Windows 8 Store App - 如何使用設定功能
以往寫 Windows 應用程式(WinForm 或 WPF)
最常看到的就是把設定和常用的功能寫在上頭
不過
Windows 8 推出後
強力的宣傳 Modern UI 的介面
給開發者和使用者訂了一個新規範
而這個規範目的是要讓使用者的操作更為直覺和方便
讓使用者把焦點全部放在所要呈現的內容,而不是細節的設定
而微軟將設定放在右邊的 Charm Bar 上
拉出 Charm Bar,點選「設定」即可出現符合該應用程式的「設定內容」
此設定內容會依照應用程式而做改變
不過,設定的畫面要顯示什麼樣的內容,則要視開發時為主
若沒有特別的設定,則空空如也。
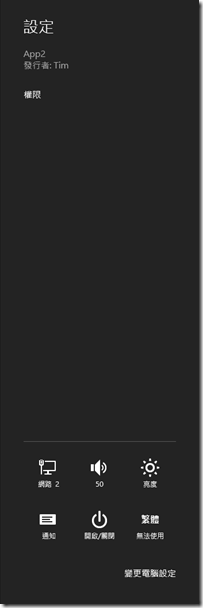
如上圖,則是剛新增一個專案執行的結果
只會有個「權限」的選項
內容則會顯示目前的應用程式會使用到系統的哪些功能
那我們如何新增這些功能呢?
以下就來簡單的說明要如何新增設定的功能
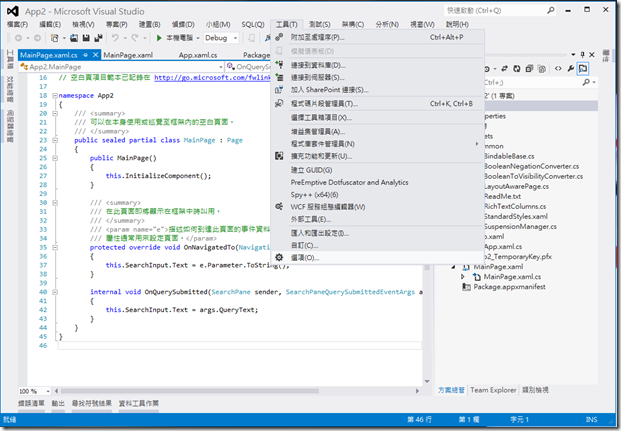
首先,我們新增一個 Windows 市集 的應用程式
並在第一頁(MainPage.xaml.cs)程式碼中的建構函式(MainPage ( ) )裡加入一個事件註冊
不過得先新增一個「using Windows.UI.ApplicationSettings;」的命名空間
並將「MainPage_CommandsRequested」函式加到事件中
接著我們做一個範例
讓設定中出現一個功能,點選後會切換成用瀏覽器開啟一個我們指定的網頁
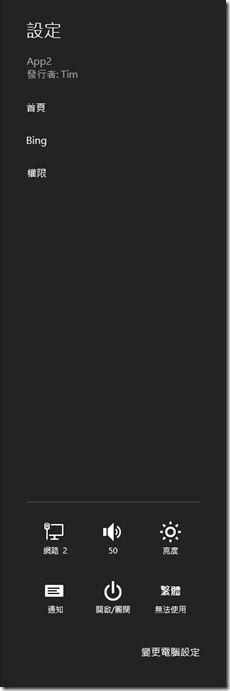
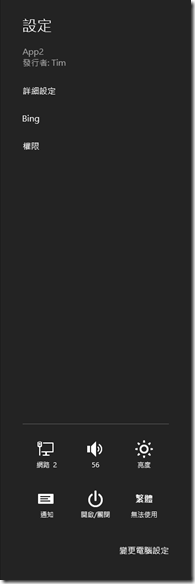
執行之後,拉出 Charm Bar 的「設定」
即可看到看才新增的兩個功能
點選任意一個,即會用瀏覽器開啟我們指定的網頁
在設定的畫面裡
其實也是可以有第二層內頁的
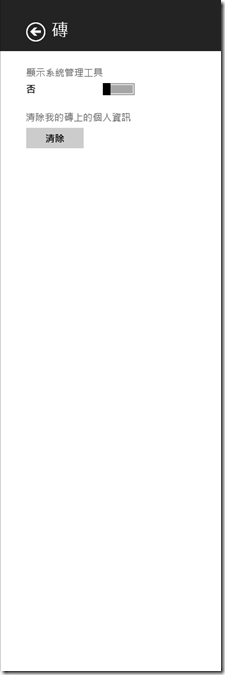
上圖是在開始畫面裡的「設定」-> 「磚」的設定畫面
