本文將介紹強大的 HTML5 表單及驗證功能。
【致謝】
感謝點部落團隊舉辦 HTML 5 & JavaScript 程式開發實戰贈書活動,讓筆者有幸可以獲得這本好書。
【摘要】
具 ASP.NET 開發經驗的開發人員或許您跟筆者一樣,對於使用 Visual Studio 內建的各種 Server Controls 來設計表單,以及使用 Validation Controls 來驗證使用者輸入的值應該都不陌生,但是這些功能都只能在 Servre 端執行後才 Render 給前端瀏覽器,如果您想在前端做到類似的表單及驗證功能,自從 HTML5 問世後,您不再需要像過去寫一堆 JavaScript 只為了做一個檢查欄位是否必填,或是檢查使用者輸入的值是否為 Email 格式等等,使用 HTML5 新增的表單功能及 Input(輸入項目)的新類型就可輕鬆完成。
【事前準備】
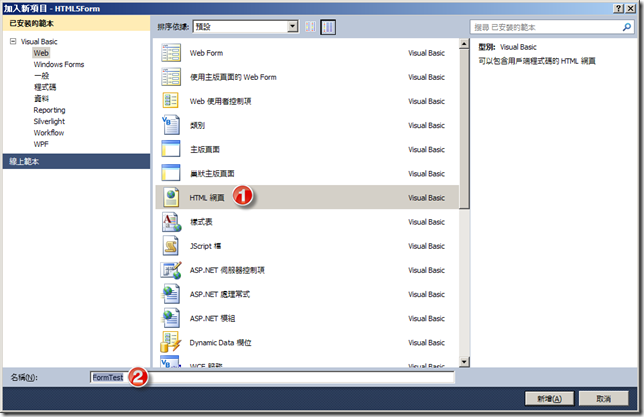
您可以利用您慣用的開發工具來編輯 HTML5 網頁,本文筆者使用 Visual Studio 2010 來做示範,請於您的專案中新增一個 HTML 網頁的項目。
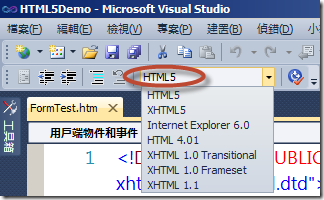
建立 HTML 網頁後記得將【驗證的目標結構描述】設為 HTML5,讓 Visual Studio 以 HTML5的標準來幫您檢查您所輸入的程式碼,以及提供 HTML5 相關標籤的自動提示。
【Form 的新屬性–autocomplete】
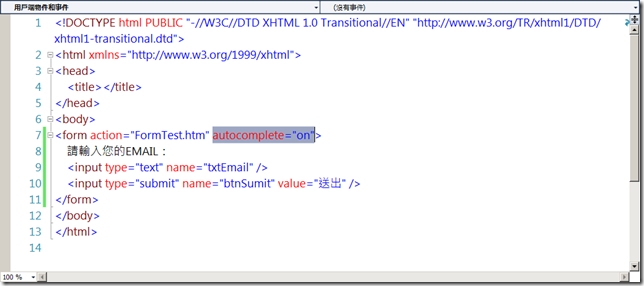
在原始檔檢視中的 body 標籤中輸入下列的程式碼,
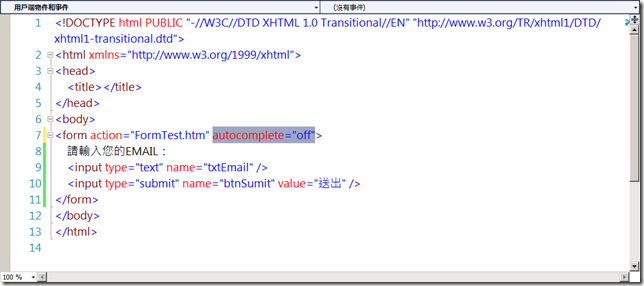
<form action="FormTest.htm" autocomplete="on"> 請輸入您的EMAIL: <input type="text" name="txtEmail" /> <input type="submit" name="btnSumit" value="送出" /> </form>
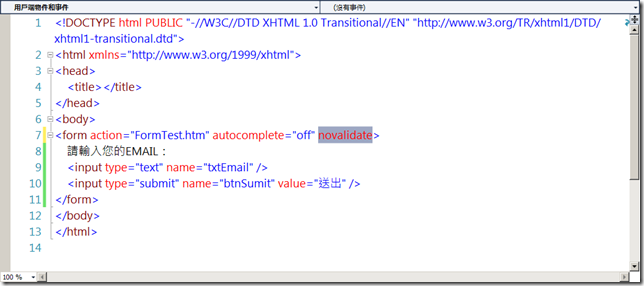
完整程式碼如下圖。
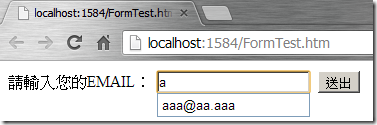
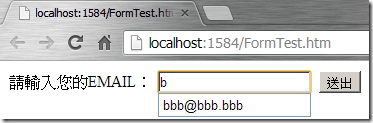
以【Ctrl + F5】執行網頁,當您在文字方塊中輸入時,瀏覽器會和您之前輸入過的值比對,有符合的結果即會提示您,您可以直接點選即可完成輸入,以加快表單輸入的速度並節省時間,例如下圖當您輸入 a 時會自動幫您帶出 aaa@aa.aaa,輸入 b 自動帶出 bbb@bbb.bbb。
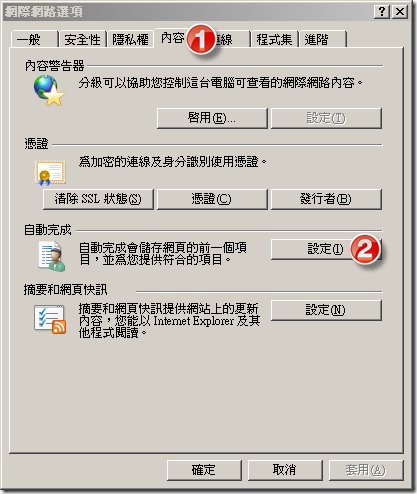
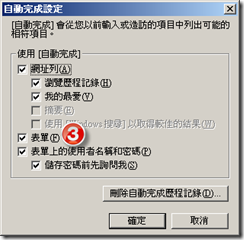
以 IE 為例,必須在【網際網路選項 > 內容 > 自動完成 > 設定 > 自動完成設定】來設定勾選或取消勾選【表單】項目才能控制自動完成功能的開啟與關閉,而您沒辦法要求瀏覽網頁的使用者去開啟或關閉瀏覽器的表單自動完成功能。
