本文將介紹如何透過Data Hub CLI來管理HERE Studio中的Data Hub服務。
安裝Data Hub CLI
您也可以安裝Data Hub CLI於Windows、MAC或Linux等平台。在安裝Data Hub CLI之前尚需要Node.js與npm等套件的搭配才可正常使用,您亦需要視所使用的作業系統來選擇相對應的套件。
本文以Windows平台為示範,首先先到Node.js官網下載最新的穩定版本,以截稿時間來看,建議的版本為12.16.3版。

依照安裝程式逐步安裝即可。

安裝過程為方便起見,連同相關工具與Hot Fix一起安裝。

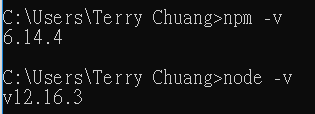
安裝完成後可以透過下列指令來檢查Node.js與npm的版本。
node -v
npm -v
執行結果如下圖。

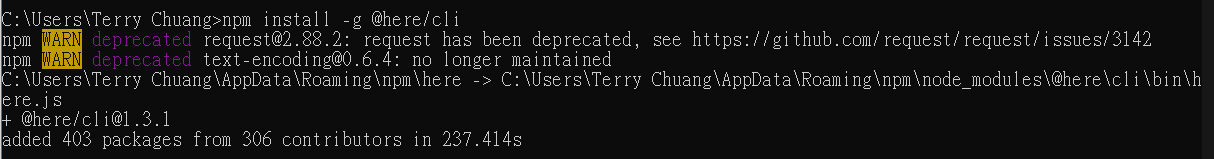
確認前置作業所需的功用程式環境俱備後,就可以下列指令碼來安裝Data Hub CLI。
npm install -g @here/cli
執行結果如下圖。

設定HERE CLI
為了透過HERE Data CLI來管理HERE XYZ Hub,必須先以下列指令碼來登入HERE XYZ,並依照畫面提示輸入HERE Developer帳號與密碼。
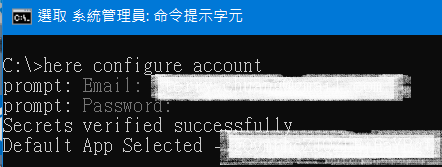
here configure account
執行結果如下圖。

HERE CLI常用指令
接下來我們就來示範幾個HERE CLI常用指令,這些指令都對應到您透過HERE Studio上的操作。
列出Space清單
首先,要查看HERE XYZ上的Data Space,可以透過下列指令碼來完成。
here xyz list
執行結果如下圖。

建立新的Space
若想透過HERE CLI來建立Data Space也很簡單,只要輸入下列指令碼。
here xyz create -t “請輸入Space的Title" -d "請輸入Space描述"
建立Space成功後就會回傳該Space的id,重新查閱後可看到如下圖的結果。

