如果說 IE8 的 Developer Tools 是分析 CSS 結構與 Script 除錯的好幫手,那 Fiddler2 就可以說是 IE 與 Server 之間的通訊分析器了。Fiddler2 的功能非常的強大,可以幫助 IT 與 RD 人員處理不少很難發現的問題,了解介面的意義後才可以更犀利的應用 Fiddler 幫助我們進行 Debuging 的工作。
童話故事裡的結為常常以「王子與公主結婚之後,就過者幸福快樂的生活」,而在資訊科技的世界中「RD 與 IT 將網站佈署後,才是挑戰的開始」可是一點都不為過。WEB 佈署之後,中間沒遇到任何的小問題還真是神話級的傳說,壓力測試軟體雖然可以測定負載臨界值,誒無法測定 WEB Application 中的枝末,雖然在當下看來沒什麼,從長期的角度來看,可能為後面的災難種下了變數。
如果說 IE8 的 Developer Tools 是分析 CSS 結構與 Script 除錯的好幫手,那 Fiddler2 就可以說是 IE 與 Server 之間的通訊分析器了。Fiddler2 的功能非常的強大,可以幫助 IT 與 RD 人員處理不少很難發現的問題,了解介面的意義後才可以更犀利的應用 Fiddler 幫助我們進行 Debuging 的工作。
- Fiddler 運作原理
Fiddler 是透過 Proxy 的原理攔截 HTTP 的內容,當啟用 Fiddler 時,IE 的 PROXY 設定會變成 127.0.0.1:8888,所有 HTTP 的協定均會透過 Proxy (Fiddler) 與 WinINET 後才會到達瀏覽器呈現。.gif)
- Web Session 界面解析
「要了解如何追求心儀的女性,就必須先了解她的想法」,同樣的,要充分利用 Fiddler 前,就必須先了解介面的功能。Fiddler 雖然只是個 600多KB的小軟體,但其分析的功能絕對超過 600KB 的等級。在這一部分 TigerLin 會對 Fiddler 介面做個簡單的介紹,讓各位先了解各項目的功能與用途。
