你還在慢慢地幫XML/Json資料做對應的Object欄位屬性嗎?...
此篇教你如何善用Visual Studio 2013的快速貼上XML/Json為類別,來快速的產生對應的類別!
今天要介紹一下Visual Studio 小技巧...
幾周前與某位B開頭的MVP(下稱BMVP)前輩聊天時
提到Parse XML的技巧
然後就剛好BMVP就分享了VS的一個蠻SHOCK的功能
今天跟朋友談論的,就想說可以筆記給各位分享知道一下
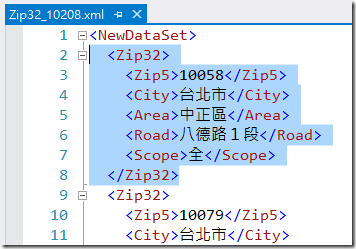
如果今天要PARSE一個XML的ELEMENT元素是長這副德性:
<Zip32> <Zip5>10058</Zip5> <City>台北市</City> <Area>中正區</Area> <Road>八德路1段</Road> <Scope>全</Scope> </Zip32>
那通常都要開一個CLASS去對其XML的ELEMENT手動的添加對應的變數欄位
以利之後程式PARSE對應成物件使用
這個動作我之前一直都是手動去做
但BMV分享一個可以很快速自動產生的功能,
此功能對於XML,好像2012就有了(後來參照此文做比對:http://www.dotblogs.com.tw/larrynung/archive/2013/03/29/99598.aspx)
但Visual Studio 2013多加入了生成json class的功能。
接下來我就示範一下要怎麼自動地讓VS幫妳很智慧快速的產生PARSE該對應的欄位程式碼
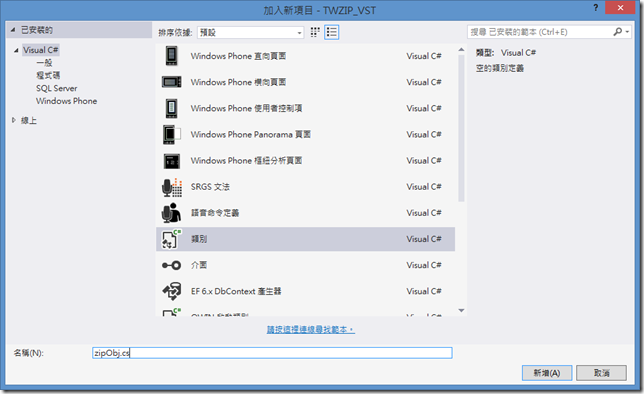
1.首先你的專案都建立妥當,接著在其中新增一個Class
2.選取並且CTRL+C複製要物件化的XML或者JSON的部分資料(就是你要做成物件的相關元素)
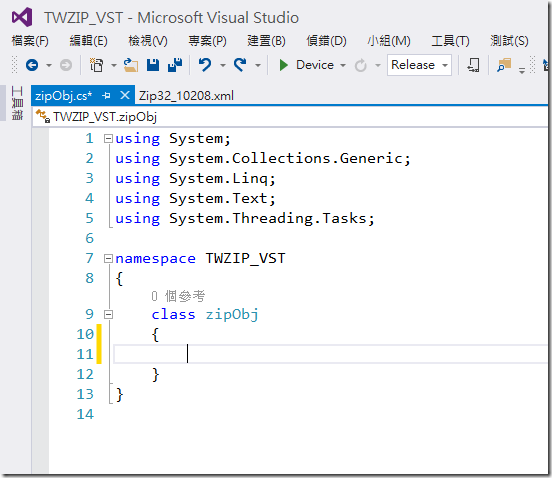
3.打開剛剛建立好的類別,並把游標停在類別程式碼的區塊中
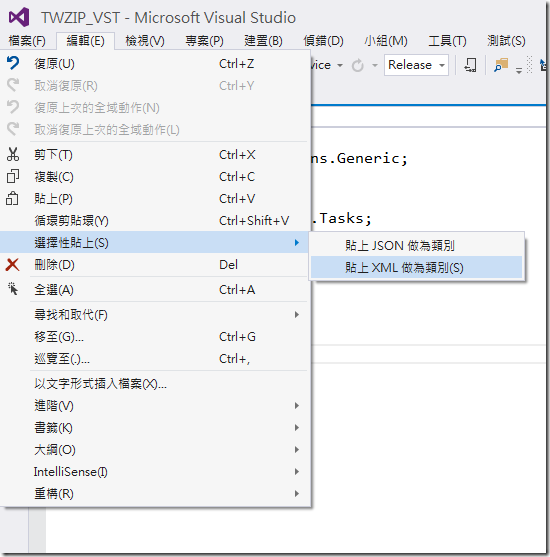
4.接著選擇上方工具列中的「編輯」>「選擇性貼上」>「貼上XML做為類別」(這邊是XML範例,JSON同理)
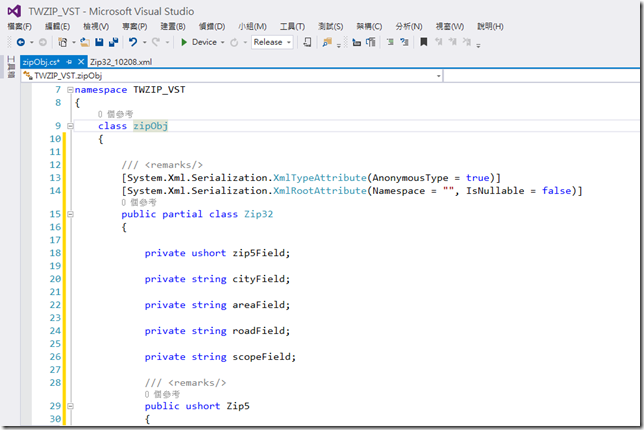
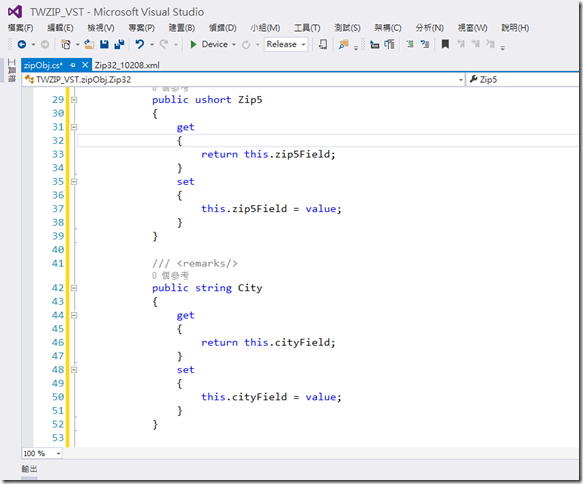
5.然後會發現…神奇的事情出現了Orz…!!!!
6.一切的欄位全部幫妳良好封裝完成,並且搭配上自動屬性!…再也不用慢慢key了!
超方便的對吧!
好啦其實BMVP就是傳說中的Bill叔,感謝他的熱心分享讓我們之候不用在笨笨的浪費時間手動key一堆欄位了!!! <3