上傳或更新資料到Space
上傳資料到Space可以選擇是否指定Space ID,若不指定則會在上傳後由系統幫你新增一個Space,並且在上傳過程中指定Space名稱與描述。例如下列指令碼:
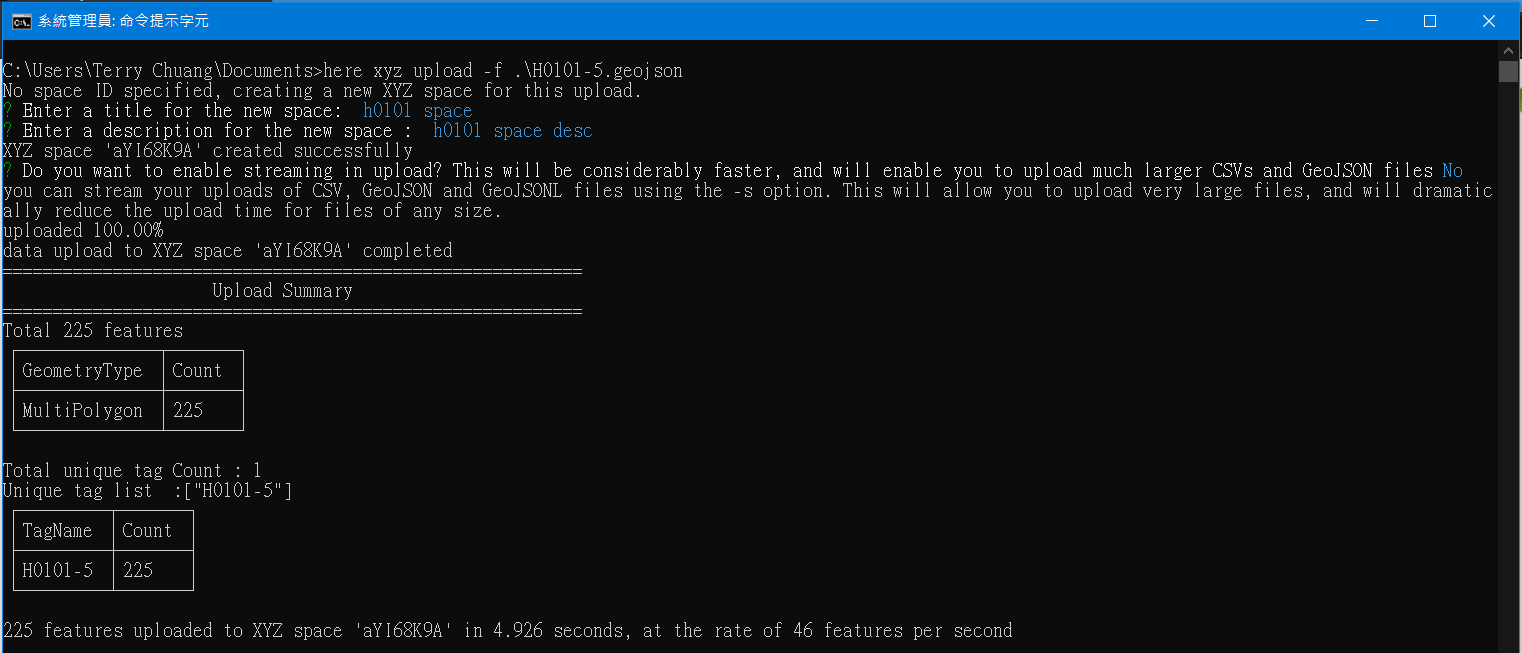
here xyz upload -f “檔案名稱"
執行結果如下。