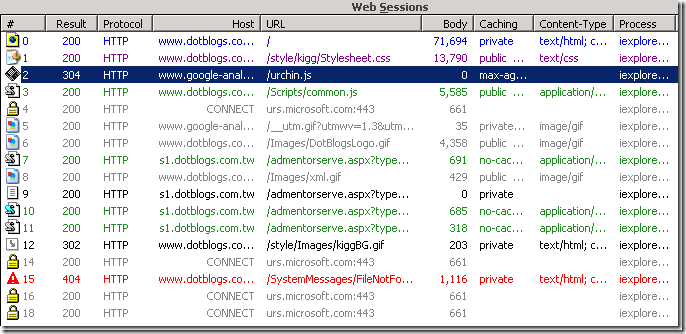
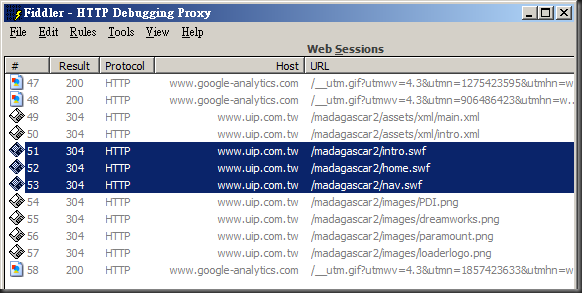
首先是進入 Fiddler 後的左邊區域,此區域是 [Web Session] 區域,會顯示所有的 HTTP 通訊過程與 Request 內容,在這一個區域中可以鉅細靡遺的列出 IE 與 WEB 通訊的細節,每個欄位都有其意義。

[#] – HTTP Request 的順序,可看到進入網站後的頁面檔案讀取順序
[Result] – HTTP 狀態回應碼,可依據回應碼判斷網頁內容是否異常。EX: 200 為正常,304為重導向,404為找不到檔案,500為伺服器錯誤。
[Protocol] - 所使用的通訊協定
[Host] - 檔案的來源伺服器
[URL] - 檔案的完整 URL
[Body] – Request 的大小(以 Byte 計算)
[Caching] - 快取的各種屬性
[Content-Type] - 檔案的類型,這個欄位有時是很重要的除錯依據,下面會說明到。
[Process] - 是由哪個執行緒(程式)與通訊埠連接至目標
接著我們看右邊的區域,此區域跟左邊區域是息息相關,在這裏我們就針對每個頁籤做解說~
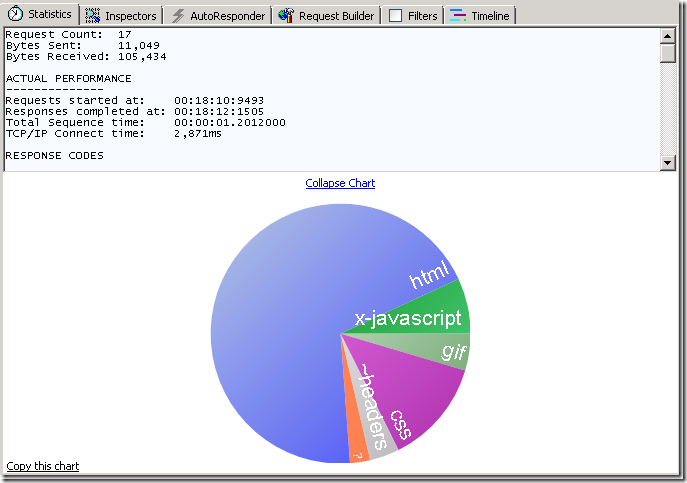
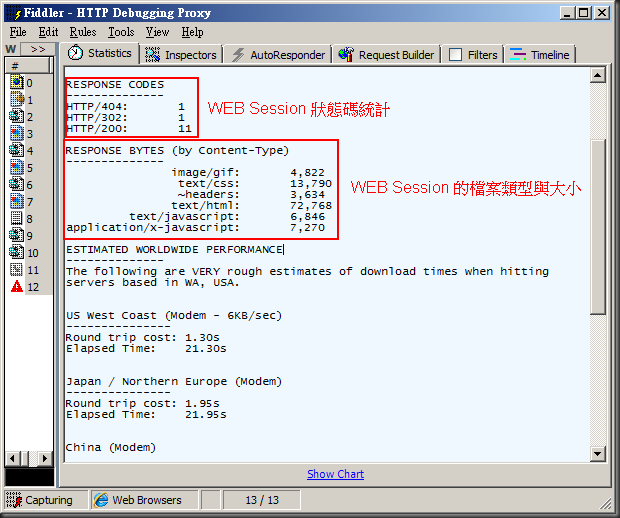
- [Statistics] 功能頁籤
Request 的回應秒數與傳送的大小以及 HTTP 回應狀態碼的總計,下方的 Chart 功能可讓文字的報表轉換成簡單的圓餅圖進行查閱。
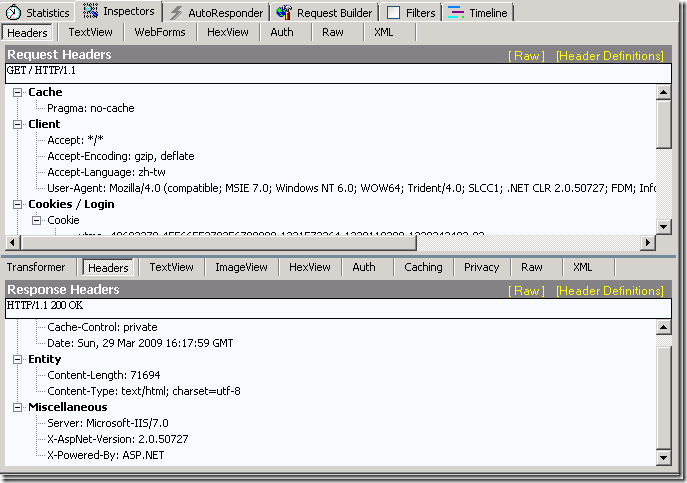
- [Inspectors] 功能頁籤
