摘要:Java Android 圓角選單
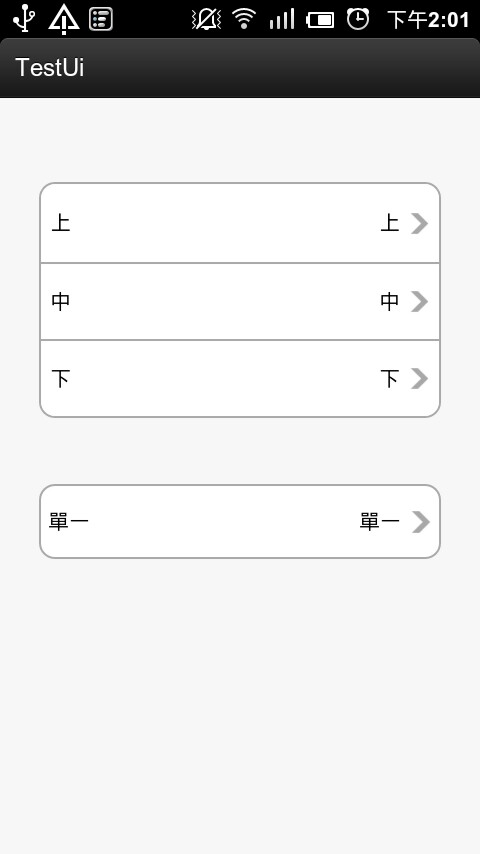
圓角選單
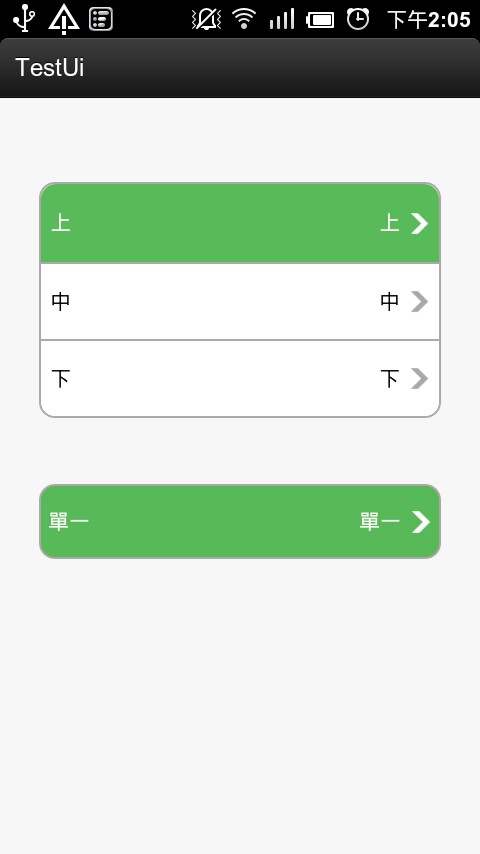
點擊暫時變色校果
在FB,LINE,海豚瀏覽器等等的APP之中
都可以看到類似這種的圓角選單
跟大家分享一下我的作法
一、首先是準備drawable的部分,兩張箭頭png,以及很多的selector檔跟shape檔
- 1.外框shape檔(圓角以及框線)
- 2.(上,中,下,單一)四個項目的selector檔,以及原色跟變色的shape檔
- 3.文字變色selector檔
- 4.箭頭更換圖片的selector檔
外框shape檔
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#FFFFFFFF" />
<stroke
android:width="1dp"
android:color="#AAAAAA" />
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />
</shape>項目一共有四種情況,差別是在於圓角的方向,我這邊就貼上圓的部分
項目上selector
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 沒有焦點時的背景顏色 -->
<item android:state_window_focused="false"
android:drawable="@drawable/selector_setting_click_up_shape" />
<!-- 非觸摸模式下獲得焦點並單擊時的背景顏色 -->
<item android:state_focused="true" android:state_pressed="true"
android:drawable="@drawable/selector_setting_click_up_shape" />
<!--觸摸模式下單擊時的背景顏色 -->
<item android:state_focused="false" android:state_pressed="true"
android:drawable="@drawable/selector_setting_click_up_shape_press" />
<!--選中時的背景顏色 -->
<item android:state_selected="true" android:drawable="@drawable/selector_setting_click_up_shape_press" />
<!--獲得焦點時的背景 顏色-->
<item android:state_focused="true" android:drawable="@drawable/selector_setting_click_up_shape_press" />
</selector>
項目上 原色 shape
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#FFFFFFFF" />
<stroke
android:width="0px"
android:color="#AAAAAA" />
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />
</shape>項目上 變色 shape
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#CC33AA33" />
<stroke
android:width="0px"
android:color="#AAAAAA" />
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="9.5dp"
android:topRightRadius="9.5dp" /><!-- 這邊需比外框的設定值小一點,不然會有一點點的空白情況發生 -->
</shape>文字變色selector
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:color="#FFFFFF" /> <!-- pressed -->
<item android:state_focused="true"
android:color="#FFFFFF" /> <!-- focused -->
<item android:color="#000000" /> <!-- default -->
</selector>箭頭換圖selector
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 沒有焦點時的背景顏色 -->
<item android:state_window_focused="false"
android:drawable="@drawable/arrow1" />
<!-- 非觸摸模式下獲得焦點並單擊時的背景顏色 -->
<item android:state_focused="true" android:state_pressed="true"
android:drawable="@drawable/arrow1" />
<!--觸摸模式下單擊時的背景顏色 -->
<item android:state_focused="false" android:state_pressed="true"
android:drawable="@drawable/arrow2" />
<!--選中時的背景顏色 -->
<item android:state_selected="true" android:drawable="@drawable/arrow2" />
<!--獲得焦點時的背景 顏色-->
<item android:state_focused="true" android:drawable="@drawable/arrow2" />
</selector>
二、Layout檔的配置
外層
- 用一個vertical的LinearLayout包覆,背景設定成外框的shape檔
- 需注意的屬性是android:padding="1dp",有設padding內選項才不會蓋到外框
內層
- 使用horizontal的LinearLayout配置TextView,ImageView或是其他任意的View
- LinearLayout設定android:clickable="true"屬性
- LinearLayout背景依項目的位置不同分別設定不同的selector檔
- TextView設定android:textColor="@drawable/selector_txt",指定準備好的變色selector
- ImageView設定android:src="@drawable/selector_arrow",指定準備好的變圖selector
- 所配置的View需加上android:duplicateParentState="true"屬性,再點擊外層Layout的時候,才能一起變色
分隔線(使用View去當分隔線)
<View android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#AAAAAA"
/>"單一項目
- 不需要外層框線的Layout檔
- 自己包含框線即可
完整Layout檔內容
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="40dp"
android:background="@drawable/selector_setting_all_shape"
android:showDividers="middle"
android:padding="1dp"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/selector_setting_click_up"
android:clickable="true"
android:focusable="true"
android:paddingLeft="6dp"
android:gravity="center_vertical" >