或是您也可以指定要把檔案上傳到指定的Space並加以複寫(-o),例如下列的指令碼:
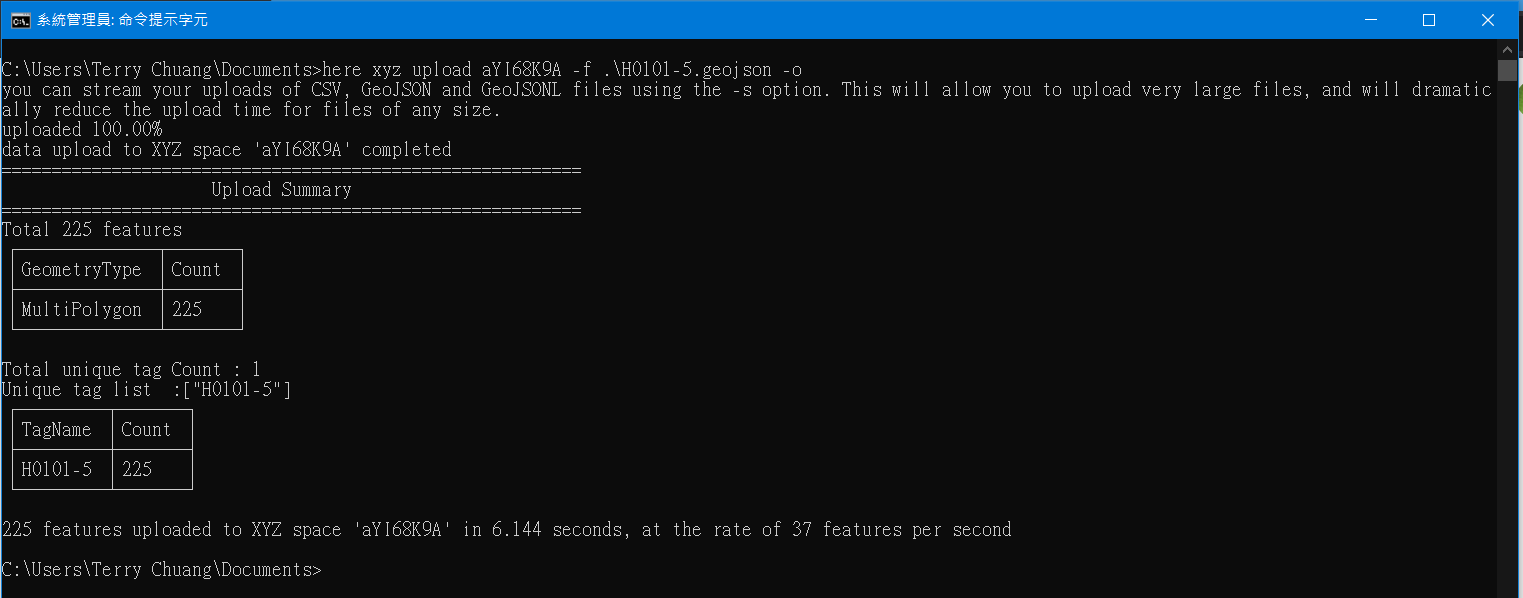
here xyz upload 你的SPACE_ID -f "檔案名稱" -o
執行結果如下。

查詢Space內容
若想要查看Space中的資料內容,可以使用show參數並指定Space ID即可,例如下列的指令碼:
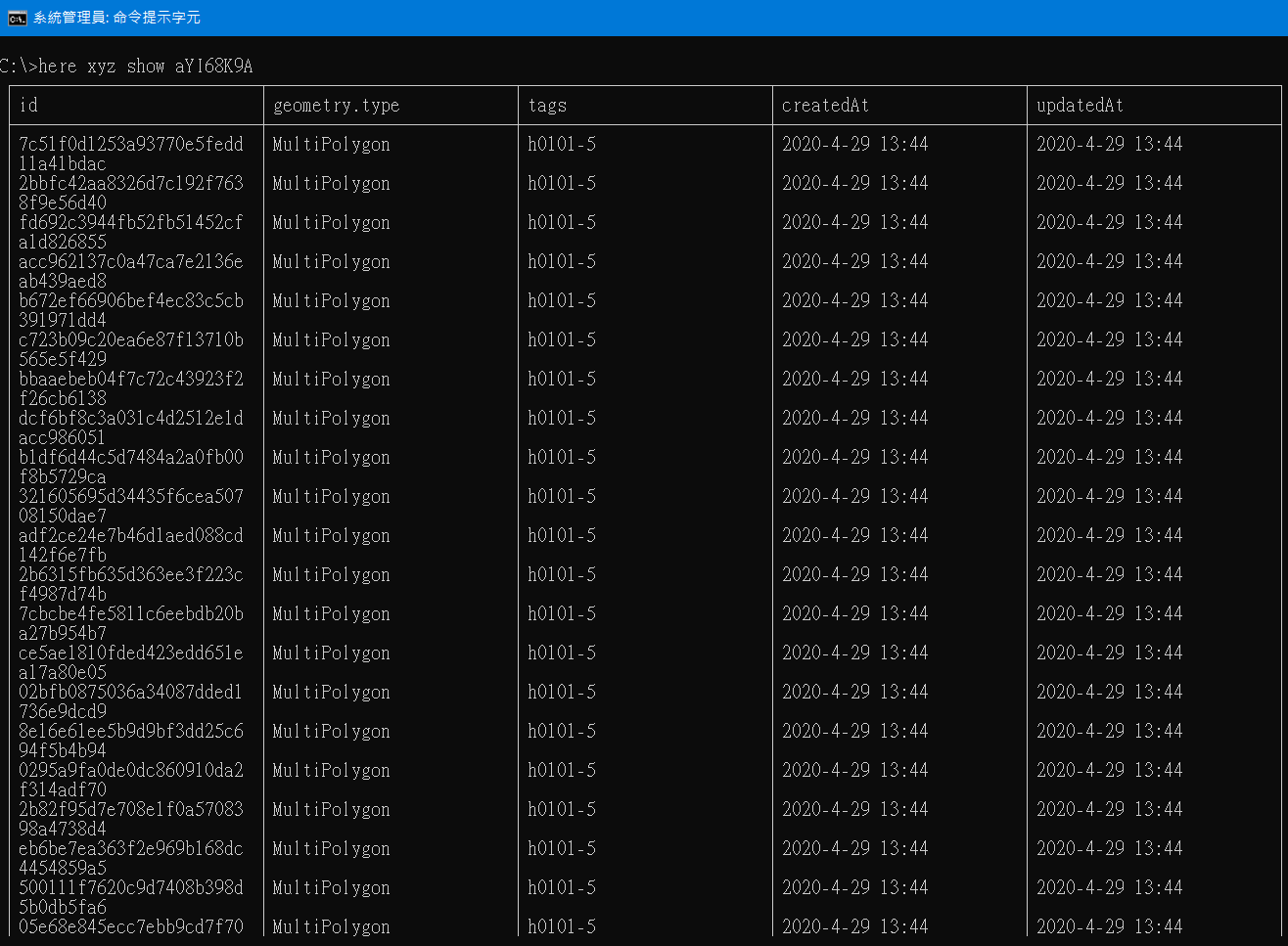
here xyz show 你的Space_ID
執行結果如下圖。

