HTML5 Web Storage 簡介
【致謝】
感謝點部落團隊舉辦 HTML 5 & JavaScript 程式開發實戰贈書活動,讓筆者有幸可以獲得這本好書。
【摘要】
對 Web Application 而言,需要儲存使用者資料時,第一個聯想到的地方通常是 Server 端,然而對 Web Application 開發有經驗的朋友一定知道也可以把資料存在 Client 端的 Cookie,但是存放在 Cookie 已知有一些問題和限制,在參考資料一節中有許多前輩都有提到,筆者在此就不多作介紹,本文將篇幅著重在 HTML5 Web Storage 的新功能上面,分享在 Client 端儲存使用者資料的 HTML5 Web Storage 的新物件 – localStorage 與 sessionStorage。
【支援度】
截至本文撰寫為止,HTML5 Web Storage 已被大部分的瀏覽器所支援,舉凡Internet Explorer 8 以上、Firefox、Opera、Chrome 和 Safari 都已經支援。
【localStorage】
localStorage 原則上是擁有保存在使用者的瀏覽器中,理論上並沒有有效期的問題,您所存放在 localStorage 的內容即便是關閉瀏覽器都不會消失,直到您手動將之刪除為止(或以程式方式清除)。雖然大部分主流的瀏覽器都已經支援 HTML5 Web Storage但建議您再使用前,還是可以利用下列的程式碼來做簡單的偵測,看看使用者所使用的瀏覽器是否支援。
if (typeof (Storage) == "undefined") alert("您所使用的瀏覽器不支援 HTML5 Web Storage >_<"); else alert("恭喜您所使用的瀏覽器支援 HTML5 Web Storage ^_^");
localStorage 所使用的結構為 key / value pair,所以存取 localStorage 上相當方便,您可以利用 localStorage.setItem 來將資料寫入 localStorage,利用 localStorage.getItem 來取得資料:
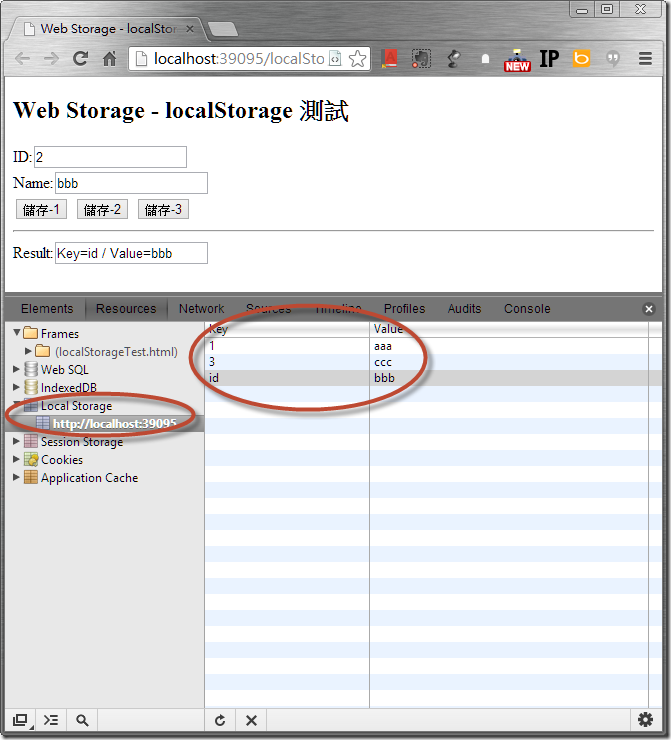
var id = document.getElementById("txtID"); var name = document.getElementById("txtName"); localStorage.setItem(id.value, name.value); var result = document.getElementById("txtResult"); result.value = "Key=" + id.value + " / Value=" + localStorage.getItem(id.value);
您也可以不經宣告而直接將資料寫入特定的 key 之中,例如下列的程式碼中第 3 列,直接將 txtName 所輸入的結果寫入未事先指定名稱為 id 的 key 之中,取出資料只要利用 localStorage.您的key名稱即可(如第 6 列)。
var name = document.getElementById("txtName"); localStorage.id = name.value; var result = document.getElementById("txtResult"); result.value = "Key=id" + " / Value=" + localStorage.id;
或是您也可以利用 localStorage["key名稱"]或localStorage[變數] 的方式將資料寫入 localStorage(如第 4 列),取出時亦同:
var id = document.getElementById("txtID"); var name = document.getElementById("txtName"); localStorage[id.value] = name.value; var result = document.getElementById("txtResult"); result.value = "Key=" + id.value + " / Value=" + localStorage[id.value];
存放在 localStorage 中的資料該如何查看呢?您可以利用 Google Chrome 的開發人員工具來檢視 localStorage 的內容,因此請小心規劃存放在 localStorage 的內容,若有需要應做必要的保護。
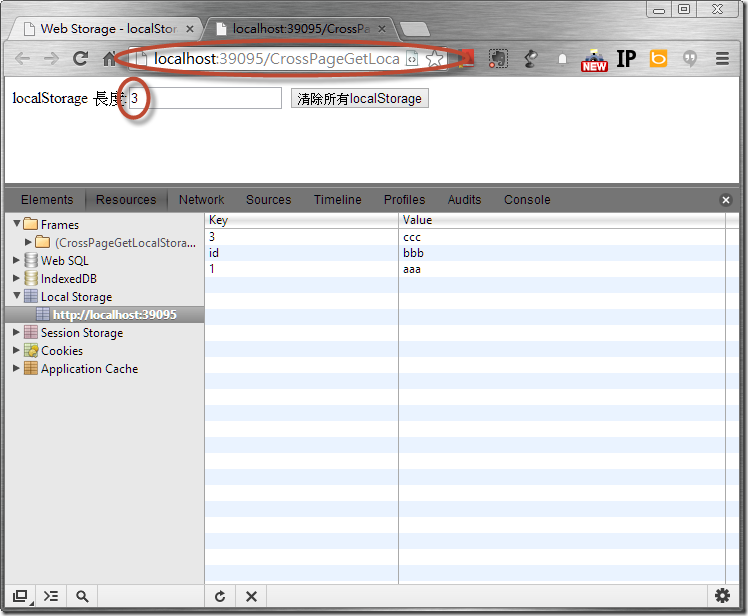
由於 localStorage 內所存放的資料不會因為瀏覽器關閉而被清除,因此相當適合用來做為跨頁面或是跨 TAB 的應用,因此筆者撰寫下列程式碼來從另外一支網頁來存取上圖所儲存 localStorage 物件。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script type="text/javascript"> function GetlocalStorage() { GetLength(); } //取得localStorage長度 function GetLength() { var len = document.getElementById("txtLength"); len.value = localStorage.length; } //清除所有localStorage function ClearlocalStorage() { localStorage.clear(); } </script> </head> <body onload="GetlocalStorage()"> localStorage 長度:<input type="text" readonly="readonly" id="txtLength" /> <input type="button" onclick="ClearlocalStorage()" value="清除所有localStorage" /> </body> </html>
執行結果如下,您可以看到在同一瀏覽器中不同 TAB 一樣可以讀取到相同的 localStorage。另外,您可以利用 localStorage.clear() 來清除所有的 localStorage 內容(如上面的第 19 列)。
另外您可以利用 localStorage.removeItem 來移除個別的 localStorage,例如筆者使用下列的程式碼來移除第一個 localStorage 物件。
localStorage.removeItem(localStorage.key(0));
另外若您需要列舉 localStorage 的內容,可以利用 localStorage.key 來以迴圈方式取得儲存在瀏覽器中所有 localStorage 的 key 進而取出相對應的 value,例如下列程式碼:
var result = document.getElementById("txtResult"); result.value = ""; for (var i=0;i<localStorage.length;i++) { result.value += localStorage.key(i) + "," + localStorage.getItem(localStorage.key(i)) + "|"; }
【sessionStorage】
sessionStorage 的使用方式基本上與 localStorage 完全相同,也就是說您只要把上述的程式碼有關 localStorage 的部分替換成 sessionStorage 即可,如下列程式碼:
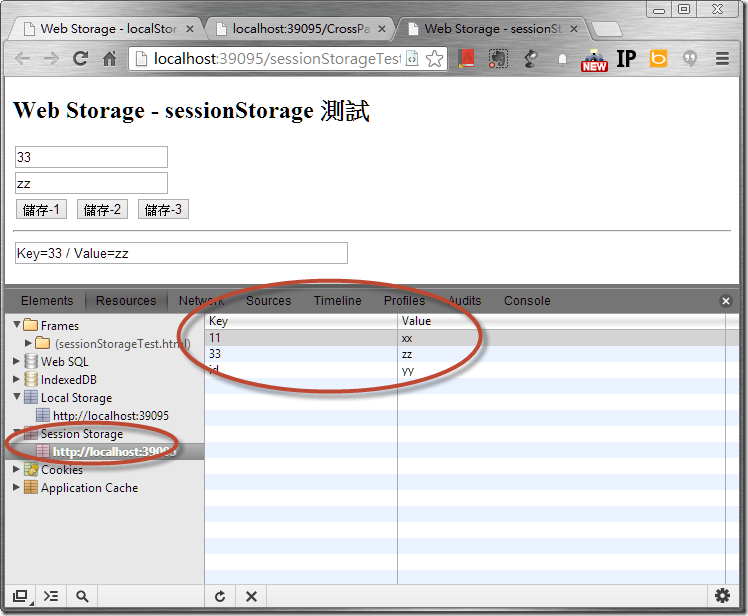
