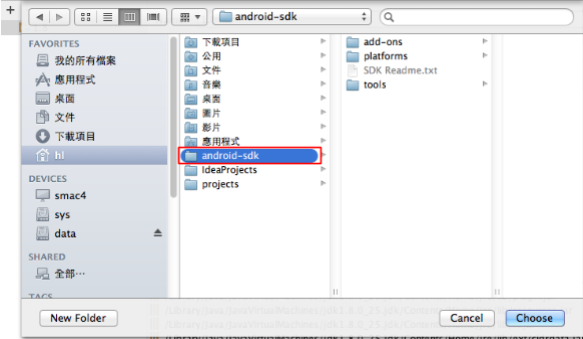
解壓縮之後,把 android sdk 存放位置定好,後續 android 專案須用到的sdk,及 sdk manager 下載的所有版本sdk,都會指到這個位置。
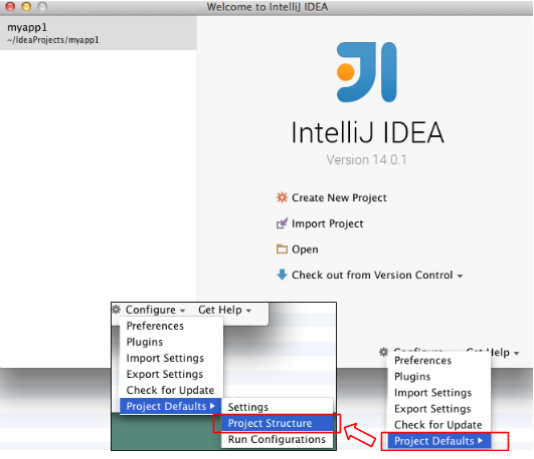
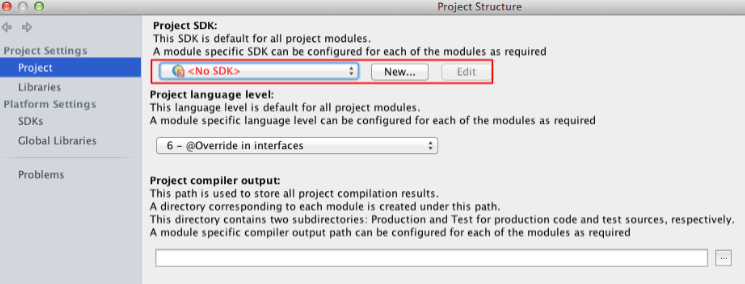
4、設定專案預設值
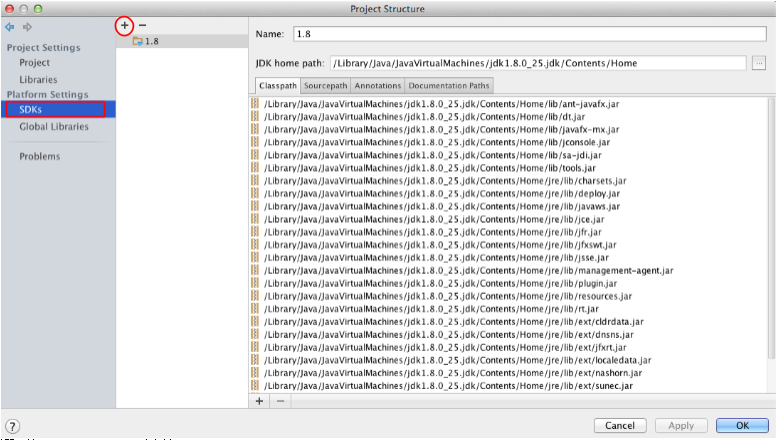
目前並沒有指定任何 sdk 路徑給專案。我們要把 java sdk、android sdk 都指定進來。
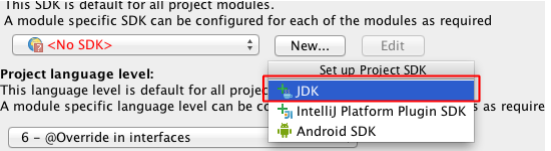
加入 jdk。
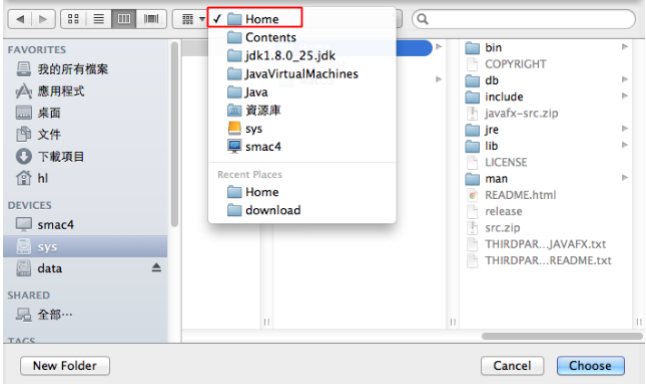
選擇安裝jdk的位置,預設位置如圖示。(指向目錄,不是檔案)
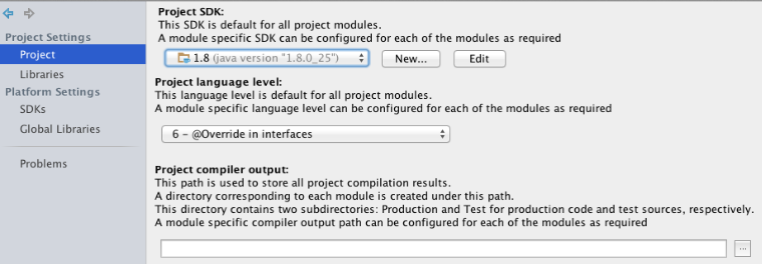
顯示出現目錄中的 jdk 版本。
apply → OK
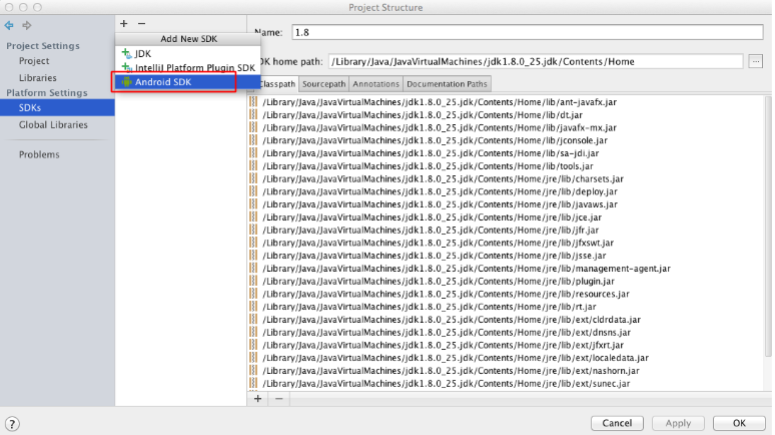
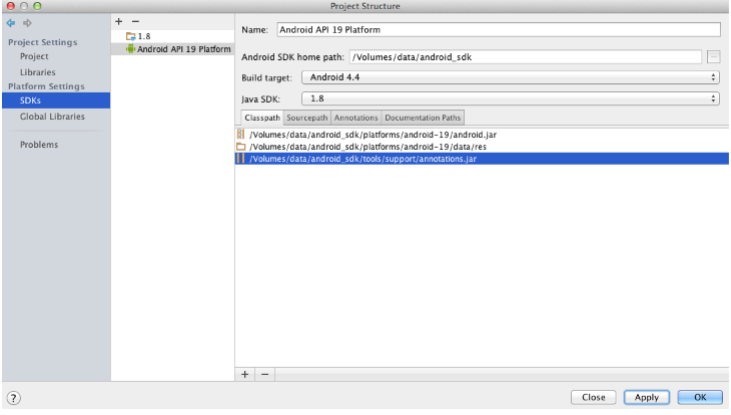
加入 android sdk
選要加入 android sdk 類別。
