在使用 IE6 與 IE7 的時候,要預覽 CSS 的即時變更效果需要安裝微軟提供的 IE Developer Toolbar 或是其他的第三方元件 (例如 Debug Bar…等),且使用時大多都只能縮在下面小小的一塊,使用起來較沒 "寬廣" 的感覺。而 Internet Explorer 8 內建的 Developer Tools 可以說是 IE Developer Toolbar 的加強版,且不用安裝 - 內建的好工具。
在使用 IE6 與 IE7 的時候,要預覽 CSS 的即時變更效果需要安裝微軟提供的 IE Developer Toolbar 或是其他的第三方元件 (例如 Debug Bar…等),且使用時大多都只能縮在下面小小的一塊,使用起來較沒 "寬廣" 的感覺。而 Internet Explorer 8 內建的 Developer Tools 可以說是 IE Developer Toolbar 的加強版,且不用安裝 - 內建的好工具。在與老婆大人 Iris Kang (網頁設計師)一起試用之後,發現這個內建的工具比想像中的強多了!除了 IT 與 RD 外,網頁設計工作者也會愛上的功能真的不少,TigerLin 發現了以下令人激賞的新功能:
- 結構化且有顏色分辨的原始碼檢視
- CSS 結構化分析與選擇性預覽
- CSS 與 HTML 區段檢視
- Script 中斷點設定
- Profiler 分析
這些功能可幫助網頁設計 與 RD 的應用,讓 TigerLin 與老婆大人非常驚艷!怎麼說?且讓 TigerLin 緩緩道來,慢慢解說這五點的應用點~
- 結構化且有顏色分辨的原始碼檢視
適用領域:RD, 網頁設計師
終於...不用再為了檢視原始碼動用到 Notepad++ 之類的文字編輯器了!每當朋友在使用 Firefox 時 TigerLin 都會開始羨慕他們,因為他們的原始碼檢視功能都有結構化的功能,且還有顏色。而在使用遨遊瀏覽器(Maxthon)時,也必須外掛 ViewPage 的模組才可方便的瀏覽 html 。現在只要輕輕按下 F12 ,這樣的功能就可以快速的使用了,完全不用安裝任何的外掛。沒圖沒真相~馬上來一張看看~
這樣看起來一整個就是感心,讓 TigerLin 把玩左邊的十字方塊好一會呢 ( 好像第一次用到這功能的 IE 俗 :$ )。
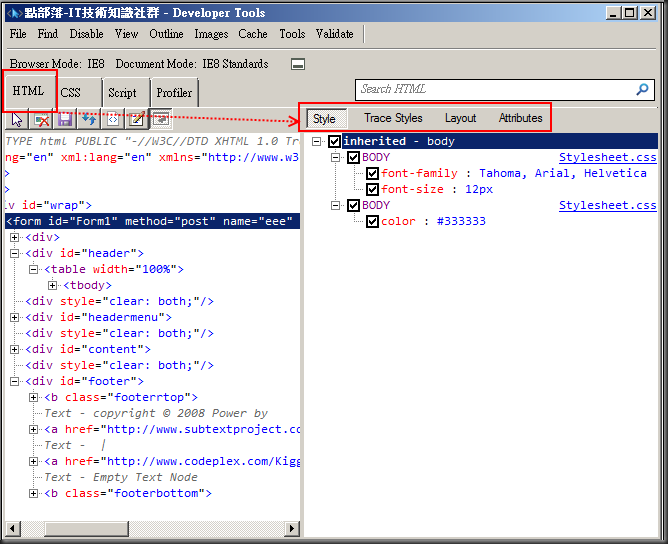
