Windows 8 Store Apps - 開發的 App 如何和「搜尋」做整合
使用 Windows 8 一定得提到強大的「搜尋」功能
讓你能在不用先進到應用程式中,就能先做搜尋的動作
並且可以在不同的應用程式中,搜尋相同的關鍵字
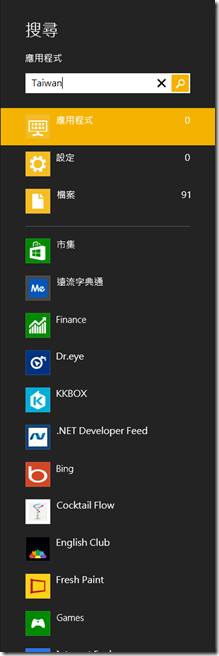
如上圖
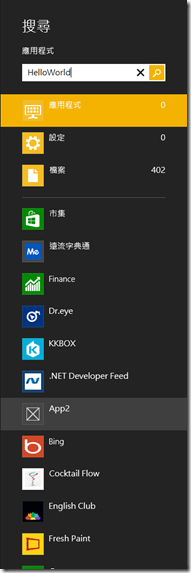
當我在搜尋處輸入「Taiwan」之後
系統會自動幫我們搜尋「應用程式」、「設定」和「檔案」
也就是會自動幫我們搜尋電腦的應用程式、控制台相關的設定以及是否有檔案名稱或內容甚至是信件有包含「Taiwan」的
範例顯示的為:在「檔案」中,找到有 90 個含有 「Taiwan」的檔案或信件
如何想要換搜尋別的地方的話
這時只要點選下方任意一個應用程式,就會針對此應用程式做搜尋
如上圖,我們在不用改搜尋字串的情況下,點選「遠流字典通」
此應用程式是一個英翻中的軟體,所以此軟體就會依照傳進來的字串做相對的搜尋
不過前提是,要能出現在下方的應用程式,必須在開發的時候對系統做此功能的註冊
以下就來說明,如果在開發的時候,設定應用程式也能顯示在「搜尋」下方
並且能收到輸入的字串和簡單的應用
剛才提到
要讓應用程式使用「搜尋」的功能前,必須要先註冊
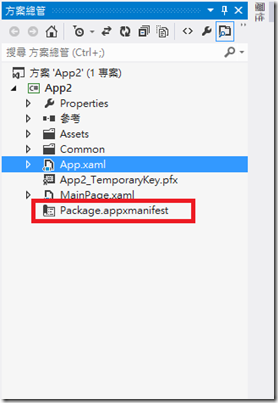
首先點擊「方案總管」中的「Package.appxmanifest」
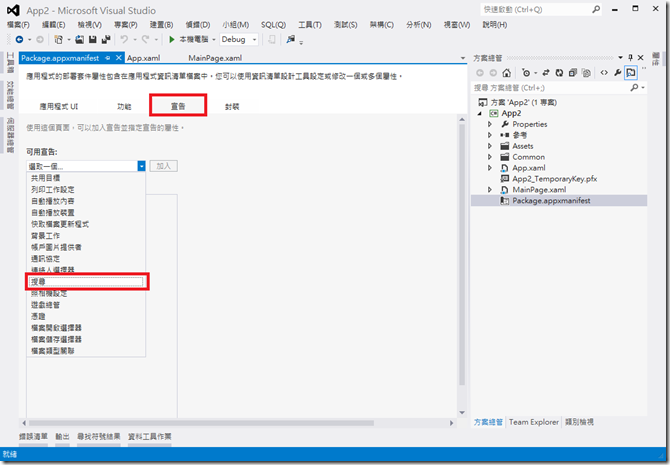
選擇第三個標籤頁「宣告」,並點選一個宣告為「搜尋」
儲存後,你就已經向系統做「搜尋」的註冊了。
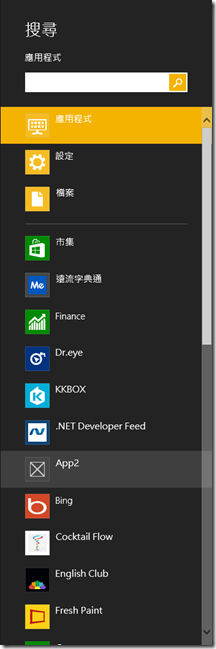
編譯執行後,就會發現在搜尋的下方,已經有你剛才的應用程式了
但這樣做搜尋的話,還沒辦法對搜尋的字串做處理
接下來要說如何在程式中收到搜尋的字串
對於應用程式,用到「搜尋」有兩個時刻
一、目前不是使用此應用程式,但你想針對此應用程式做搜尋
二、目前在此應用程式,並且想做搜尋
這兩點會對於寫的程式位置不一樣
我們先寫第一種
從外面切入應用程式做搜尋
應用程式的啟動不是從你第一個畫面
而是在「App.xaml」
於是我們得先在 App.xaml.cs 中,編寫一段程式碼,讓程式有進入點
當應用程式是由「搜尋」的方式來啟動時,便執行此程式碼
並到你剛才導到的頁面(上面的程式範例為「MainPage.xaml.cs」)
加入一個名為「SearchInput」的 TextBox 元件
並在「OnNavigateTo」函式中加入一行程式碼,將接收的引數給「SearchInput」
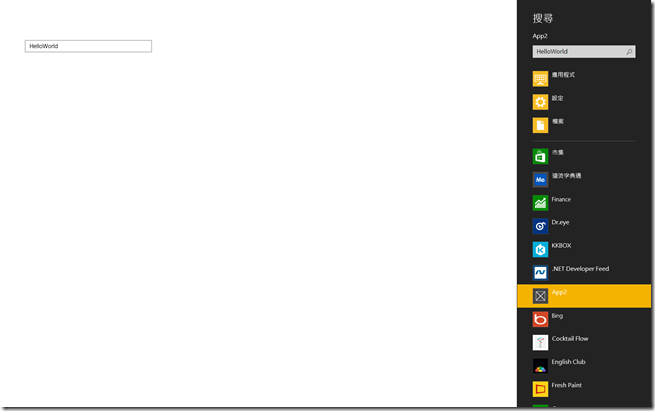
這樣就能在搜尋的地方打上想搜尋的字,並點選我們的應用程式
就能看到搜尋的字串已經傳入到程式中了
即可拿來做應用
在應用程式中做搜尋
介紹完第一種後
接下來要接紹第二種情況是在應用程式中做搜尋
這方法也很簡單
只要在應用程式的頁面(範例為「MainPage.xaml.cs」)的程式碼中
加上一個名為「OnQuerySubmitted」的函式,並將引數指定給「SearchInput」的 TextBox 元件
即可在程式執行中,利用「搜尋」功能做搜尋
執行的畫面則和第一種情況一樣
只是第一種是從外面做搜尋並切到此應用程式
第二種則是在應用程式中,直接對應用程式進行搜尋