詳細的 HTTP Request 與 Response 資訊分析,可瀏覽每個 Request 中包含的資訊,如 jpg 的 Request 使用 ImageView 就可看到圖片,Html使用 TextView 可看到內文。TigerLin 最常瀏覽的是 Header 與 Raw 的項目功能,可以擷取與 Server 通訊的 Header 部分進行 IE 與 WEB Server 叢集間的除錯,幫助 TigerLin 確認叢集的設置是正確的。XML項目功能則是可以分析 AJAX 的 XHR 執行狀態,但這一部分較少用到,所以不多加著墨。
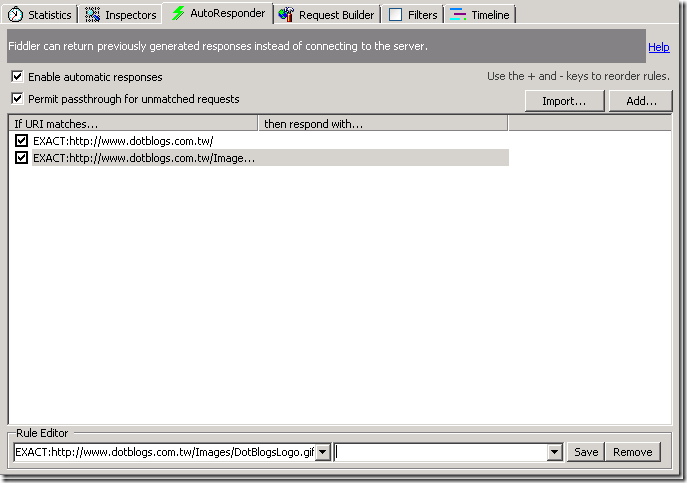
- [AutoResponder] 功能頁籤
可將目前瀏覽的網頁換至上自己指定的物件,老實說這個功能除了可以測試某個區域的物件換至外,還真想不到另外的用途,為一想到的是測試網頁的時候可以不用動用 HTML,詳細用法可看看官方影片 Using the Fiddler AutoResponder。
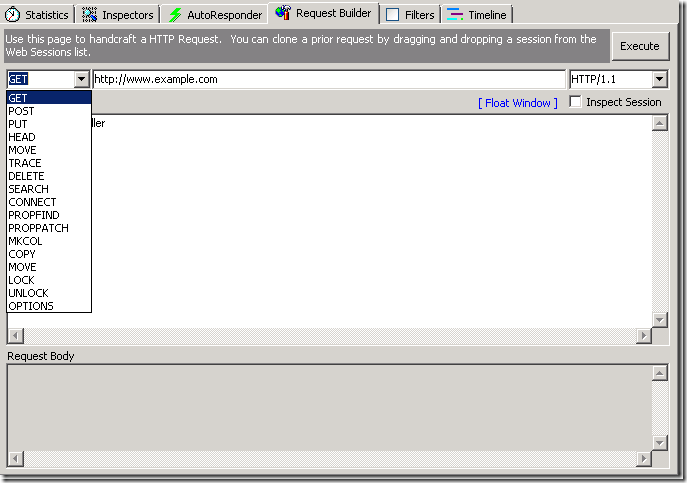
- [Request Builder] 功能頁籤
HTTP動詞產生器,可以測試 WEB SERVER 是否有利用動詞進行攻擊的漏洞,TigerLin 大多都用此功能測試 IIS URLScan 的阻擋動詞功能是否有設置成功。
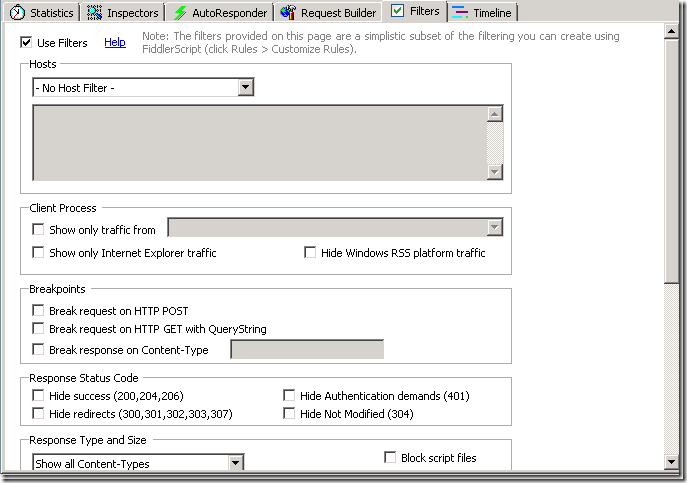
- [Filters] 功能頁籤
將 Web Session 透過指定的條件進行過濾,還可設定中斷點進行分析,可用在分析網頁圖片總 KB 數時先進行過濾,也可隱藏所有成功的需求 (HTTP 200) 只顯示異常的處理, 善加利用可增加分析的速度唷~
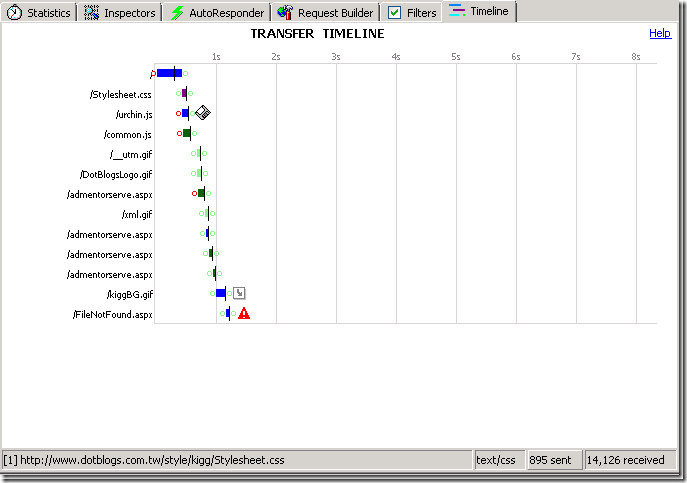
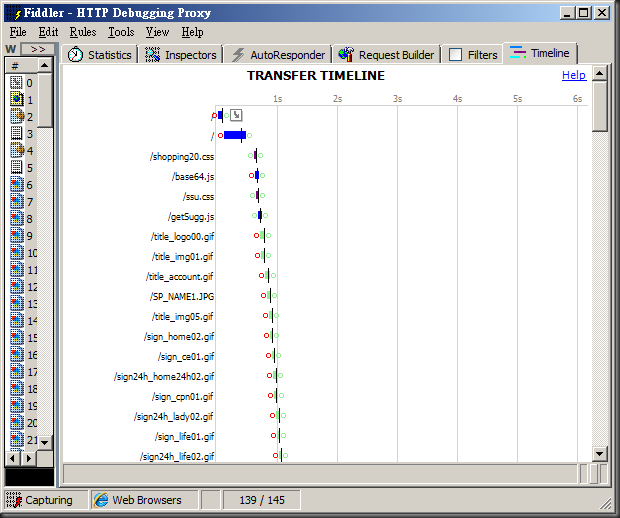
- [Timeline] 功能頁籤
將所有需求依照順序以及時間常躲做橫向的圖表展現┘可輕易的發現頁面中是哪個檔案造成頁面緩慢,稽核 WEB 速度的時候非常好用。