指定 android sdk 位置,就是之前我們下載解壓完的存放位置。目錄名稱可改,但建議位置要固定。
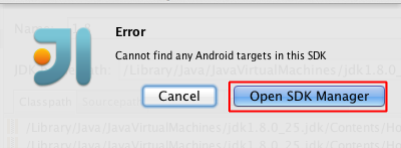
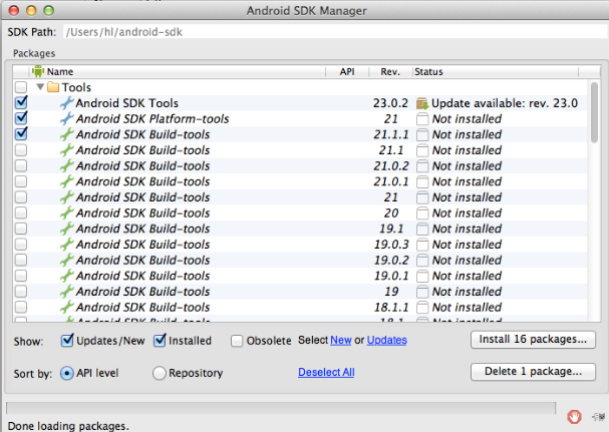
如果是新下載,沒有任何版本sdk存在,便會出現無版本可選,可藉機打開 sdk manager 下載,或稍後在開啟下載都無妨。
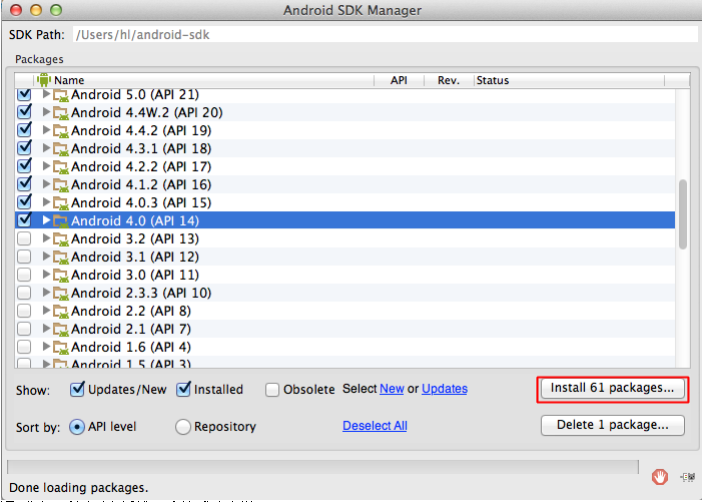
勾選要下載的版本。(下載時間不算短,越多越久,建議本次下載完畢,備份留存,日後系統重裝,不需再浪費時間)。
勾選需要的sdk版本。
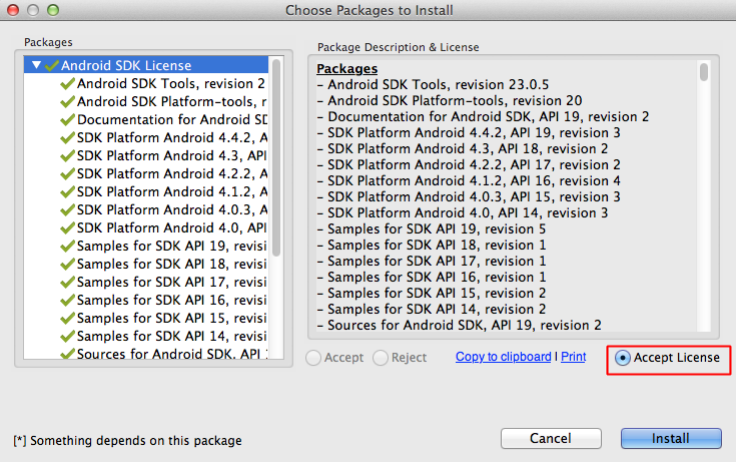
還要逐一確認同意授權,才能成功安裝。
裝完後可以指定多個版本加進來,這裡我們先加一版即可,後續有需要再增減。實際上應視專案配置需求,選一最適通用的版本。
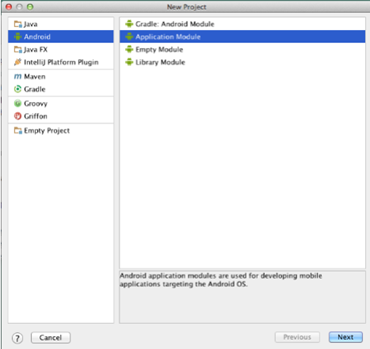
5、開啟空專案試試
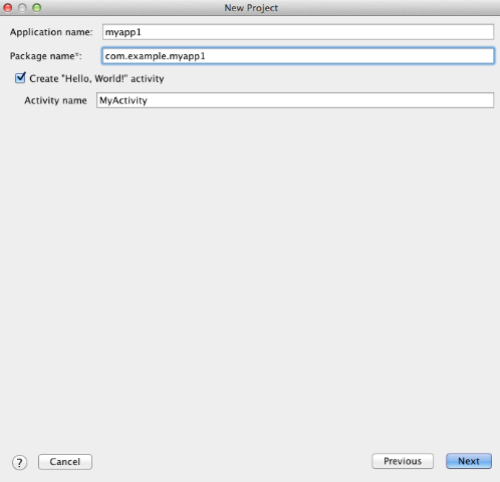
package name 原則上是給長名稱( full qualified name)
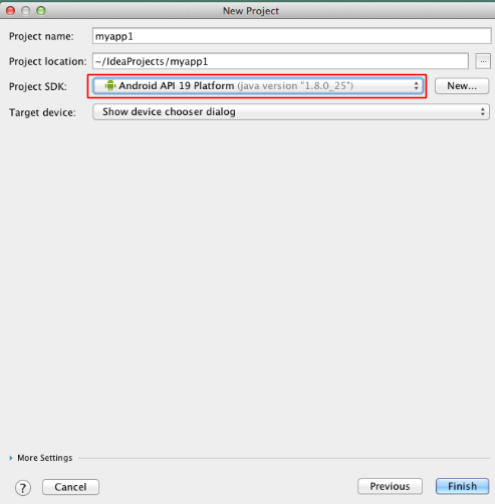
空專案會依照我們先前設定的預設值版本,指定給專案,也可以更改。