- CSS 結構化分析與選擇性預覽
適用領域:RD, 網頁設計師
什麼?CSS 關 RD 什麼事了,為什麼這個功能會跟 RD 有關係?這個可是跟風土民情有關係的。在台灣有很多的 SOHO,大多都是兼任 SA、SD、RD 與 網頁設計與調整的多重職務,在調整版面時大多只能土法煉鋼的一步一步來。網頁設計師在調整版面時也會遇到一樣的狀況,調整版面與 CSS 都像打仗一樣,難搞的版面甚至可以搞到一整天。
有了此功能後,分析 CSS 就變得輕鬆多了,除了可以將 CSS 結構化外,還可將 CSS 的屬性選擇性的啟用或取消,立即預覽 CSS 的效果。且分析的方法分為四種,每一種都有不同的特色:
-- Style:由上而下的分析法,CSS 的角度來說則是 "從類別或 ID 往下分析各種屬性"
-- Trace Styles: 由下而上的分析法,正好與 Style 相反,CSS 的角度來說則是 "指定的屬性備哪些類別或 ID 使用"
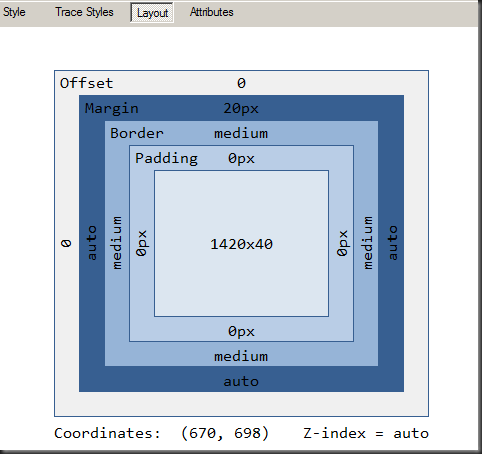
-- Layout:預覽 CSS 設定的範圍、邊界、內容等相關屬性視覺化的圖
-- Attributes:標籤中的各項屬列表與動態調整
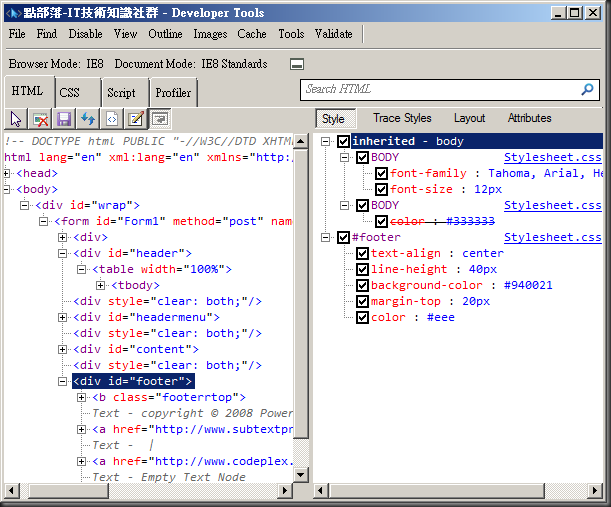
- CSS 與 HTML 區段檢視功能
適用領域:網頁設計師
看到別人網站的特殊排版,一定會有一股衝動想馬上分析,但是分析的過程真的是很麻煩。舉例來說,在沒有任何工具的依賴下,要分析一個美美的網站就要 瀏覽 HTML -> 剖析 CSS -> 進行 "人肉分析" -> 找到區塊 -> 找到 CSS 定義 -> 自己套用看看。這些步驟可是會浪費很多的時間,這樣生命一點都沒浪費在美好的事物上了,一定要那麼辛苦嗎?
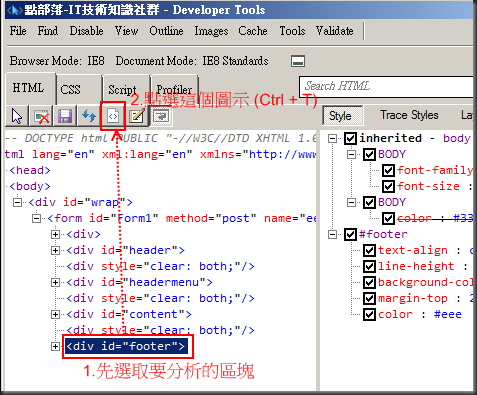
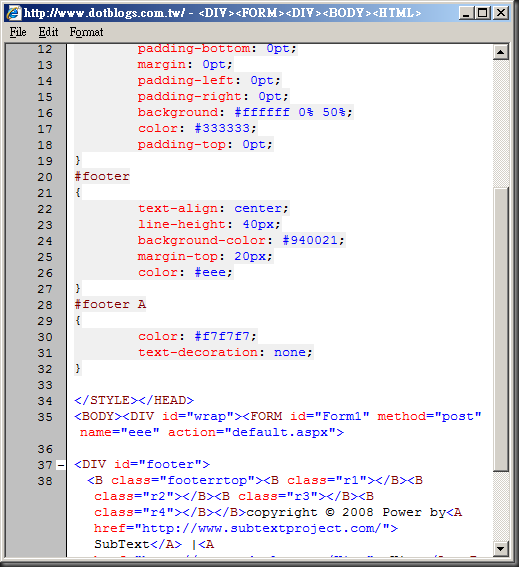
不用!Developer Tools 提供了非常強大的解析功能, 可以讓使用者將部分的 CSS 與 HTML 獨立切出一個區段,讓設計師馬上了解這一塊美美的地方是怎麼套用的!使用方式非常簡單,用一次就會上手了~
下面就會分析出點部落中 Footer 區塊的 HTML 與所用到的 CSS 了,酷吧!