而 Fiddler 的強大分析功能可以讓 Web Developer 與 IT 人員進行快速的除錯,下面我們列舉 6 個常用的案例:
- 檔案下載回應 404,但路徑確實存在
- 頁面檔案使用比例
- 頁面下載時間分析
- RAW HTTP Request 檢視分析 - 伺服器版本隱藏
- RAW HTTP Request 檢視分析 - WEB 叢集的設置正確性
- 抓 Flash 的引用檔案
- 檔案下載回應 404,但路徑確實是存在的
這是一個之前幫客戶處理的案例,話說 Web Application 已經撰寫完成,且佈署至正式環境了,資料庫與應用程式完全正常,唯獨有一區影片播放的功能完全出不來。RD 人員經過詳細的檢查後,確認影片檔案有存在於 WEB 上的路徑,但就是一直讀不到,客戶也在那邊不停抱怨。
使用 Fiddler 進行分析後,發現影片檔案有準備要載入,但回應一直都是 404,影片的名稱是 "xxx.FLV" ,看到影片副檔名當下就知道了原因。
在 IIS6 中,預設的 MIME Type 是不支援 FLV 的檔案型態,解決方式則是將 FLV 加入到 MIME 類型即可。加入之後再以 F5 Reload 一次,影片就可以正常撥放了。
小技巧分享:有時 WEB 的 404 並不是檔案真的遺失或路徑錯誤,而是跟 Server 的設定有關係。當發生難搞的 404 錯誤時可以轉向檢察 MIME 看看,搞不好問題就在那邊呢。
- 頁面統計資訊報表
文字型的統計報表,透過簡單但又不失詳細的數據呈現資訊。 藉由 HTTP 狀態碼的統計,可迅速得知在瀏覽的過程中有幾個檔案找不到,而又有幾個是被重導向。基本上某些 404 不會影響網頁的運作,但基於完美主義的堅持下,TigerLin 一般都是讓 404 為 0 才覺得讓人舒坦(潔癖 ><)。
檔案大小的總合是以 Byte 為單位,這部份的數據 TigerLin 會搭配 Timeline 功能一起進行稽核,如果數據異常的大,加上 Timeline 時間拉很長,則表示頁面或圖形上的處理不夠完整。大型的檔案會讓頻寬迅速耗用,藉由此功能可稽核是 WEB 的頻寬流量到達極限需要升級,或是不用花冤望錢調整一下即可改善。
- 頁面下載時間分析
畫面中除了看到檔案依序被載入的順序外,最重要的是每個檔案所花費的時間比例。如果檔案越大,中間的時間條就會拉得很長,馬上就可以知道頁面慢的元兇是哪一個檔案,而 Timeline 的另外一個應用則是可以測試網路連線的品質,之前將客戶的網站放在機房,因客戶的連線品質較差,便一直質疑是機房的亂品質不穩定,打電話一直抱怨外還要求減價...機房的頻寬明明就很好,TigerLin 這邊測試就是很快,但客戶可不相信片面之詞...硬要凹到底。這時 TigerLin 就請另外兩位 MSN 上的朋友一起用 Fiddler 讀取客戶網站的首頁,並將 Timeline 抓下來,並將三個 Timeline 處理成一份簡單的 Word 報告傳給客戶,並告知客戶它們的線路品質能較差,請他們至電給 ISP 詢問一下。正所謂 No Picture No True,電話馬上就安靜下來了... :D
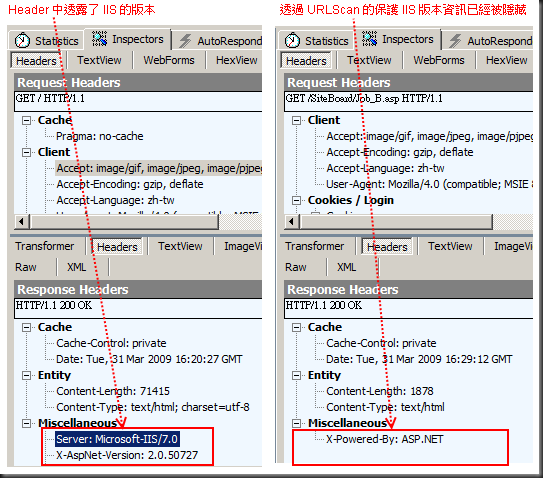
- RAW HTTP Request 檢視 - 伺服器版本隱藏
在預設狀態下,Server 的 HTTP Response Header 會有伺服器的版本資訊,除此之外還有很多的資訊。一般而言,伺服器的版本流露出去可能會有已知漏洞但尚未修補的情況下,伺服器很容易就變成了箭靶並且被攻陷。在這裡 TigerLin 會使用 RAW HTTP 的檢視功能進行確認,在之前的文章IIS 安全性延伸模組 URLScan 3 基本設定 - 參數區段意義 一文中有說明 RemoveServerHeader 參數的作用,如果設置正確時伺服器版本是完全不會出現在 Header 當中 (詳見下圖),這也是常用的 RAW HTTP 檢視功能之一。
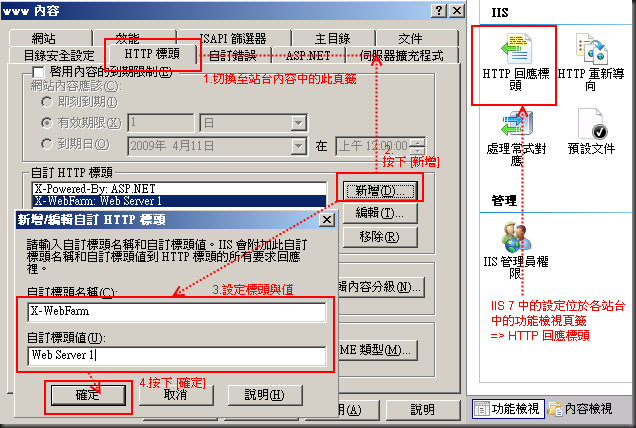