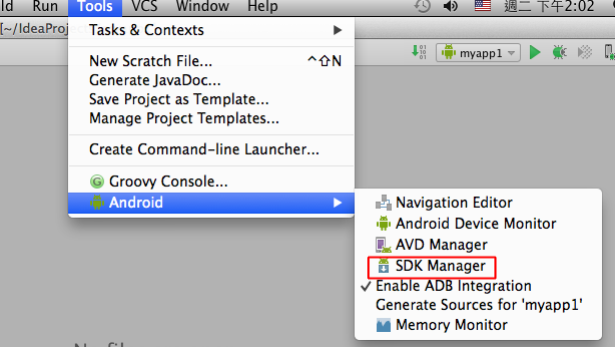
如果需要增加 android sdk 版本,可再度開啟 sdk manager。
二、安裝iOS開發環境。
Xcode 6.1 需要升級到 osx 10.9.5
apple store 安裝 xcode
Xcode 的 ios sdk 不須自己安裝,第一次啟動就會自動安裝,當然第一次也會久一點。
安裝完畢先關掉。要繼續安裝 phonegap。
三、安裝Phonegap。
1、下載安裝phonegap
phonegap 是由 apache cordova 演化而來。使用 npm 指令安裝。
至 http://nodejs.org/ 下載安裝 npm
都是繼續下一步,畫面略過。
開啟終端機
指令已經可執行。
安裝phonegap。
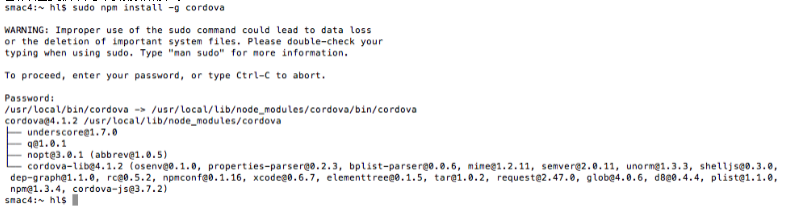
sudo npm install -g cordova
(注意,如果使用搜尋 phonegap 的關鍵字搜尋,有可能會搜尋到最後面是 phonegap 而非 cordova,請照此文件方式安裝。)
要輸入密碼。(登入帳號的密碼)
會前往資源庫安裝最新版的 cordova。
如果要看目前安裝的 cordova 版本
cordova -v
如果是一開始安裝 cordova,不想裝最新版,可以指定版本。
sudo npm install -g cordova@3.5.0-0.2.4
