本文將介紹如何開啟Dropthings所建立的網站以及可能遇到的權限問題該如何排除。
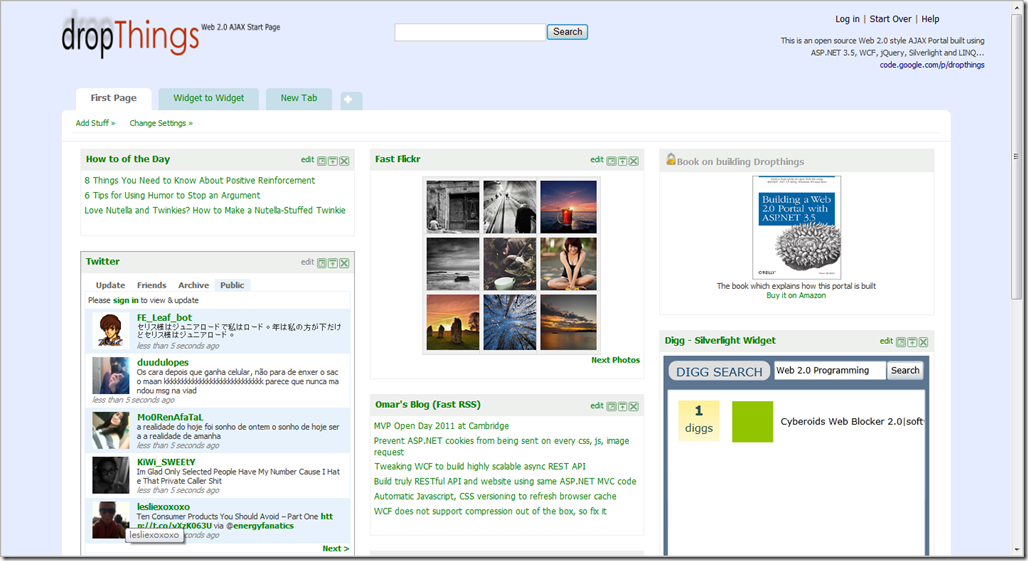
上一篇我們談到如何利用Web Platform Installer安裝免費的Web 2.0入口網站,本文將介紹該如何把預設的入口網站改成屬於自己的Style,說明如下:
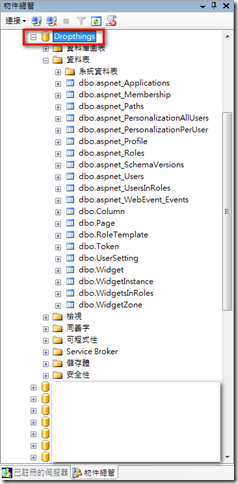
安裝Dropthings時會自動幫我們在IIS上建立網站及資料庫(如下圖),從Dropthings資料庫看來跟ASP.NET預設的Membership資料庫完全相同,並再加入一些入口網站的Widget所需的資料表,對於用過ASP.NET內建的會員管理機制的朋友來講應該不陌生。
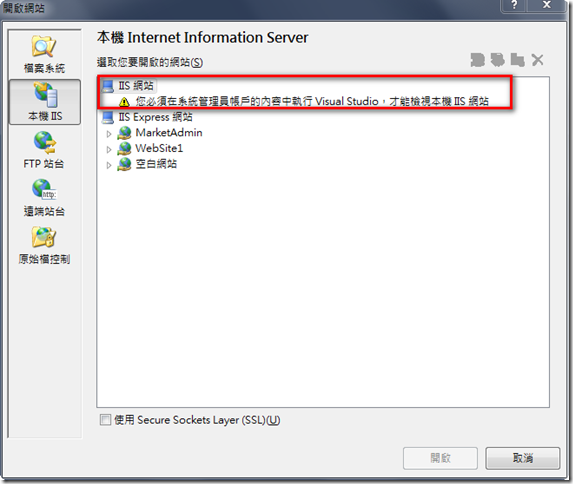
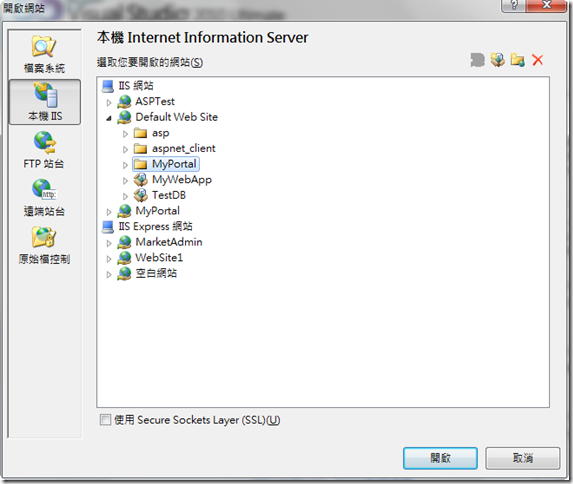
接著開啟Visual Studio 2010(以下簡稱VS2010),從檔案>開啟網站來打開上圖左IIS上的Dropthings網站,若啟動VS2010時不是以系統管理員身分執行,會出現如下圖訊息,以至於無法開啟IIS網站。
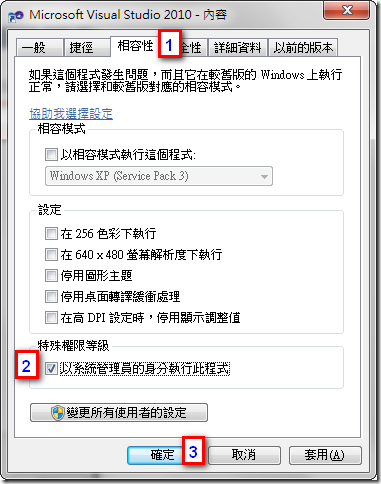
建議把VS2010設為以系統管理員身分執行此程式以減少類似的權限問題(如下圖)。
重新以系統管理員身分開啟VS2010後再來開啟網站即可順利開啟。
出現下圖的訊息直接按是以繼續,由於Dropthings是以ASP.NET 3.5所建立的網站,第一次開啟時VS 2010會詢問是否要升級成4.0,筆者選擇升級,升級後網站建置及執行初步看來都沒問題,您可以選擇是否升級。
設定Default.aspx為起始頁後直接以Ctrl+F5瀏覽網頁。
至此筆者介紹了如何開啟Dropthings所建立的網站以及可能遇到的權限問題,下一次再做更進一步的客製化調整。