最近筆者進行一連串的面試,但都被刷掉了,說不失望是騙人的,甚至開始有點走火入魔,大量的閱讀資訊想快速的攝取養分,但事實我也知道囫圇吞棗是沒辦法成為養分的,但一直閉門造車的狀態,我也不知道我還能堅持多久。
最近面試的測試都用Github給作業,而Github中常看到「.md」的檔案,其實就是markdown語法的縮寫,之前是學著如何上傳side project,其他小細節都沒特別注意,剛好最近看到保哥的教學,最近先不寫程式了,就寫些比較小的概念吧
Markdown概要
什麼是Markdown
John Gruber在2004年創建了Markdown語法,目的是希望能用「易寫、易讀」的方式來撰寫內容。Markdown語法受到一些text-toHTML格式的影響,透過這些參考的格式並定義出規範。使用上有點像word,但Markdown主要目的是作為網路內容的寫作,很多平台都有支援將Markdown解析成HTML的功能,Github就是其中之一。相對於標記語言(如HTML),程式碼的可閱讀性更高,不需要被很多標籤包覆。這樣讓使用者在撰寫文件時,可將更多心力放在文件內容,而非HTML的語法理解。
如何開始撰寫Markdown
寫Markdown非常的輕鬆,跟HTML一樣,只要打開記事本就可以開始撰寫了。但這樣子的缺點是,必須很熟悉Markdown語法,而且無法即時的瀏覽排版效果,這樣會讓整個文件的品質大大降低。Google後找到不少Markdown的編輯器(參2),於不同作業系統可以選擇不同的編輯器,筆者這邊是使用Visual Studio Code來示範。
Markdown語法
在正式開始示範之前,還是要先簡單的了解Markdown的用法,網路上有很多資源,筆者參考的是中、英文版的Markdown文件 (參3、參4) 。作者將主要內容分為block與Span,這些語法轉換成HTML就是對應到block或是inline的特性。以下為主要的語法大綱,接著就讓我們來實作練習看看吧
- 標題
- 分隔線
- 清單列表
- 建立檢查清單
- 引言
- 文字區塊與程式碼區塊
- 表格
- 圖片與超連結
- 其他(如斜線、強調等)
Markdown實作
建立標題
標題可分為Setext、Atx兩種寫法,Setext的寫法是在標題底下加上至少一個「=」或「-」。
說明
========Atx的寫法是在標題前使用「#」來標記,#與標題之間必須保留一個space。如果需要更多階層的標題,可用#的數量來表示,如## 標題二、### 標題三...,經筆者測試,最多能到第六層,應該是對應#的數量轉換成HTML的<h1>-<h6>。
# 說明
建立分隔線
為了讓視覺上的段落更顯著,通常會適時的加入分隔線,Markdown的分隔線有下列幾種寫法
* * *
***
*****
- - -
---------------------------------------
建立清單列表
清單轉換成HTML可分為ul與ol,ul的標記方法,是在標題前使用「+」、「-」或「*」來標記,例如
+ 猩猩
+ 猴子
+ 狒狒
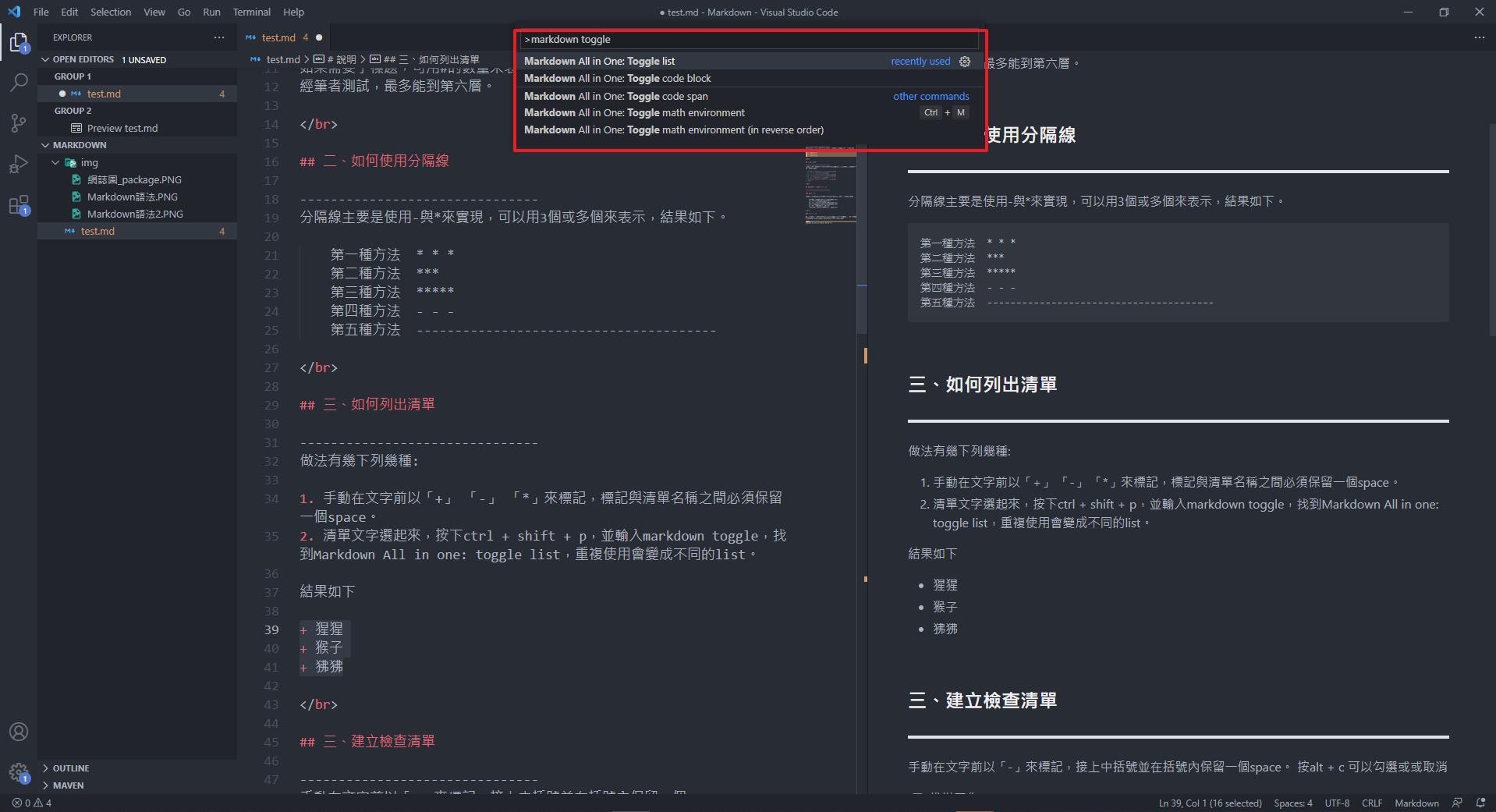
