VertexBuffer與Index結合,繪製幾何形狀
在前面的文章中,有說明如何使用VertexBuffer來繪製幾何圖形
使用Vertex Buffer繪製基本幾何形狀
由上面一篇可以發現到,我們如果要畫一個方形,需要六頂點,也就是{0,1,2}和{0,2,3}兩個三角型的頂點。
使用環境:
Visual Studio C# 2008任意版本
XNA 3.1
上篇我們使用的方式是DrawUserPrivmitive來繪製幾何形狀,這種繪製方式,當指定連接方式的時候,XNA連結頂點就會從VertexBuffer中按照順序的接收頂點。
要使用Index之前,先了解六個基本的幾何連結。
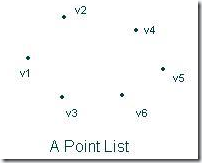
Point List:
說明: 每個組成單位都是一個點。當收到頂點後就直接往下一個階段計算。 
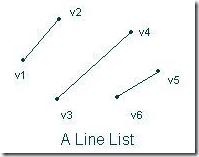
Line List:
說明: 每個組成單位是兩個頂點所組成的直線,兩兩一組。 
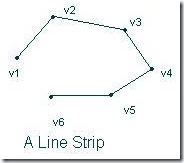
Line Strip:
說明: 每個組成單位是由兩點所組成的線,而每條線的終點,是下一條線的起點。 
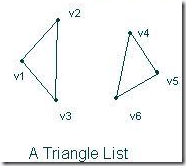
Triangle List:
說明: 每個組成單位是由三個點組成的三角形,每接收到三個頂點就構成一個三角形。 
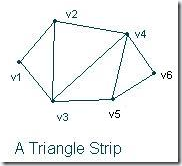
Triangle Strip:
說明: 每個組成單位是三個頂點所組成的三角形,每個三角形的最後兩個頂點和下一個新的頂點,可以構成新的三角形。 
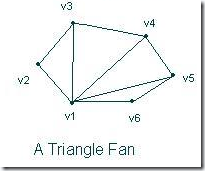
Triangle Fan:
說明: 每個組成單位是三個頂點所組成的三角形,第一個輸入點,將會當作中心點,所有的三角形連接點,都會包含這個頂點。 
首先,需要了結上面所說的六個連結方式,這樣子接下來所寫的程式碼各位才會了解。
在程式碼的部分,可以使用先前做程式碼來做修改。
首先我們需要增加一個陣列,用來儲存連接方式,也就是Index,如下方所示
1: BasicEffect basicEffect; 2: short[] mIndex;
在BasicEffect後,宣告一個short的陣列,用來儲存Index。
接下來,建構子中可以設定連接方式如下:
mIndex = new short[4] { 0,1,2,3 };
上面只有宣告長度為四的short陣列,然後這邊我要Demo的是用TriangleFan連接。所以,可以瞭解連接方式是以0的這個座標點為中心進行連接。
接下來在Draw的部分,我們使用DrawUserIndexedPrimitive來繪製。這個函數就像表面上說的,使用者指定Index來連接幾何圖形。
GraphicsDevice.DrawUserIndexedPrimitives<VertexPositionColor>
(PrimitiveType.TriangleFan, mVertex, 0, 4, mIndex, 0, 2);第一個參數是說明,是使用哪種連接方式
第二個參數為頂點的資訊(包含位置和顏色)
第三個參數設定起點位置
第四個參數設定頂點數目
第五個參數設定連結方式,也就是index陣列
第六個參數設定起始的index位置,這邊設定從0開始。
第七個參數設定幾個幾何模型輸出。
以本例子來說0當作中心,接下來和12組成一個三角形,當接收到下一個點的時候,023會變成新的三角形,這樣總共是兩個三角形。
使用index的方式連接頂點關係,可以省下vertex buffer的大小,達到節省空間的動作,所以妥善的使用VertexBuffer與index的結合,是很重要的一環。
執行結果:
mIndex = new short[4] { 0,1,2,3 };
GraphicsDevice.DrawUserIndexedPrimitives<VertexPositionColor>
(PrimitiveType.TriangleFan, mVertex, 0, 4, mIndex, 0, 2);

mIndex = new short[4] { 0,1,2,3 };
GraphicsDevice.DrawUserIndexedPrimitives<VertexPositionColor>
(PrimitiveType.LineList, mVertex, 0, 4, mIndex, 0, 2);
範例程式碼