如何以CustomValidator搭配jQuery AJAX進行Server端驗證
許多網站提供使用者自行透過系統介面加入會員,為了避免使用者名稱重複,常會提供使用者名稱檢查是否存在的機制。本文將介紹如何以CustomValidator搭配jQuery AJAX來呼叫Server端網頁進而模擬驗證使用者名稱是否可用。
- 以下程式碼範例為用來檢查使用者名稱是否存在的主要頁面:
1: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AjaxCustomValid.aspx.cs" Inherits="WebApplication2.AjaxCustomValid" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4:
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head runat="server">
7: <title></title>
8: <script src="JS/jquery.min.js" type="text/javascript"></script>
9: <script type="text/javascript">
10: function Valid(sender, args) {
11: $.ajax({
12: type: 'post',
13: url: 'CustomValid.aspx',
14: data: 'name=' + $('#txtName').val(),
15: success: function (result) {
16: $('#hidResult').val(result);
17: },
18: error: function () { $('#hidResult').val('Fail'); }
19: })
20: if ($('#hidResult').val() == 'Pass')
21: args.IsValid = true;
22: else
23: args.IsValid = false;
24: };
25: </script>
26: </head>
27: <body>
28: <form id="form1" runat="server">
29: <div>
30: 使用者名稱:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
31: <br />
32: <asp:HiddenField ID="hidResult" runat="server" />
33: <asp:RequiredFieldValidator ID="rfvName" runat="server" ErrorMessage="請輸入使用者名稱" Display="None"
34: ControlToValidate="txtName"></asp:RequiredFieldValidator>
35: <asp:CustomValidator ID="cvName" Display="None" runat="server"
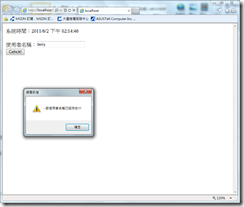
36: ClientValidationFunction="Valid" ErrorMessage="該使用者名稱已經存在!!!" ControlToValidate="txtName"></asp:CustomValidator>
37: <asp:Button ID="Button1" runat="server" Text="Cehck!" onclick="Button1_Click" />
38: <asp:ValidationSummary ID="vs" runat="server" ShowMessageBox="true" ShowSummary="false" />
39: </div>
40: </form>
41: </body>
42: </html>
【程式碼說明】
上述程式碼包含下列控制項,說明如下:
控制項ID
用途
txtName 供使用者輸入使用者名稱。 hidResult 用來接收jQuery AJAX回傳值。 rfvName 用來強制使用者名稱必須輸入。 cvName 利用ClientValidationFunction呼叫jQuery AJAX來進行Server端驗證。 vs 用來顯示錯誤訊息。 第10至24列利用jQuery AJAX方法來進行Server端檢查使用者名稱是否存在,其中第12列用type來設定非同步呼叫採post方法;第13列透過url屬性指名呼叫CustomValid.aspx網頁;第14列則為參數傳遞用,若有多個參數則以【&】分隔;第15列至17列設定非同步呼叫成功後所要執行的方法,並將呼叫結果以result參數名稱來傳遞,在此我們將結果儲存於Hiddent欄位,試過以變數方式儲存均未成功,不知道是哪裡出了問題,所以才用Hidden欄位來存放呼叫結果;第18列則是非同步呼叫發生錯誤時將Hidden欄位設定為false;最後則是第20至23列,用來判斷驗證結果。
- 下列程式碼為上述ASPX網頁的CodeBehind類別的內容:
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5: using System.Web.UI;
6: using System.Web.UI.WebControls;
7:
8: namespace WebApplication2
9: {
10: public partial class AjaxCustomValid : System.Web.UI.Page
11: {
12: protected void Page_Load(object sender, EventArgs e)
13: {
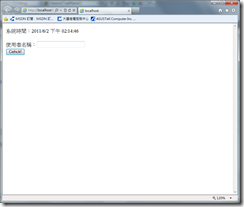
14: Response.Write(string.Format("系統時間:{0}<br/>", DateTime.Now.ToString()));
15: }
16:
17: protected void Button1_Click(object sender, EventArgs e)
18: {
19: if (Page.IsValid)
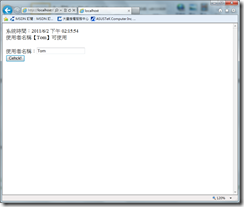
20: Response.Write(string.Format("使用者名稱【{0}】可使用", txtName.Text));
21: }
22: }
23: }
【程式碼說明】
在Page Load事件中,顯示目前的系統時間,用來確認是否驗證使用者名稱是否存在的動作的確為非同步呼叫,接著於Button Click事件中若Page.IsValid為真,則顯示使用者所輸入的名稱。
- 下列程式碼為用來驗證使用者名稱是否存在的頁面,特別注意的是,我將所有HTML TAG都移除,讓回傳驗證結果給前端時比較方便處理,不過建議要做這種沒有UI的網頁,還是使用泛型處理常式會比較好。
-
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5: using System.Web.UI;
6: using System.Web.UI.WebControls;
7:
8: namespace WebApplication2
9: {
10: public partial class CustomValid : System.Web.UI.Page
11: {
12: protected void Page_Load(object sender, EventArgs e)
13: {
14: string name = Request.Form["name"];
15: //這邊各位可以依照自己的商業邏輯來撰寫,例如資料庫存取或是其他運算
16: if (string.IsNullOrEmpty(name))
17: Response.Write("Fail");
18: else
19: {
20: if (name.ToUpper() == "TERRY")
21: Response.Write("Fail");
22: else
23: Response.Write("Pass");
24: }
25: }
26: }
27: }
-

-