四、建立 phonegap android 平台專案。
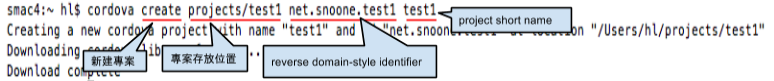
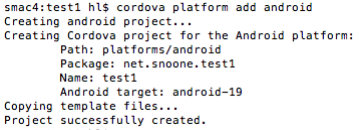
cordova create projects/test1 net.snoone.test1 test1
接下來的動作,必須切換到專案資料夾底下,以確保正確執行。
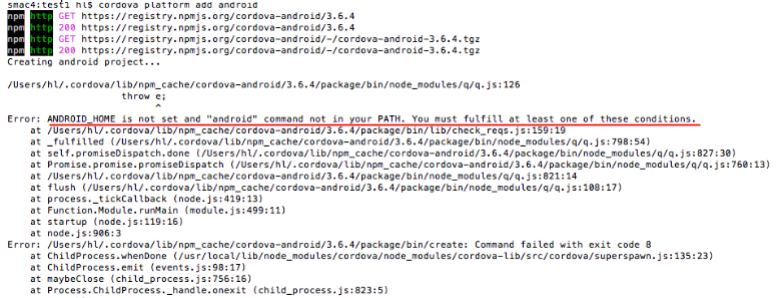
cordova platform add android
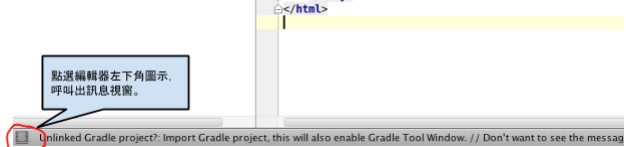
如果出現下圖錯誤:
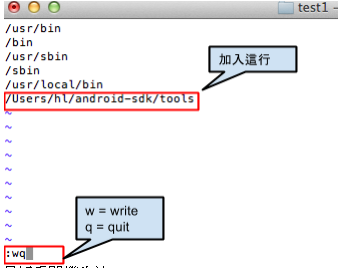
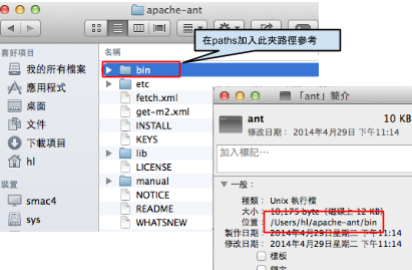
要把 android sdk 底下 tools 的路徑,加到系統路徑參數中。
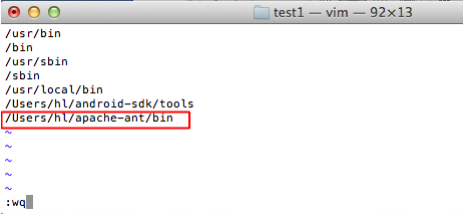
sudo vim /etc/paths
( /etc/paths 是系統檔案,需要 root 權限才能修改,所以指令列最前面要加 sudo 指令)
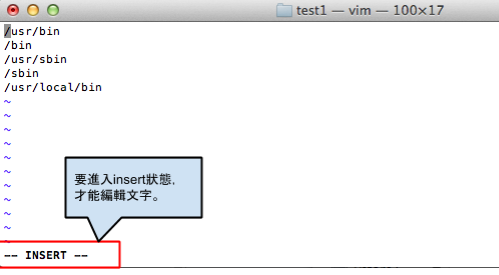
( vim 是一種文字編輯器 )
