如何使用CustomValidator的Server端驗證來檢查CheckBoxList是否有項目被選取
CheckBoxList預設無法透過RequiredFieldValidator來驗證是否有任何項目被選取,這次我們透過CustomValidator的Server端驗證來解決這個問題並以ValidationSummary統一顯示錯誤訊息,讓應用程式能夠具備一致性的錯誤控制邏輯。
- 首先在網頁上建立三個控制項,如下表:
| 控制項 | ID | 用途 |
| CheckBoxList | cbl | 驗證的對象,當使用者按下btn時檢查是否有任何項目被選取 |
| Button | btn | 用來觸發PostBack |
| CustomValidator | cv | 用來驗證CheckBoxList項目是否被選取 |
| ValidationSummary | vs | 用來顯示錯誤訊息 |
- 根據上表所對應的程式碼如下(特別注意CustomValidator不須設定ControlToValidate屬性為cbl):
1: <asp:CheckBoxList ID="cbl" runat="server">
2: <asp:ListItem Text="A" Value="A"></asp:ListItem>
3: <asp:ListItem Text="B" Value="B"></asp:ListItem>
4: <asp:ListItem Text="C" Value="C"></asp:ListItem>
5: </asp:CheckBoxList>
6: <asp:Button ID="btn" runat="server" Text="Button" />
7: <asp:CustomValidator ID="cv" runat="server" ErrorMessage="請選擇項目"
8: SetFocusOnError="True"></asp:CustomValidator>
9: <asp:ValidationSummary ID="vs" ShowMessageBox="true" runat="server" />
- 於cv上按【F4】開啟屬性視窗,接著切換至事件視窗,於ServerValidate事件上點兩下以建立cv_ServerValidate事件,並撰寫下列程式碼:
1: protected void cv_ServerValidate(object source, ServerValidateEventArgs args)
2: {
3: args.IsValid = (cbl.SelectedIndex > 0);
4: }
- 於btn上按【F4】開啟屬性視窗,接著切換至事件視窗,於Click事件上點兩下以建立btn_Click事件,並撰寫下列程式碼:
1: protected void btn_Click(object sender, EventArgs e)
2: {
3: foreach (ListItem item in cbl.Items)
4: {
5: if (item.Selected)
6: Response.Write(string.Format("{0},{1}<br/>", item.Text, item.Value));
7: }
8: }
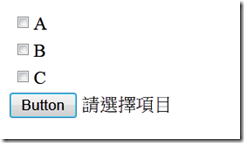
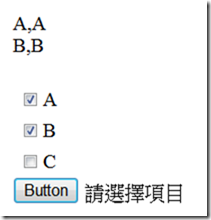
- 接著按【Ctrl】+【F5】執行網頁,下圖左為未選擇任一項目時,將看到請選擇項目的提示訊息,下圖右則是選擇項目後出現被選擇的內容。
PS:使用本文所描述之方法,無法以MessageBox方式顯示錯誤訊息,僅能透過ShowSummary來顯示。
參考資料: