用 C# / XAML 製作 Windows 8 Apps 的 Header Menu
如果有看過官網的人
應該就會知道
Header Menu 目前官網只提供 JavaScript / HTML 的程式碼範例
這幾天剛好用到
於是就把實作的方法寫下來
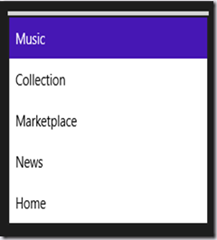
Header Menu 一開始我以為用內建的控制項 ComboBox 就可以完成了
但拉出來的樣子,就差了很多
所以,只好自己做新的控制項
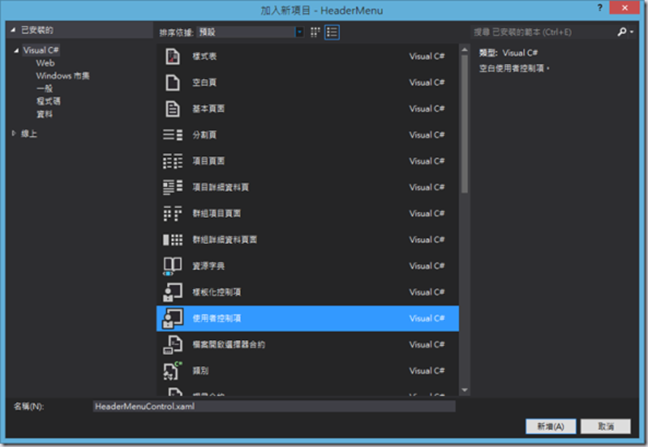
首先,新增一個「使用者控制項(User Control)」並取名為「HeaderMenuControl.xaml」
程式碼如下
將高度設為 180,寬度 設為 300
在內容的部分則插入一個「ListView」
並且新增幾個「ListViewItem」
做到這裡,其實就已經可以使用了
但按了之後,本身是沒有功能的,之後會再來說
回到原來主頁面
做一個「Header Title」
加入一個「Back」的「Button」
而這邊我們改使用 「HyperlinkButton」
讓滑鼠移過去或做點擊的時候有畫面上的回饋
並且我們在這個控制項上新增一個「Click」的事件
完成後
進到程式碼頁碼,也就是
MainPage.xaml
宣告一個我們剛才做的控制項物件到此類別中
我們在這個類別裡建立一個靜態函式 「ShowPopup」
事實上,他只會在第一次點到「Header」的時候執行
並將做好的一個 Popup 物件,回傳回來到我們在類別中宣告的一個 Popup 物件
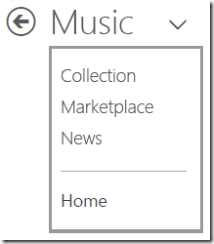
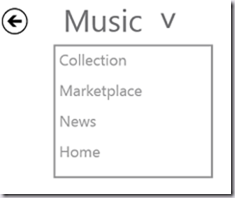
執行後的結果如下:
然後你會發現一個問題
當我點選單中的選項時
選單並不會消失
為了解決這個問題
我們在呼叫 ShowPopup 之後
替 headerMenuCtl 建立一個「Tapped」的事件
當使用者點到控制項的任一位置時便會觸發此事件