( 按 i 鍵,可進入編輯狀態 )
按ESC鍵 -> 按 : 鍵 -> 按下 w 及 q 兩個鍵,即可儲存離開。
最好重開機生效。
重新執行一遍之後,正常加入 android 平台。
編譯 android 平台。
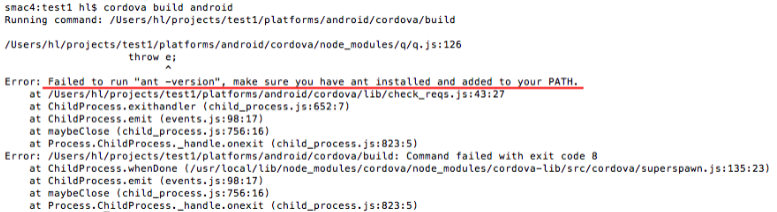
cordova build android
若出現下圖錯誤,表示系統尚未安裝 apache ant。
請至 http://ant.apache.org/bindownload.cgi
如果連結喪失,請自行搜尋 apache ant 下載。
只要下載完畢,修改系統路徑參考,就完成了。
一樣重開機,套用變更。
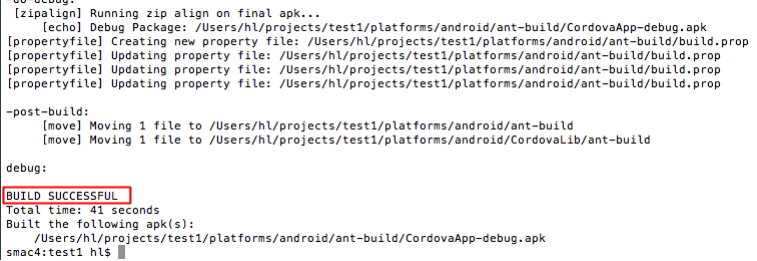
重新執行 cordova build android。 OK!
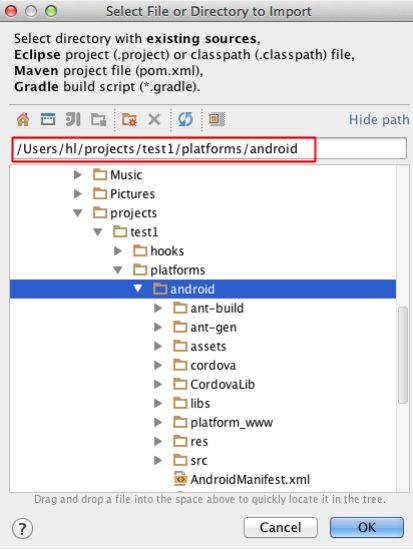
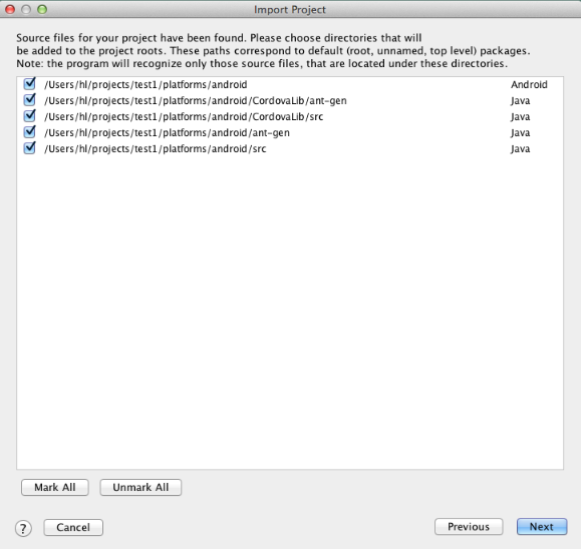
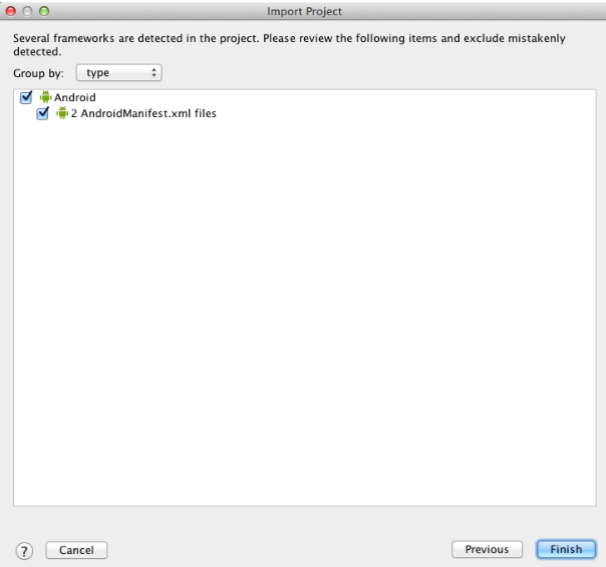
開啟專案,簡單測試執行。(android 使用 import 非 open)
注意選擇的路徑。在 platforms 底下。
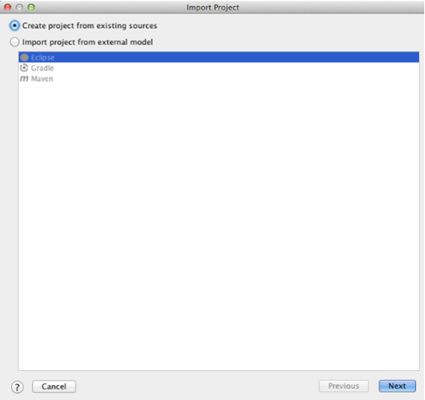
