Hello WebMatrix
很多程式語言的第一個範例都喜歡拿Hello World來做示範,雖WebMatrix是一種免費的網站開發工具而非程式語言,但筆者也不免俗的把第一個WebMatrix網站的範例名稱取作【Hello WebMatrix】,也就是說藉由單純的範例來讓讀者知道如何利用WebMatrix所提供的功能來建置網站。
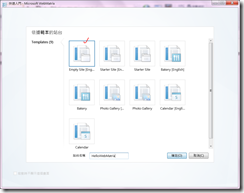
本文將建立依據範本的站台,因此從快速入門頁面上點選如下圖紅色部分的圖示來選擇樣板,既然是Hello WebMatrix這一次我們先以空白範本來示範,站台名稱就輸入HelloWebMatrix。
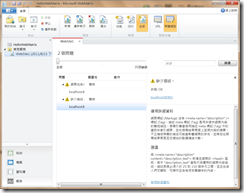
待站台建立完成後預設進入站台檢視,可以在IDE工具的中央看到站台名稱(HelloWebMatrix),下方的URL為測試站台的網址,路徑則顯示則是站台檔案的存放位置,
站台建立可以在工作列看到IIS Express(如下圖左),在IDE工具上方也可以用來啟動、停止或重新啟動IIS Express。
WebMatrix提供方便的介面讓開發人員可以選擇要瀏覽網頁的瀏覽器,甚至一次啟用所有已安裝的瀏覽器來比較網頁的執行結果,下圖中及右是利用首頁>執行>在所有瀏覽器中開啟的結果,對於要求站台必須能在絕大部分瀏覽器中順利執行的專案或產品而言,是個相當方便的功能。
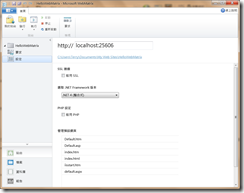
若要設定站台的Port Number可以從設定頁面來調整,同時也可以設定啟用SSL、.Net Framework版本及是否支援PHP網頁與ASP.NET或ASP執行於相同站台,此外也可以設定預設網頁,這些都是Visual Studio模擬IIS的ASP.NET程式開發伺服器所沒有的功能,對於將來部署至IIS會有更貼近實際的模擬結果。
由於空白站台不包含任何一個頁面,因此剛剛以瀏覽器開啟站台時才會出現如下圖的錯誤訊息。
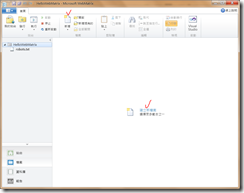
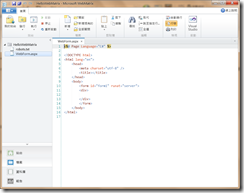
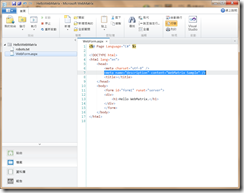
我們可以從下圖任一紅色打勾處來建立HelloMatrix的第一個頁面,本文以ASPX(C#)為例,網頁名稱使用預設的WebForm.aspx,按下確定後以如同Visual Studio程式碼檢視的畫面來呈現ASPX頁面。
接著我們在div標籤中輸入<h1>Hello WebMatrix.</h1>,完整程式碼如下:
1: <%@ Page Language="C#" %>
2:
3: <!DOCTYPE html>
4: <html lang="en">
5: <head>
6: <meta charset="utf-8" />
7: <title></title>
8: </head>
9: <body>
10: <form id="form1" runat="server">
11: <div>
12: <h1>Hello WebMatrix.</h1>
13: </div>
14: </form>
15: </body>
16: </html>
再從首頁>執行>Internet Explorer來使用IE瀏覽網頁執行結果。
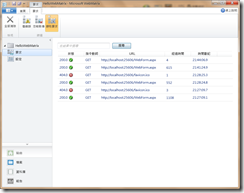
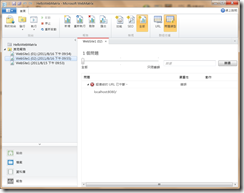
此時切換至站台>要求就可以看到所有對HelloWebMatrix站台的瀏覽紀錄,WebMatrix也考量到開發人員重複測試後LOG數量龐大,也提供了篩選功能與搜尋功能來加速搜尋LOG的速度。
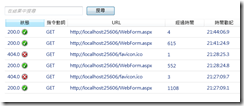
切換到報告檢視,可以看到WebMatrix對站台的一些問題及建議,以下圖為例告訴我們缺少描述資訊,以及缺少描述可能的影響。
針對上述問題,修改程式碼如下:
接著再重新檢視報告發現缺少描述資訊的問題已經不見。