清除與刪除Space
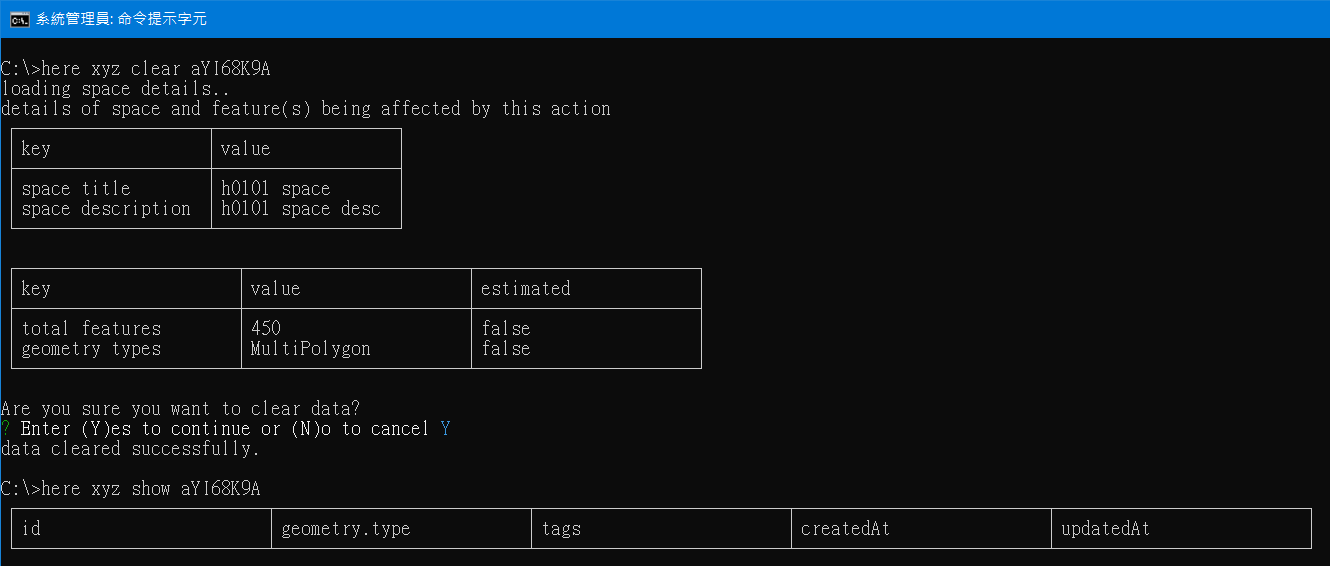
若要清除Space中的資料內容,可以使用clear參數來達到這個目的,指令碼如下:
here xyz clear 你的Space_ID
執行結果如下圖。