利用 HTML5 Form 的新屬性 autocomplete 您就可以控制瀏覽該網頁時,自動完成表單的功能是否啟用,以上面的例子來看,由於設定 autocomplete = “on”所以當您在文字方塊中輸入您曾經輸入過的值時,會提示您之前所輸入過的內容,以幫助您自動完成表單的輸入,若要停用自動完成功能,只要將 autocomplete 設為 “off” 即可。
重新執行網頁再輸入您之前所輸入過的值時,自動完成提示便不會再出現。
【Form 的新屬性–novalidate】
HTML5 對於表單方面的新功能最吸引筆者的地方就是只要輕鬆地設定屬性就可以達到驗證使用者輸入的目的,而您有可能某些表單或某些情況下不希望驗證使用者的輸,只要在 Form 標籤加上 novalidate 即可。截自目前的範例您可能還看不出設定 novalidate 屬性的用處,容筆者在後面介紹到驗證的部分時在做補充。
【新 Input 型別–color】
HTML5 提供超過十種以上全新的 Input 型別,讓您在設計表單時能夠更加方便,以往您要設計調色盤讓使用者選擇他所想要的顏色時,您可能要透過 JavaScript 套件,或是讓使用者自行輸入顏色的編號,利用 Input 新的 color 型別,就可以做出顏色選取器(Color Picker),例如下列的程式碼:
<input type="color" id="txtColor" />
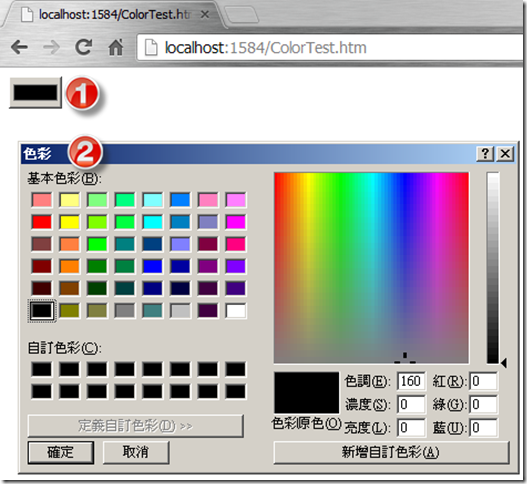
執行網頁後您將在網頁上看到如下圖 1 的顏色選取器,點選之後就會看到調色盤。
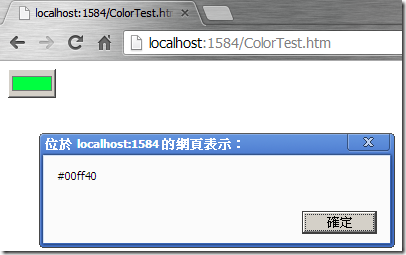
若要取得使用者所選擇的顏色您可以在 onchange 事件中透過 JavaScript 來取得 input 的 value 屬性,例如下列的程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script type="text/javascript"> function GetColorValue() { var color = document.getElementById("txtColor"); alert(color.value); } </script> </head> <body> <input type="color" id="txtColor" onchange="GetColorValue()" /> </body> </html>
因此當您選擇玩顏色之後,您就可以看到所選顏色的值。
【新 Input 型別–date】
若您想要讓使用者選擇日期,Input 的 date 型別可以讓您輕鬆完成,例如下列的程式碼:
<input type="date" name="txtDate" id="date" />
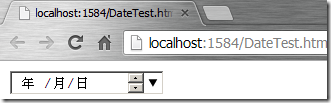
執行結果如下,您可以值些利用向上或向下的箭頭來設定年、月、日的值,甚至可以點選最右邊向下的箭頭以使用日曆選擇日期。
【新 Input 型別–datetime】