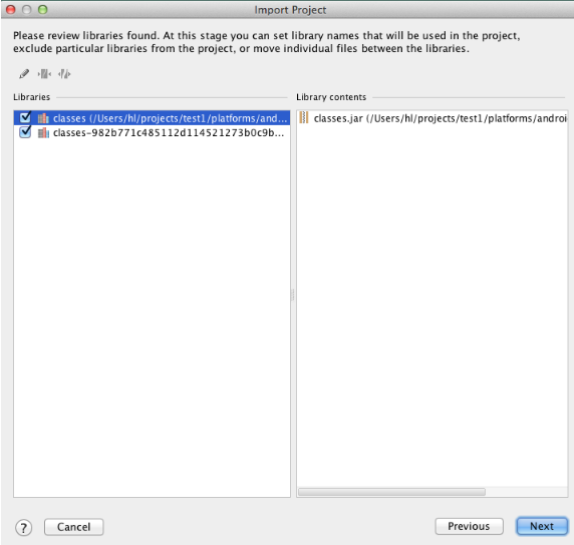
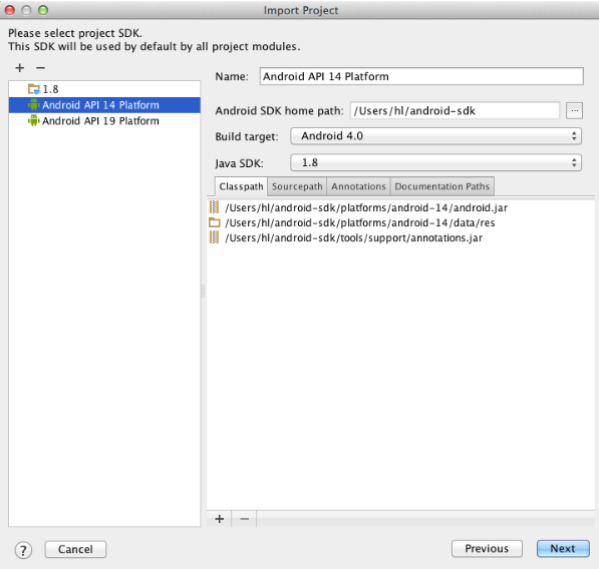
預設不變。
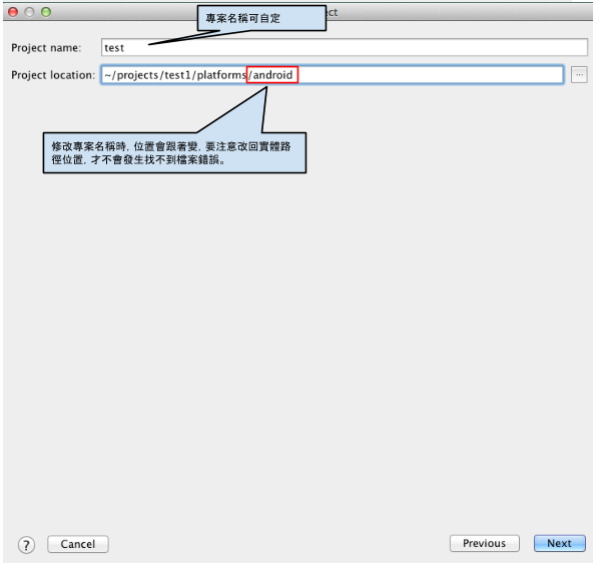
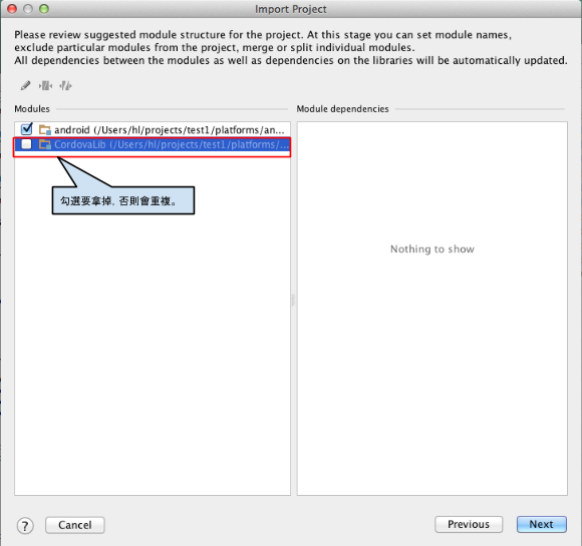
可以變更預設 sdk 版本,視狀況而定。
預設不變。
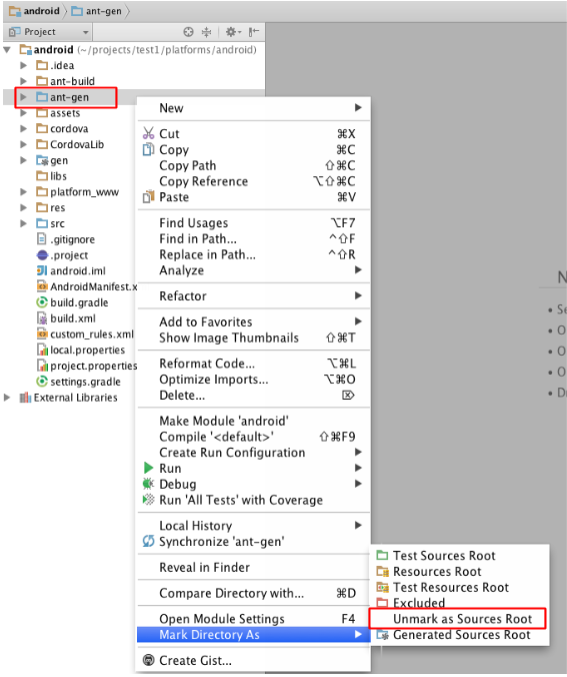
ant-gen 這個夾子要先 unmark 起來。
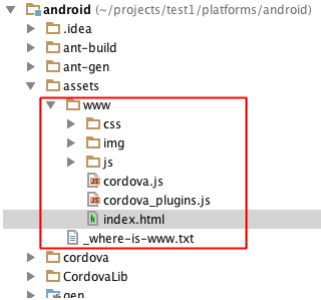
要編輯的 html、javascript、css 都在 assets/www 裡。
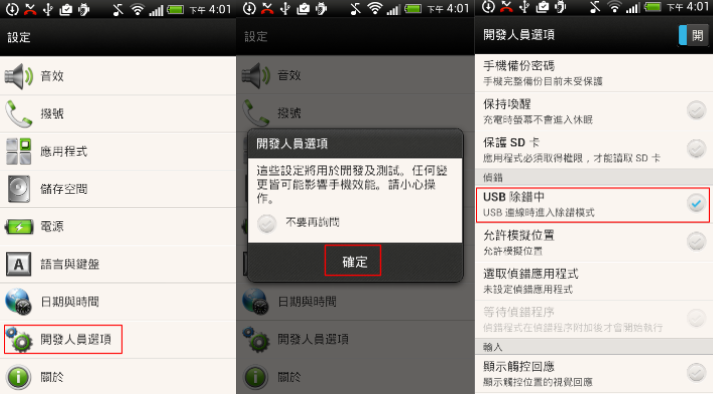
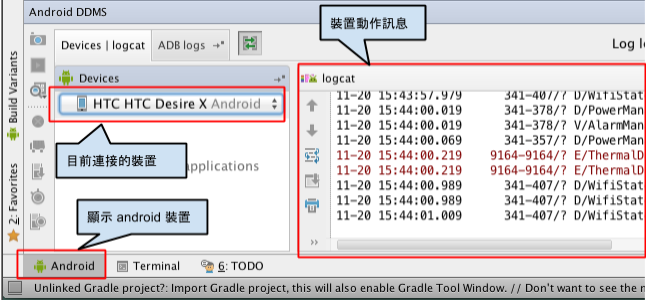
android 裝置記得要先到設定裡,開啟偵錯選項。
把行動裝置接上,確定能正確抓到。
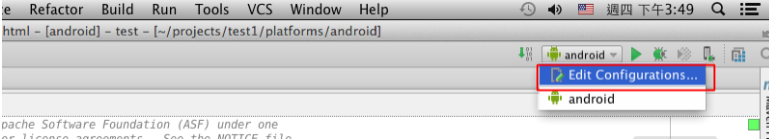
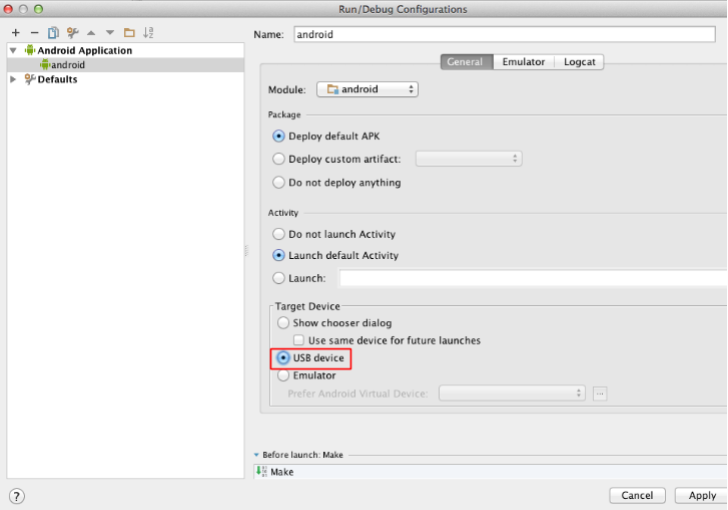
檢查執行設定是否直接使用 usb 裝置。因為 android 模擬器通常效能都不怎樣,故個人偏向不使用模擬器做測試。
使用 usb 連接裝置,作為預設測試對象。
Run it!