在這裡筆者有安裝will保哥的套件(圖1),安裝完似乎會同時安裝其他的套件,如Markdown All in One、markdownlint等,如果想更快速建立清單列表,將列表的字反白,按右鍵選擇Command Palette (或ctrl + shift + p),輸入「markdown toggle」,找到Markdown All in One: Toggle list,點下去後就可以快速的轉換各種列表(圖2)。

建立檢查清單
動在文字前以「-」來標記,接上中括號並在括號內保留一個space。按alt + c 可以勾選或或取消,例如
- [x] 代辦工作1
- [x] 代辦工作2
- [ ] 代辦工作3
在這裡筆者覺得黑色的畫面看起來非常不舒服,調整一下VSCode的背景色(圖3),為了能夠讓markdown的結果跟github上面看到的一樣,筆者再安裝「Markdown Preview Github Styling」這個套件(),後續再來檢查是否完全一樣。安裝了之後可以發現樣式不一樣了,原本的分隔線變的多餘,所以筆者在這裡就拿掉了。
建立引言
引言的標記方法,是在引言前使用「>」來標記,一樣可以用多個「>」來建立子引言,例如:
>十年生死兩茫茫,寫程式,到天亮。
>千行程式碼,Bug何處藏。</br>
>縱使上線又怎樣,朝令改,夕斷腸。</br>
>領導每天新想法,天天改,日日忙。</br>
>相顧無言,惟有淚千行。</br>
>每晚燈火闌珊處,夜難寐,又加班。</br>
>>子引言這裡發生了一個很有趣的現象,引言被歸類在block,但在VSCode Preview的內容並不會自動斷行,因次筆者把他丟到HackMD跟Github上,看看分別對應轉出來的結果跟HTML長怎樣。.首先來看看Github
<blockquote>
<p>十年生死兩茫茫,寫程式,到天亮。
千行程式碼,Bug何處藏。<br>
縱使上線又怎樣,朝令改,夕斷腸。<br>
領導每天新想法,天天改,日日忙。<br>
相顧無言,惟有淚千行。<br>
每晚燈火闌珊處,夜難寐,又加班。<br></p>
<blockquote>
<p>子引言</p>
</blockquote>
</blockquote>
再來是HackMD
<blockquote class="part in-view" data-startline="3" data-endline="9">
<p data-position="5" data-size="0"><span data-position="5" data-size="16">十年生死兩茫茫,寫程式,到天亮。</span><br>
<span data-position="22" data-size="13">千行程式碼,Bug何處藏。</span><br><br>
<span data-position="41" data-size="16">縱使上線又怎樣,朝令改,夕斷腸。</span><br><br>
<span data-position="63" data-size="16">領導每天新想法,天天改,日日忙。</span><br><br>
<span data-position="85" data-size="11">相顧無言,惟有淚千行。</span><br><br>