執行上述命令後,系統會先列出該Space的統計資料,並確認是否清除,若按Y則會把Space中的資料清除,但保留Space容器。
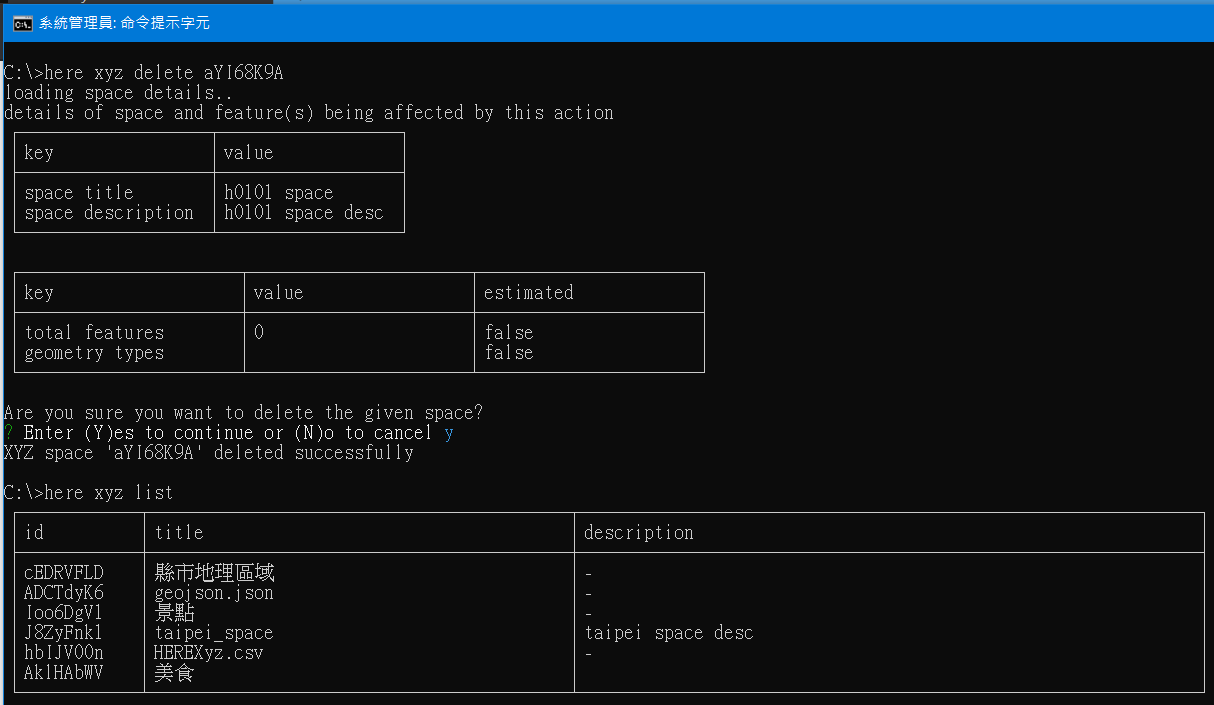
若真的不需要用到該Space,則可直接搭配delete參數來將之刪除。
here xyz delete 你的Space_ID
刪除前一樣會要求你再確認一次,若沒問題則輸入Y來將Space刪除。
執行結果如下圖。

小結
透果上述介紹,您應該可以學會如何透過HERE CLI來管理HERE Xyz上的資料,針對大量資料維護與批次整理地圖資料時,透過這種方式會是比較有效率且快速的方式。
接下來,您不如依照上述介紹動手玩看看呢?