五、建立 ios 平台專案
加入
cordova platform add ios
建置(如果前面 android 已經有開始撰寫的程式或配置的檔案,build 後面要加 ios 平台明稱,若 build 後面未加任何平台名稱,則預設全部都會重新 build,專案會被初始化,個人化的部分會不見)。
cordova build ios
成功建置完畢。
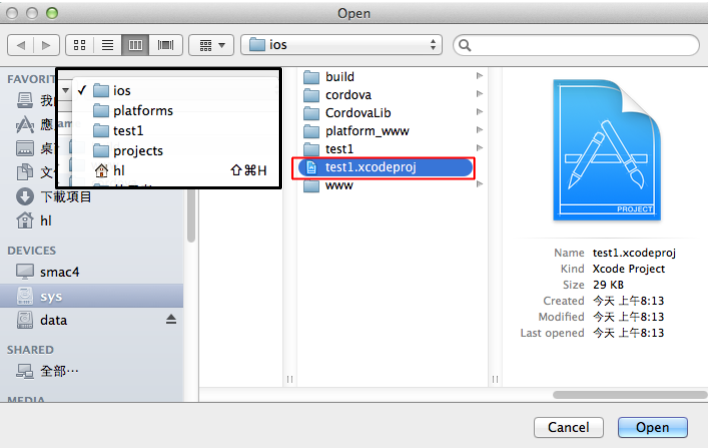
以 Xcode 開啟。以 open 直接開啟,與 android 不大一樣。
位置參考前面android,同樣位於專案資料夾底下,platforms/ios 裡面。
open 程序比 android 簡單,比較注意的地方是憑證的部分。
由於 ios 的模擬器效能不差,開發時可適當利用。如果初上手使用者也可先利用模擬器,減少憑證方面的困擾。
四、如何安裝 Phonegap plugin
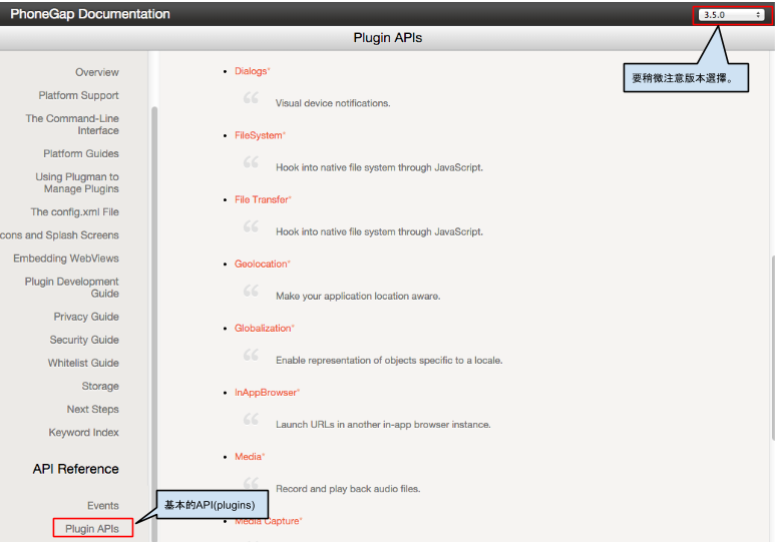
phonegap 有一些基本穩定的 plugins,在 phonegap 的官方網站列出。這類安裝通常較單純。
點選各自聯結,會導引至 github 專案。
cordova plugin add [url 或 檔案路徑]。
此類大部分 url 都是 org.apache.cordova.xxxxxx。不過如果是由 apache cordova 維護的官網,其 api 的連結則不是指到 githib 上。這些基本的 api 多半跨平台適用,且也比較穩定,不需花太多時間心力測試,此為其最大優點。
除此之外,另有更多由社群或個人維護開發的專案,當然也有付費的專案。例如以 barcode 為例,免費的付費的都有,不只一個方案可選。有些只針對單一平台(ios或android),有些則多平台適用。功能參差不齊,需要花一點時間多方測試比較,才能決定選擇,缺點是要花多一點進行搜尋篩選測試。相對的選擇性高是其優點。
此外建議在 phonegap 專案新建,加入平台之後,把預先要用到的 api 先加進去,以空專案執行測試一遍,再繼續進行程式撰寫,是比較保險的方式。
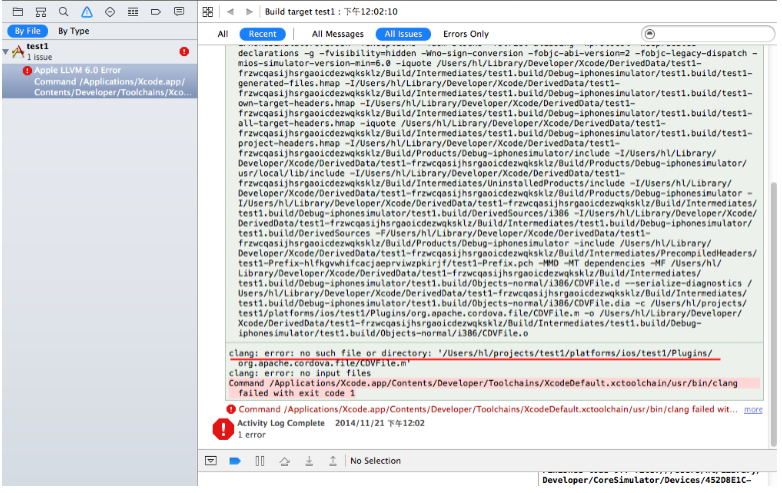
如果在 ios 上,遇到 Xcode 編譯如下圖問題。
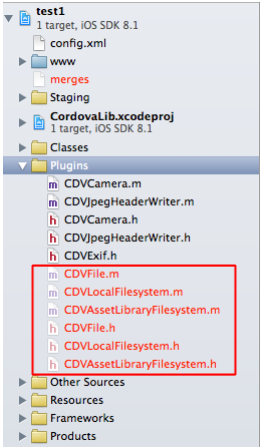
檢查 plugins 的檔案是否有齊全。
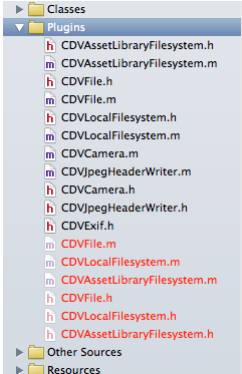
檔名呈紅色字體狀態,表示缺檔。如果是 phonegap 官網列出的基本 api,大部分所需檔案都在 Plugins 這個資料夾裡面,只要補齊即可。
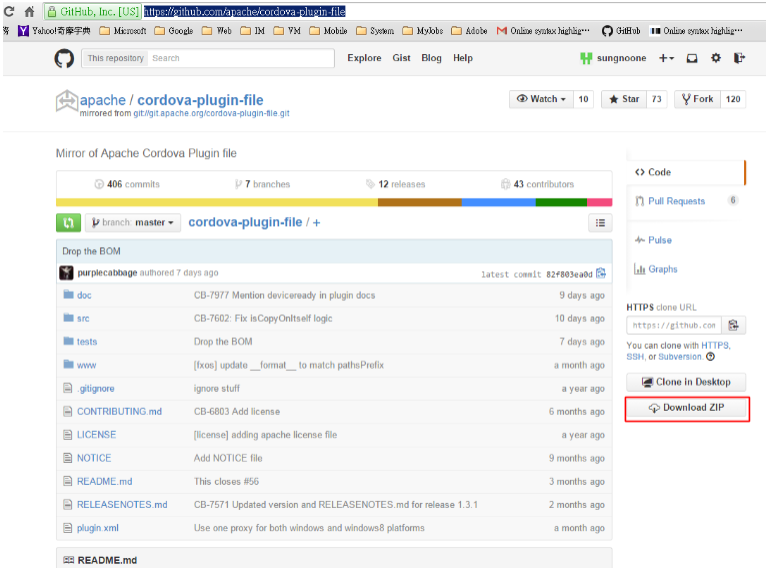
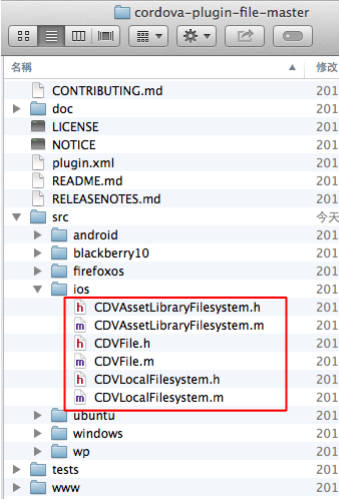
補齊方式,以 filesystem 為例,到連結所指示的 github 專案。把專案下載下來。