<span data-position="102" data-size="16">每晚燈火闌珊處,夜難寐,又加班。</span><br></p>
<blockquote class="">
<p data-position="131" data-size="0"><span data-position="131" data-size="3">子引言</span></p>
</blockquote>
</blockquote>
在HackMD中,一樣是使用<blockquote>與<p>包覆,但內容多了<span>及自動根據原本的斷句產生<br>,所以在HackMD的結果會發現每個句子之間多了空白行。因為二者都是使用<blockquote>,所以相對於標題來說,瀏覽器都會進行內容的縮排。這裡在告訴我們一件重要的事,使用不同的編輯器,放到不同的平台上,結果還是可能不一樣。神奇的是,筆者用Github的Gist做測試,結果居然跟HackMD一樣,會自動補</br>,我的天…..
文字區塊
只要用space或tab超過四個空格以上,就會被轉換成文字區塊,一樣放到github跟HackMD上測試,轉換成HTML的結果都是使用<pre>與<code>做組合。
十年生死兩茫茫,寫程式,到天亮。
千行程式碼,Bug何處藏。
縱使上線又怎樣,朝令改,夕斷腸。
領導每天新想法,天天改,日日忙。
相顧無言,惟有淚千行。
每晚燈火闌珊處,夜難寐,又加班。
程式碼區塊
除了用空白來製造文字區塊,也可以使用2組「```」來做標記程式碼,括號內為三個反引號。程式碼區塊似乎不用另外加</br>即會自動斷行,主要也是用<pre>做標記,Github與HackMD有些許差異,但概念大致相同,內容都被拆分成許多子項目並在放<span>裡。第一組反引號可加上Language Code,但要看各平台的定義,會給予不同的CSS,例如:
```js
Console.log("Hello World!");
Console.log("Hello World!");
```表格
表格的操作在原本的文件中並沒有看到,而原本表格的標記方法真的看了會頭痛,反而失去了原本作者的美意。幸好最近看到保哥的教學,厲害的開發者總是可以用更輕鬆的方式工作,先將表格在EXCEL打好,複製後在VSCode按下alt + shift + v,結果如下
| 學號 | 姓名 | 成績 | 備註 |
|----|----|----|-----|
| 1 | 猴子 | 50 | |
| 2 | 猩猩 | 60 | 黑黑的 |
| 3 | 狒狒 | 70 |圖片與超連結
先複製連結,將文字反白,按下alt + shift + v,這裡還有個很好玩的技巧,複製圖片後可直接貼到gist,會立刻得到一個圖片的CDN,而且速度超快。
[超連結在此](https://www.google.com/?hl=zh_tw)
其他像粗體、斜體有興趣的就自己研究啦!安裝完保哥的套件,也會同時安裝markdownlint,透過一些規範,可在編輯文件的時候就統一規則,如果想關閉某條規範,也可以透過.json的方式來設定,今天就到這啦!
參考資料