若您的表單需要使用者選擇日期以及時間,可以使用 Input 的 datetime 型別,程式碼如下:
<input type="datetime" name="txtDateTime" />
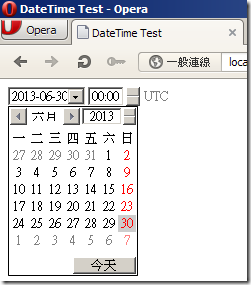
若您使用不支援 datetime 型別的瀏覽器時,呈現的結果會只是一般的文字方塊,截自本文撰寫為止,datetime 型別只支援 Opera 和 Safari,以下為使用 Opera 12.15 的執行結果。
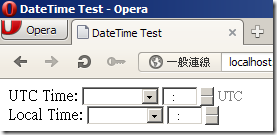
預設 datetime 支援 UTC 時間,若您想使用本地時間,可以改用 datetime-local 型別。
<input type="datetime-local" name="txtLocalDateTime" />
執行結果如下:
此外跟日期/時間相關的屬性如下列所示:
屬性 描述 value 設定input的預設值 min 設定日期或時間的最小值 max 設定日期或時間的最大值 step 設定間隔時間的單位。
【新 Input 型別–email】
這是筆者最喜愛的類別之一,以往您可以要透過 ASP.NET 的 RegularExpressionValidator 驗證控制項搭配 ValidationExpression 來判斷使用者輸入的格式是否符合電子郵件格式,或是在 JavaScript 中撰寫 Reqular Expression 來進行驗證,現在只要將 input 標籤的型別設定為 email 即可,例如下列的程式碼:
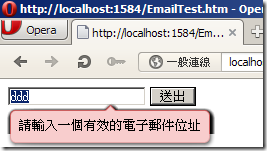
<input type="email" placeholder="請輸入您的電子郵件信箱" />
透過 placeholder 屬性您還可以設定為輸入電子郵件時要顯示的浮水印,執行結果如下:
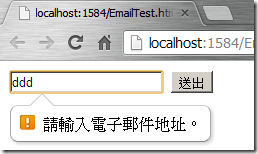
當使用者輸入的值非電子郵件格式,按下送出時將被瀏覽器擋下。預設驗證失敗所顯示的錯誤訊息依照瀏覽器不同會有不一樣的樣子,因此您可以利用 input 元素驗證 API 呈現您的自訂錯誤訊息或是 CSS 來設定您的錯誤訊息樣式。
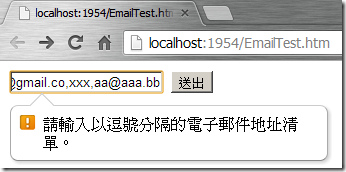
若要設定可以輸入以逗點隔開的多個電子郵件位址,只要加入 multiple 屬性即可。
<input type="email" id="txtEmail" required="true" placeholder="請輸入您的電子郵件信箱" multiple/>
執行結果如下:
【新 Input 型別–month】
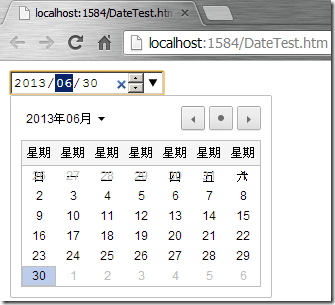
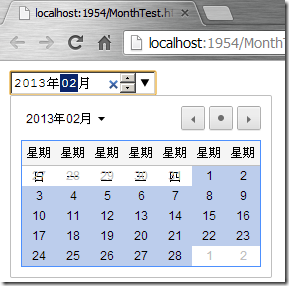
若您需要讓使用者選擇某一年的某一月份(例如 2013/6),使用 input 的 month 類別會是不錯的選擇,您只要將 input type 設定為 month 即可。
<input type="month" name="txtMonth" />
執行結果如下:
【新 Input 型別–number】
若您希望使用者輸入的值為數字型態,您可以利用 number 屬性來達到這個目的,並利用 max 和 min 屬性來限制使用者能夠輸入的範圍,以及透過 step 屬性來設定數字的間隔。
<input type="number" min="1" max="9" step="1" value="5" />
j執行結果如下:
【新 Input 型別–range】
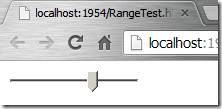
若您希望讓使用者輸入時是使用類似調整螢幕解析度的這種 UI,您可以使用 range 屬性來達到這個目的。
程式碼如下,其用法和 number 屬性幾乎完全相同,只差在呈現的 UI 不同以及使用者輸入時是否可以看的到正在選擇的數值。
<input type="range" min="1.0" max="9.0" step="0.2" />
【新 Input 型別–search】
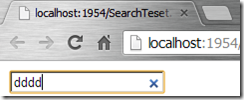
若您希望做到類似搜尋引擎上文字方塊的效果,在文字方塊右邊出現一個 X 的符號,點選之後可以清空使用者所輸入的值,可以使用 search 屬性。
<input type="search" />
執行結果:
【新 Input 型別–tel】
若您希望使用者輸入的是電話號碼,可以使用 tel 型別,但您可能需要在行動裝置上測試才能看出他的不同,在行動裝置上使用 tel 型別的文字方塊時,會呈現數字鍵盤,但在 PC 上就看不出有任何不同之處。
<input type="tel" />
【新 Input 型別–url】
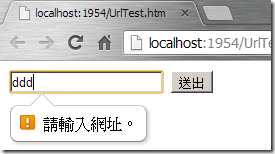
若您希望使用者輸入的是網址的格式,則可將 input 設定為 url 的型別,在使用者按下送出時,會檢查所輸入的值是否符合 URL 格式。
<input type="url" />
執行結果:
【新 Input 型別–week】
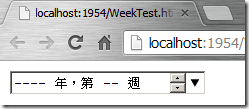
若您希望使用者選擇是某一年的第N週,您再也不需要讓使用者自己計算,或是讓使用者輸入日期之後透過程式來做換算,只要使用 week 類別,就可以達到這個目的。
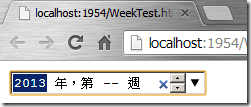
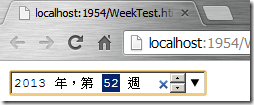
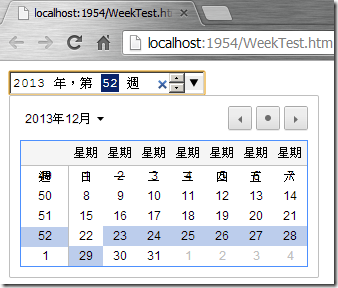
<input type="week"/>
執行結果如下:
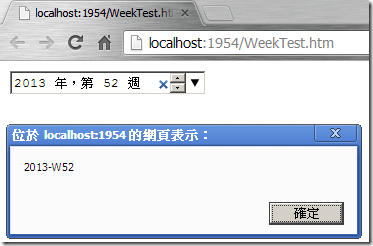
透過 Value 屬性您將得到如下圖的值:
【小結】
透過上述介紹,您應該可以利用 HTML5 內建的 Input 型別做出更多豐富的使用者介面,而不需像過去一樣得透過 JavaScript 套件或是 Server 端的控制項才能完成,除了這些基本控制項的應用以外,HTML5 增加許多表單相關的事件可讓開發人員設計出更多變化應用程式,本文先介紹到此,更進階的應用留在後面有機會再跟大家分享。
【參考資料】