解開之後,路徑位置參考圖示。多半在 /src/ 內,相對應平台資料夾位置。
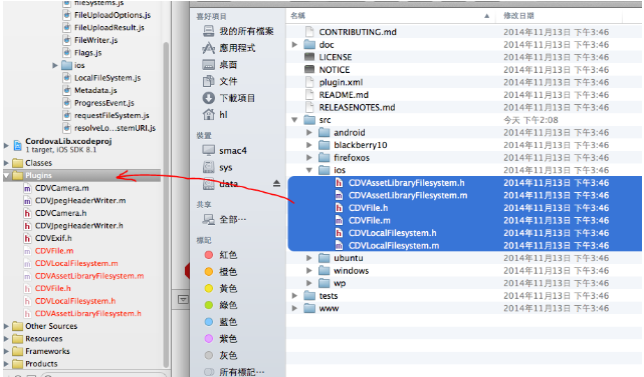
把檔案直接拖拉到 Xcode 的 Plugins 資料夾上。(要放對位置)
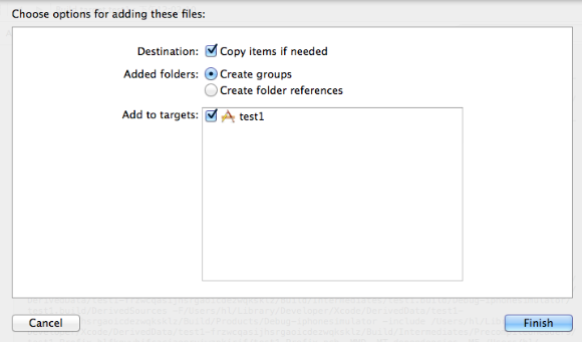
詢問拷貝否,答應就對了。
再把紅色部分刪除即可。重新編譯即可過,除非還有其他問題。
有些非基本類型的 plugin 比較複雜,所需檔案分佈其他位置,一時難以查找。即使補齊 Plugins 位置的檔案,仍有缺損錯誤者,可移除重新安裝平台。不過做之前要先備份專案,完成之後把程式碼及相關檔案補拷回來即可。
移除 ios 平台。
cordova platform remove ios
重新加入平台
cordova platform add ios
然後先以 Xcode 開起專案,建置試試。(有時候不需接著做 build 無妨,到此步驟先開啟專案試試,如果沒問題,就不用再下 build 的指令了)。
如果不會過,重新在下達指令編譯。
cordova build ios
(由於 build 會初始化專案,需要重新由備份的地方,把所需的檔案及程式碼拷貝回來。)
若想列出目前專案已安裝的 plugin,或想移除 plugin 不知其名時,可使用以下指令列出諸 plugins。
移除 plugin 指令
cordova plugin remove [plugin名稱]
五、升級 phonegap 版本。
例如由 3.5.0 升級 4.1.0
先升級 cordova。
sudo npm update -g cordova
升級專案。(須先切換至專案資料夾底下)
cordova platform update android
cordova platform update ios
專案升級不一定都能成功,執行前要先備份。
五、注意事項
1、phonegap 是 adobe 贊助維護的官網,其來源自 apache 基金會維護的 cordova 專案。所以如果常上由 apache cordova 維護的官網, 會發現有時 apache cordova 的版本會比 phonegap 跑得快。在發掘技術文件時,要注意兩者之間的差異。
adobe phonegap
http://docs.phonegap.com/en/3.5.0/guide_cli_index.md.html#The%20Command-Line%20Interface
apache cordova
http://cordova.apache.org/docs/en/4.0.0/
不需被 phonegap 或 cordova 名詞搞混,兩者系出同門。
2、由於 Xcode 的專長開發不在網頁技術語言,因此在撰寫 html5、javascript、css時,不如一般網頁編輯器好用。如果是有跨平台需求,建議先開發 android,爾後再複製到 ios 稍做修改即可。若專為 ios,則建議使用外部網頁編輯器撰寫完,再拷回 Xcode。當然如果自認功力高深,想直接在 Xcode 裡搞定,亦無不可。