如何將Web Form手動改成使用主版頁面的Web Form
自從ASP.NET 2.0開始ASP.NET支援Master Page的設計模式,讓Developer可以很方便建立一致化風格的頁面,Master Page儼然成為使用HTML Frame的另一種選擇,雖然這篇文章有點落伍,不過我想還是有些人有需要把既有的Web Form套用Master Page,本文針對上述需求說明如下:
下圖為本文所使用的Master Page的設計畫面及程式碼:
1: <%@ Master Language="C#" AutoEventWireup="true" CodeBehind="MySite.master.cs" Inherits="MasterPageDemo.MySite" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4:
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head runat="server">
7: <title></title>
8: <asp:ContentPlaceHolder ID="head" runat="server">
9: </asp:ContentPlaceHolder>
10: </head>
11: <body>
12: <form id="form1" runat="server">
13: <div>
14: <h1>
15: 這是一個主版網頁。
16: </h1>
17: <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
18:
19: </asp:ContentPlaceHolder>
20: </div>
21: </form>
22: </body>
23: </html>
Master Page主要用來設計整個Web應用程式一致性的外觀,對於每個頁面需要有各自的內容可以透過Master Page上放置ContentPlaceHolder的方式來呈現,預設建立Master Page項目時會包含ID為head和ContentPlaceHolder1的ContentPlaceHolder,以Visual Studio 2010為例,要套用Master Page的步驟如下:
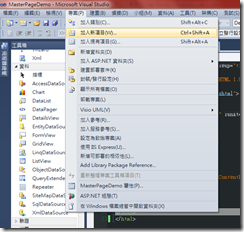
- 從方案總管中選取專案,接著選擇【專案>加入新項目】。
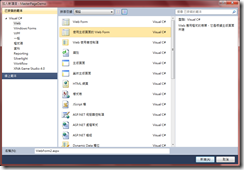
- 於加入新項目視窗中選擇【使用主版頁面的Web Form】後按新增(注意:若選Web Form則不會套用Master Page)。
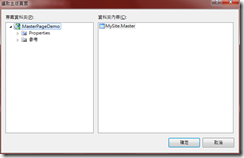
- 於【選取主版頁面】視窗中選擇要套用的的Master Page後按確定。
- 接著就會看到如下列的程式碼:
1: <%@ Page Title="" Language="C#" MasterPageFile="~/MySite.Master" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs"2: Inherits="MasterPageDemo.WebForm2" %>3: <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">4: </asp:Content>5: <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">6: </asp:Content>
- 為示範效果比較明顯,我在Content2底下放幾個控制項,程式碼修改後如下:
1: <%@ Page Title="" Language="C#" MasterPageFile="~/MySite.Master" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs"2: Inherits="MasterPageDemo.WebForm2" %>3: <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">4: </asp:Content>5: <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">6: <h1>7: 這是一個內容網頁。8: </h1>9: <br />10: <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>11: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>12: <asp:Button ID="Button1" runat="server" Text="Button" />13: </asp:Content>
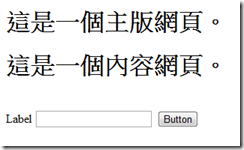
- 執行結果如下:
- 假設在建立新項目時選成Web Form,一樣為示範效果,我加了跟上述Content Page一樣的控制項於Web Form中,程式碼如下:
1: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebPage.aspx.cs"2: Inherits="MasterPageDemo.WebPage" %>3:4: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">5:6: <html xmlns="http://www.w3.org/1999/xhtml">7: <head runat="server">8: <title></title>9: </head>10: <body>11: <form id="form1" runat="server">12: <div>13: <h1>14: 這是一個網頁。15: </h1>16: <br />17: <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>18: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>19: <asp:Button ID="Button1" runat="server" Text="Button" />20: </div>21: </form>22: </body>23: </html>
- 執行結果如下:
以上為本文所設定的LAB,接下來將進入本文的重點,將Web Form手動調整成套用Master Page,步驟如下:
- 由於Master Page已經有form了,而且一個asp.net網頁只能有一個form,所以把html、head、body和form都拿掉,只保留Page指示詞及div,修改後程式碼如下
1: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebPage.aspx.cs" Inherits="MasterPageDemo.WebPage" %>2:3: <div>4: <h1>5: 這是一個網頁。6: </h1>7: <br />8: <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>9: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>10: <asp:Button ID="Button1" runat="server" Text="Button" />11: </div>
- 接著於Page指示詞中加入MasterPageFile="~/MySite.Master",用來設定Conetnt Page要套用至MySite.Master這個Master Page。
- 接著手動輸入<asp:Content ID="Content1" runat="server" ContentPlaceHolderID="ContentPlaceHolder1">把div包起來。
1: <asp:Content ID="Content1" runat="server" ContentPlaceHolderID="ContentPlaceHolder1">2: <div>3: <h1>4: 這是一個網頁。5: </h1>6: <br />7: <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>8: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>9: <asp:Button ID="Button1" runat="server" Text="Button" />10: </div>11: </asp:Content>
- 輸入【Ctrl + F5】執行網頁,執行結果如下:
- 完整程式碼如下:
1: <%@ Page Language="C#" MasterPageFile="~/MySite.Master" AutoEventWireup="true" CodeBehind="WebPage.aspx.cs" Inherits="MasterPageDemo.WebPage" %>
2:
3: <asp:Content ID="head" runat="server" ContentPlaceHolderID="head"></asp:Content>
4: <asp:Content ID="Content1" runat="server" ContentPlaceHolderID="ContentPlaceHolder1">
5: <div>
6: <h1>
7: 這是一個網頁。
8: </h1>
9: <br />
10: <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
11: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
12: <asp:Button ID="Button1" runat="server" Text="Button" />
13: </div>
14: </asp:Content>
15:
PS:上述程式碼中第3列如果沒用到可以不用加入。
【參考資料】