- Script 中斷點設定
適用領域:RD
還記得以前在撰寫 Javascript 時,TigerLin 除錯都是使用 Alert 凾式將執行步驟一個一個 Dump 出來,藉此判斷是哪裡出錯了。後面一點時,就用 Scripting Debugger 進行除錯,但說真的 - 不好用 >< 。最近 VS2008 也支援了 Javascript 的除錯,中斷點的設置讓 Javascript 除錯更加快速容易,不過...並不是每一個人都會配備著 VS2008 這種 "航空母艦" 級的開發工具,想當然爾...又是 alert 的開始 Orz
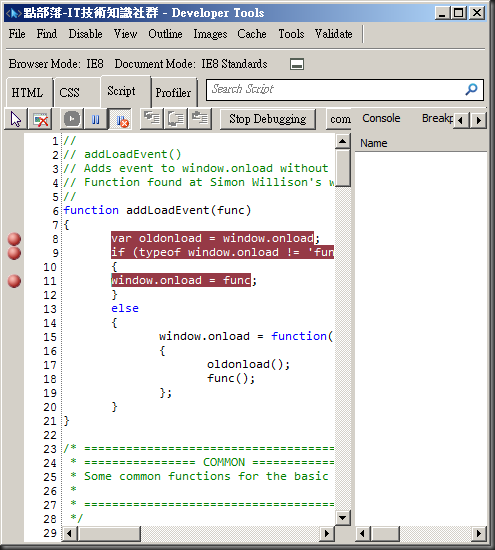
IE 8 Developer Tools 非常佛心來的,提供了 Javascript 中斷點設置除錯的功能!!喔~有什麼比這個更好的呢~且 Javascript 是跨瀏覽器的 Client 語言,網頁多多少少都會用到,這個功能只能說太讚了~TigerLin 以前 (20出頭時) 當 RD 時怎麼沒有這種工具啊啊啊啊啊啊~
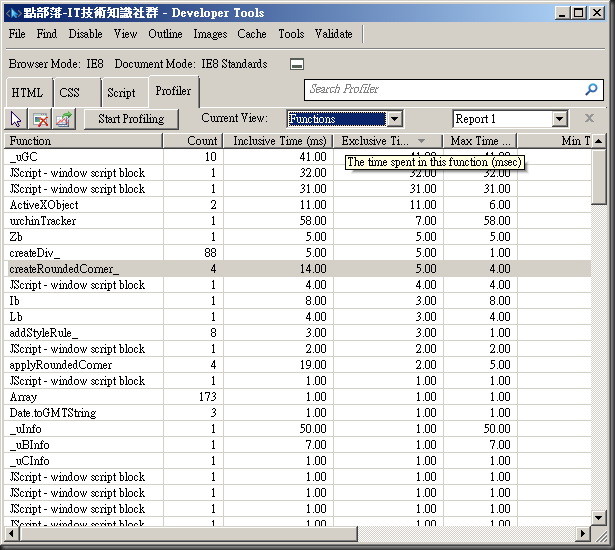
- Profiler 分析功能
適用領域:RD, 網頁設計師
MS SQL 的 Profiler 是幫助 SQL 進行效能分析的好幫手,經由紀錄與法與執行秒數來判斷降低資料庫效能的查詢從何而來。IE 8 Developer Tools 引用了其概念,也有一個 Profiler 的功能,不過是針對 Javascript 的~
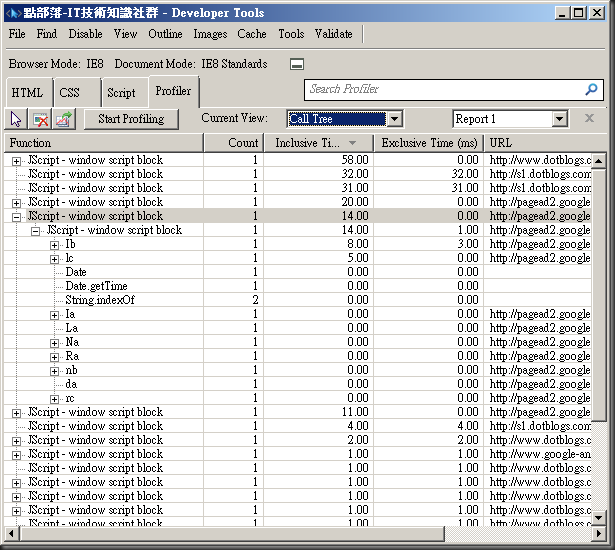
IE 8 Developer Tools 提供了 "函式執行時間 (Function)" 與 "樹狀結構分析 (Call Tree)",可以將每個函式的執行時間忠實的計算出來。讓效能調教更快更準確的找出癥結,提供更好的 Web App 使用品質。