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Web Storage - sessionStorage</title> <script type="text/javascript"> // 儲存-方法一 function SetItem1() { var id = document.getElementById("txtID"); var name = document.getElementById("txtName"); sessionStorage.setItem(id.value, name.value); var result = document.getElementById("txtResult"); result.value = "Key=" + id.value + " / Value=" + sessionStorage.getItem(id.value); } // 儲存-方法二 function SetItem2() { var name = document.getElementById("txtName"); sessionStorage.id = name.value; var result = document.getElementById("txtResult"); result.value = "Key=id" + " / Value=" + sessionStorage.id; } // 儲存-方法三 function SetItem3() { var id = document.getElementById("txtID"); var name = document.getElementById("txtName"); sessionStorage[id.value] = name.value; var result = document.getElementById("txtResult"); result.value = "Key=" + id.value + " / Value=" + sessionStorage[id.value]; } //檢查是否支援 Web Storage function CheckStorage() { if (typeof (Storage) == "undefined") alert("您所使用的瀏覽器不支援 HTML5 Web Storage >_<"); else alert("恭喜您所使用的瀏覽器支援 HTML5 Web Storage ^_^"); } </script> </head> <body onload="CheckStorage()"> <h2> Web Storage - sessionStorage 測試 </h2> <input type="text" id="txtID" placeholder="請輸入ID" /> <br /> <input type="text" id="txtName" placeholder="請輸入NAME" /> <br /> <input type="button" value="儲存-1" onclick="SetItem1();"/> <input type="button" value="儲存-2" onclick="SetItem2();"/> <input type="button" value="儲存-3" onclick="SetItem3();"/> <hr /> <input type="text" id="txtResult" placeholder="sessionStorage的內容將呈現於此" size="50" /> </body> </html>
執行結果如下,從執行結果上其實並看不出來有什麼差異,但利用開發人員工具即可看出資料確實是存放在 sessionStorage 中。
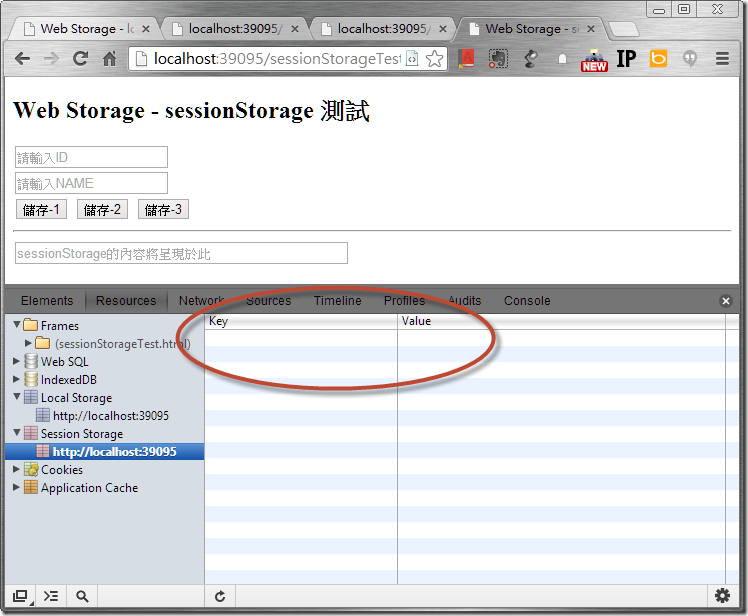
但是當您關閉該網頁在重新開啟時會發現所有 sessionStorage 物件的內容都消失不見。
