Silverlight修鍊系列(1)-如何以ExpressionBlend2設計Silverlight畫面
好一段時間沒有碰Silverlight了,為的就是等待Silverlight2.0的到來,有關於安裝的部份,在這裡也就不多談了,也剛好藉這次的活動,可以再碰一碰Silverlight,不然工作上實在是碰不到ㄚ。
有關安裝部份:http://www.dotblogs.com.tw/topcat/archive/2008/11/06/5883.aspx 請參考小喵寫的
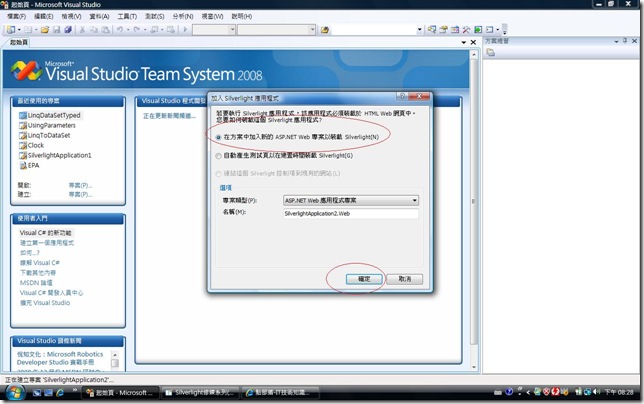
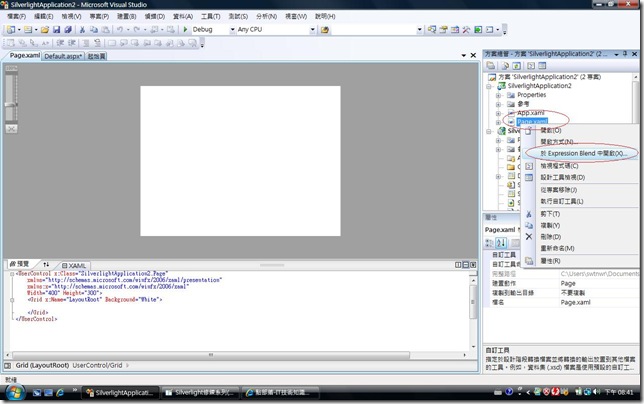
我們直接來講設計畫面的部份,一開始打開專案,一樣選擇
記得以前講過,xaml是一個很重要的東西,我覺得這是一個必須要懂的code,就好像html一樣,但同樣的,就我們一般設計的習慣而言,假如你要加入一個Button,我相信大部份的人都會從工具箱的控制項去拉,但這並不表示我們不懂的在.aspx裡下<asp:Button ID="Button1" runat="server" Text="Button" />一樣,我們只是為了能更快速的設計出我們想要的畫面而已,而xaml code也一樣,當我們設計Silverlight的畫面,沒必要全部純手工去用xaml打造,只要我們懂得xaml,知道要微調時該調整那裡,這樣就可以了。
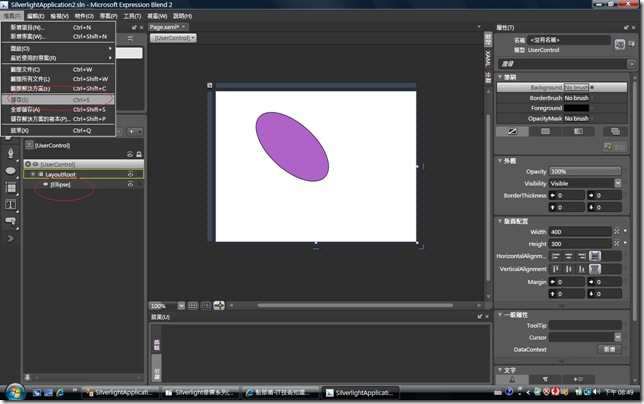
在Blend2中我們可以設計出我們想要的圖案,其實這部份通常不會是程式設計師的工作,而會是做畫面設計的人的工作(之後的範例還是會多少運用到Blend2)
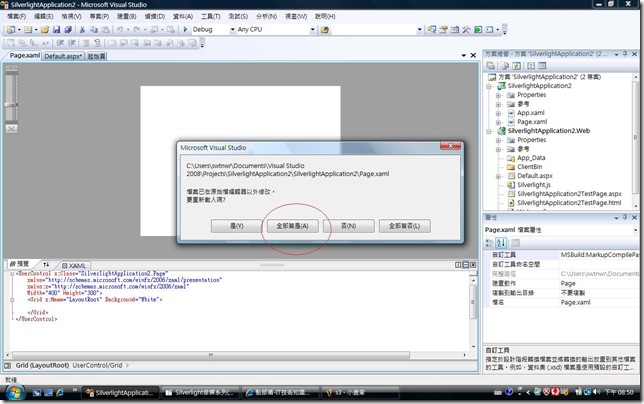
設計完按下儲存之後,把Blend2關起來,我們可以在vs2008看到如下,按下全部皆是
重新載入後,便可看到剛剛在Blend2所設計的畫面了,這裡大略講了一下Silverlight的畫面設計,之後有些許範例,大體的畫面都會用這樣的方法去設計,在後面就不會再多說,可能一個矩形寫一下xaml code算是還好,但若複雜一點的畫面,不用此設計方式,純手工寫xaml code,可能會寫到死吧,待續.....