可以提供更細的選項
不過這就沒辦法單獨使用程式碼就能完成
還得透過新增一個「XAML頁面」來達到這樣的效果
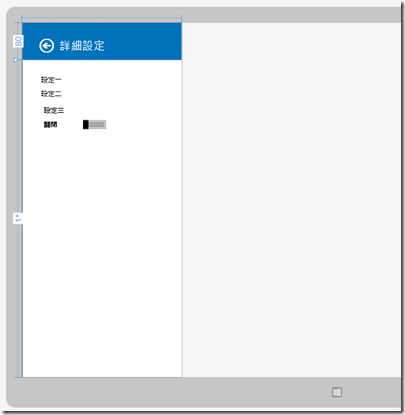
當我們按到其中一個選項時,子頁面會以動畫的方式出現(預設為從右滑出)
接下來我們用一個範例來做出我們子設定畫面
關於新增一個頁面
微軟官方有個標準的大小 應用程式設定的指導方針 (Windows 市集應用程式)
其中寬度的部分有分窄畫面(346 像素)和寬畫面(646 像素)
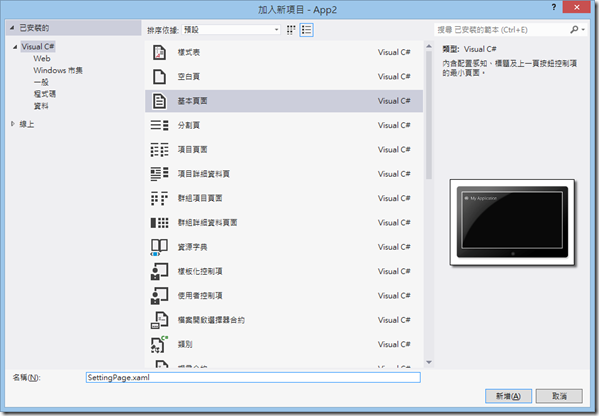
首先我們在專案新增一個「基本」,並取名為「SettingPage」
稍為解釋一下上面這些程式碼(有點長@@)
之所以是新增「基本頁面」而不是「空白頁」的目的是
此設定頁面是有「導覽的功能」,也就是說按進來此畫面,是可以讓它再回到上一頁的
一開始我們把此畫面的寬度設定為 346 像素,也就是窄畫面
由於我們做了一個Light 的主題
所以必須建立一個白色返回圖示的樣式(UserControl.Resource)
接著下面就是我們的元件 XAML
接下來,進到程式碼(SettingPage.xaml.cs)
不過在這裡,我們單純的只是想新增一個動畫而已
讓整體性更符合 Windows 8
接著我們回到主畫面的程式碼(MainPage.xaml.cs)
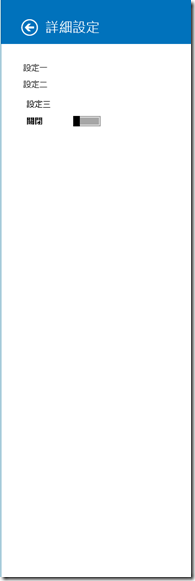
用上一個範例的程式碼,將「首頁」的功能,改成進入到我們子畫面的功能(詳細設定)
稍為解釋一下程式碼
子畫面是透過「Popup」物件的方式呼叫出來的(另外還有像快顯功能表的「PopupMenu」)
而因為「設定」畫面是一個像是跳出來的畫面
所以原來的主畫面其實會失去焦點(Focus)的
所以要判斷當使用者點回主畫面時(也就是主畫面重新獲得焦點)
需要把設定畫面關閉
執行後就能看到結果了
因為這個範例的程式碼稍為多且有點複雜
怕筆者說的有點不清楚
所以在最下方附上此程式的範例檔以供參考
若有錯誤或更好的方法也歡迎指出和指教
感謝!