接著從另外一支網頁來嘗試存取 sessionStorage,程式碼如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script type="text/javascript"> function GetsessionStorage() { GetLength(); } //取得sessionStorage長度 function GetLength() { var len = document.getElementById("txtLength"); len.value = sessionStorage.length; } //清除所有sessionStorage function ClearsessionStorage() { sessionStorage.clear(); } //取得所有sessionStorge function ListsessionStorage() { var result = document.getElementById("txtResult"); result.value = ""; for (var i = 0; i < sessionStorage.length; i++) { result.value += sessionStorage.key(i) + "," + sessionStorage.getItem(sessionStorage.key(i)) + "|"; } } //移除第一個sessionStorage function RemovesessionStorge() { sessionStorage.removeItem(sessionStorage.key(0)); } </script> </head> <body onload="GetsessionStorage()"> sessionStorage 長度:<input type="text" readonly="readonly" id="txtLength" /> <input type="button" onclick="ClearsessionStorage()" value="清除所有sessionStorage" /> <br /> <input type="text" id="txtResult" placeholder="sessionStorage的內容將呈現於此" size="50" /> <input type="button" onclick="ListsessionStorage()" value="取得所有內容" /> <br /> <input type="button" onclick="RemovesessionStorge()" value="移除第一個sessionStorage" /> </body> </html>
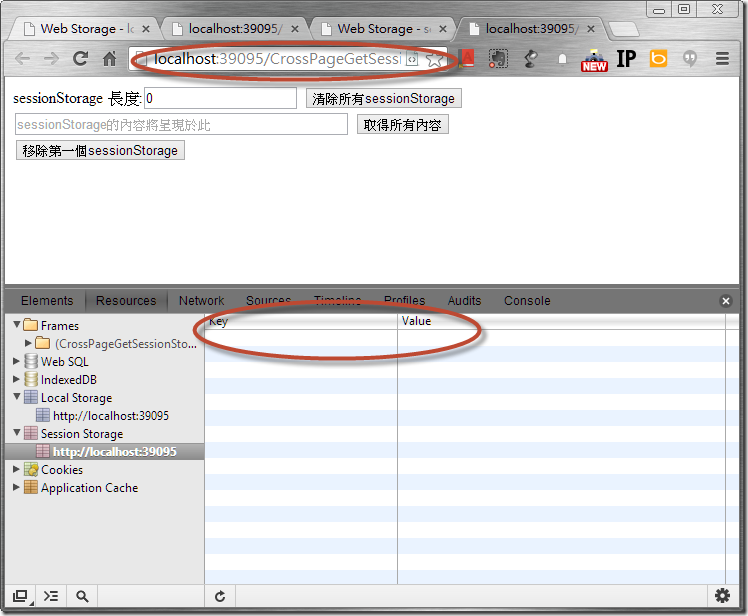
您會發現在同一瀏覽器中即使原本建立 sessionStorage 的網頁上未關閉,仍無法取得該網頁的 sessionStorage 物件。
【結論】
經過上述簡單的實驗,可以得到下列的結論:
以生命週期來看,localStorage 的生命週期較長,除非使用者自行刪除或是利用 localStorage.clear() 或 localStorage.removeItem 來移除資料外,您所儲存在 localStorage 中的內容會一直存在著,而 sessionStorage 則是針對每一個連線有自己專屬的 sessionStorage 物件,因此不同瀏覽器甚至不同 TAB 都無法共用 sessionStorage 的資料,而且關閉瀏覽器之後 sessionStroage 的內容會被清掉。
就應用面來講,若您存放的資料需要跨網頁共用,以 Client 端的解決方案而言,或許 localStorage 會是比較好的選擇,或是希望使用者下次重新開啟瀏覽器連接相同網頁時,之前儲存的資料仍可被重新讀取,那麼使用 localStorage 會是比較適合的作法,反之,使用 sessionStorage 即可。
【參考資料】
- HTML5 & JavaScript 程式開發實戰 - 導讀