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"
android:duplicateParentState="true"
android:focusable="false"
android:gravity="center_vertical"
android:text="上"
android:textColor="@drawable/selector_txt" />
<TextView
android:id="@+id/tenant_personal_info_txt_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="5"
android:duplicateParentState="true"
android:gravity="center_vertical|right"
android:text="上"
android:textColor="@drawable/selector_txt" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:duplicateParentState="true"
android:scaleType="centerInside"
android:src="@drawable/selector_arrow"
android:padding="6dp"
/>
</LinearLayout>
<View android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#AAAAAA"
/>"
<LinearLayout
android:id="@+id/tenant_personal_info_ll_name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/selector_setting_click_md"
android:paddingLeft="6dp"
android:clickable="true"
android:focusable="true"
android:gravity="center_vertical" >
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"
android:duplicateParentState="true"
android:focusable="false"
android:gravity="center_vertical"
android:text="中"
android:textColor="@drawable/selector_txt" />
<TextView
android:id="@+id/tenant_personal_info_txt_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="5"
android:duplicateParentState="true"
android:gravity="center_vertical|right"
android:text="中"
android:textColor="@drawable/selector_txt" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:duplicateParentState="true"
android:scaleType="centerInside"
android:src="@drawable/selector_arrow"
android:padding="6dp"
/>
</LinearLayout>
<View android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#AAAAAA"
/>
<LinearLayout
android:id="@+id/tenant_personal_info_ll_nick_name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/selector_setting_click_dn"
android:paddingLeft="6dp"
android:clickable="true"
android:gravity="center_vertical" >
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"
android:duplicateParentState="true"
android:focusable="false"
android:gravity="center_vertical"
android:text="下"
android:textColor="@drawable/selector_txt" />
<TextView
android:id="@+id/tenant_personal_info_txt_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="5"
android:duplicateParentState="true"
android:gravity="center_vertical|right"
android:text="下"
android:textColor="@drawable/selector_txt" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:duplicateParentState="true"
android:scaleType="centerInside"
android:src="@drawable/selector_arrow"
android:padding="6dp"
/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/tenant_personal_info_ll_nick_name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@+id/ll"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="44dp"
android:background="@drawable/selector_setting_click_full"
android:clickable="true"
android:gravity="center_vertical"
android:paddingLeft="6dp" >
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"
android:duplicateParentState="true"
android:focusable="false"
android:gravity="center_vertical"
android:text="單一"
android:textColor="@drawable/selector_txt" />
<TextView
android:id="@+id/tenant_personal_info_txt_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="5"
android:duplicateParentState="true"
android:gravity="center_vertical|right"
android:text="單一"
android:textColor="@drawable/selector_txt" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:duplicateParentState="true"
android:padding="6dp"
android:scaleType="centerInside"
android:src="@drawable/selector_arrow" />
</LinearLayout>
</RelativeLayout>以上是我的作法
若有錯誤或是其他的方法
都請給小弟個指教,一同進步,謝謝