為 ASP.NET 網站加入登入驗證的功能
1. 前言
在網路上我們常看到一些網站,如購物網站、銀行網站等。其須要使用者通過身份驗證後,才能存取該網站的內容。因此學習如何為我們的網站加入登入驗證的功能是很重要的。以下將介紹在 ASP.NET 中,如何實做使用者的登入驗證。
2. 實作
要在網站中加入使用者登入驗證的功能,大致上分成三個步驟。首先,須啟用 ASP.NET 網站的驗證功能,接著設定哪些人﹙帳號、角色﹚可以存取網站,最後則實作一個登入網頁,讓使用者可以輸入帳號、密碼以登入網站,存取網站的資源。
2.1. 啟用驗證功能
首先我們必須設定網站的驗證方式為「表單驗證」。參考下圖,到方案總管中開啟網站的設定檔 (web.config),找到 <authentication> 標記後將 mode 屬性設為 Forms。此外,我們還可以指定要以哪一個網頁做為登入驗證的網頁,以及通過驗證後要導向哪一個目標網頁。要達到此功能的話,可以在 <authentication> 標記中加入子標記<forms>,接著分別設定 loginUrl 以及 defaultUrl 屬性即可。註:若不指定則預設會以login.aspx 作為登入驗證的網頁,以 default.aspx 作為驗證過後要導向的網頁。
圖 2-1,啟用表單驗證
2.2. 設定存取權限
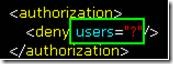
承上一節,啟用網站的驗證功能後,接著必須設定哪些人可以存取我們的網站。參考下圖,在網站設定檔 (web.config)中,找到 <authorization> 標記,在其內新增子標記 <deny> 並設定 users 屬性為「?」。這代表拒絕沒有通過驗證的使用者來存取我們的網站。註:「?」代表未授權的使用者,「*」代表所有的使用者。
圖 2‑2,設定存取權限
3.3. 實作登入網頁
經過前兩節的步驟後,我們啟用了網站的表單驗證功能並且拒絕了沒有驗證過的使用者來存取我們的網站。最後則需要一個登入驗證的網頁,讓使用者輸入帳號密碼以便存取網站。
步驟1. 在方案總管中選擇「加入新項目」,選「Web Form」將之命名為 login.aspx。
圖 2‑3,加入 login.aspx 作為登入驗證的網頁
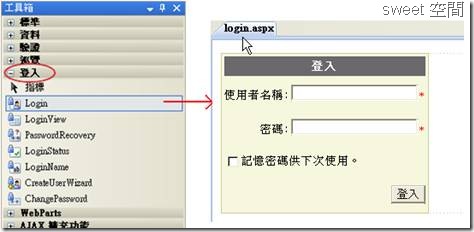
步驟2. 到工具箱中找到 Login 控制項,將之加到網頁中。
圖 2‑4,加入 Login 控制項到網頁中
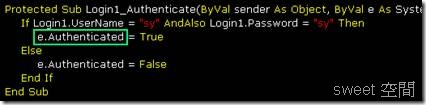
步驟3. 處理 Login 控制項的 Authenticate 事件。﹙決定使用者能否驗證通過﹚
在這個事件中,我們可以透過 Login 控制項的 UserName 屬性取得輸入的使用者名稱,Password 屬性取得輸入的密碼。拿這些資訊再去做身份的檢查,若要讓使用者通過驗證,只需要設定 e.Authenticated 屬性為 True 即可。以下例來說,當輸入的帳號密碼皆為 sy 時,才能登入成功。
圖 2‑5,決定使用者是否通過驗證
3. 結論
以往要實作網站驗證功能時,必須自行撰寫許多的程式碼,例如:須以一旗標記錄使用者是否登入過,然後所有的網頁都必須檢查此旗標,當其為 False 時,代表使用者尚未登入,則必須把網頁重新導回登入的頁面。然而在 ASP.NET 之下,我們只需利用上述的幾個步驟,不需要額外撰寫很多程式碼,就可以輕鬆地幫網站加入登入驗證的功能。
4 參考文件
MSDN - ASP.NET 表單驗證概觀 http://msdn.microsoft.com/zh-tw/library/7t6b43z4(VS.90).aspx
![clip_image002[5] clip_image002[5]](https://dotblogsfile.blob.core.windows.net/user/sywang/1007/24f74cfccb6d_FB4C/clip_image002%5B5%5D_thumb.jpg)