- RAW HTTP Request 檢視 - WEB 負載平衡叢集的設置正確性
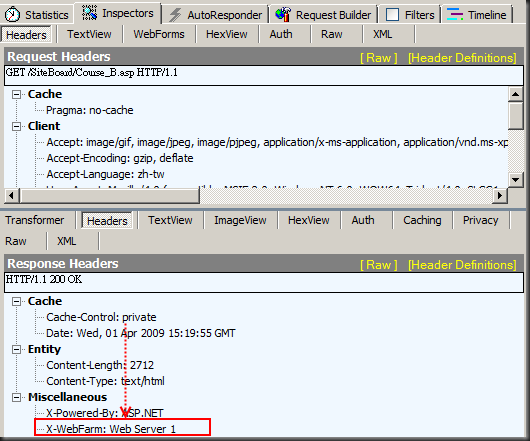
大型環境與高負載的 WEB SERVER 通常會有兩台或以上,無論是使用硬體的 InBound Load Balance 或是採用 Windows NLB Cluster、Failover Cluster…等叢集技術,以往測試叢集是否有設定成功時都需要先將 WEB 的某個頁面做一點變更,例如首頁中用註解加註 "WEB-1" 的字眼以供辨識。搭配 Fiddler 要確認負載平衡是否有成功無需如此的麻煩了,利用 RAW HTTP Header 檢視的功能就可以輕易的達到~於 Server-Side 設定 HTTP 主機標頭, 名稱為 X-WebFarm,內容設定為 Web Server 1,IIS 6 與 7 位置不同請參閱下圖。

接下來使用 Fiddler 觀察 RAW HTTP Header,就可以看到剛剛設定的自訂標頭了,這個技巧可以應用在許多的環境,非常實用。
- 完整的抓取 Flash 的檔案
抓取 Flash 檔案有什麼稀奇的?很多軟體都可以做到,但 Fiddler 更厲害,了目前頁面讀取的以外,連 SWF 中 Load Movie 載入的其他 SWF 都可以將 Request 抓取到,各位可以到馬達加斯加2的官網 http://www.uip.com.tw/madagascar2/teaser.html 看看,了頁面上正在播放的 SWF 外,Fiddler 可是連其他讀取的檔案都被抓出來了。接下來只要對要下載的 SWF 按下 Ctrl + U 就可以複製網址下載了。
- 參考連結
Fiddler2 官方網站 http://www.fiddler2.com
Fiddler PowerToy - Part 1: HTTP Debugging http://msdn.microsoft.com/en-us/library/bb250446.aspx