摘要:[TechDay] Windows Store App 及 Windows PHone Apps 介面開發設計實證:使用Blend for VS
一開始當然是簡介一下開發的環境與遇到的一些問題啦
於是Ouch大大就表示將有更好的工具去使用
一開始就表明了VS2013新的控制項
DatePicker
TimePicker
Fly Out
Menu Flyout
Hub
-----------------------------------------------------------------------------------------------------------
Hub : 每個資料來源套用不同樣版
支援語意式縮放
支援分類標題互動
可參考內見的新聞、天氣APP(使用Hub控制項做的)
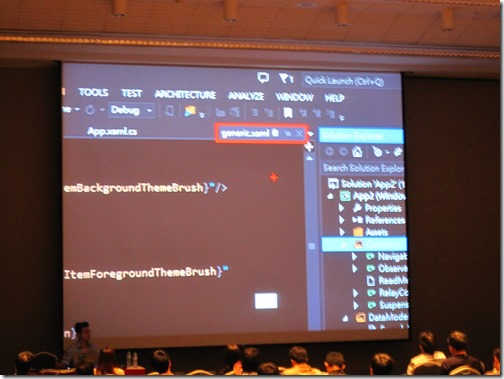
資源整合:被移除的StandardStyles.xaml
所有的資源都已經整合(包在generic.xaml裡面了)
更方便的AppBarButton
更靈活動的ThemeResourse
xaml編輯:自動完成xaml標籤及智慧註解
CodeSnippet支援
可尋覽至樣板來源
可尋覽至資料繫結(編輯時按F12可以找到Class)
樣板可繫結Intelligent Sence (Blinding之後空白鍵)
Blend的強化:
可重複使用的尺規工具
不同解析度和不同狀態的預覽
支援設計階段資料(WIN8)
編輯xaml時(Demo ing):
當要改標籤的時候,已經改成起始與結尾一起幫你改標籤
加入某個控制項,ex. StackPanel 可只打SP(只不過Demo沒有看到~說RC版還是會有時有問題)
要加入Horizontal StackPanel 打Stack Panel關鍵字也會全部出現
直接在xaml空白地方右鍵可以加入Snippet~可以直接插入
常用的標籤可以用 Code Snippets Manager 去管理,可以去建不同開發環境、開發目標去管理
VS2013遇到有Biding的部分可以直接按F12進入編輯,不用自己再找
修改Style時,會自動只列出該Style支援的Resourse
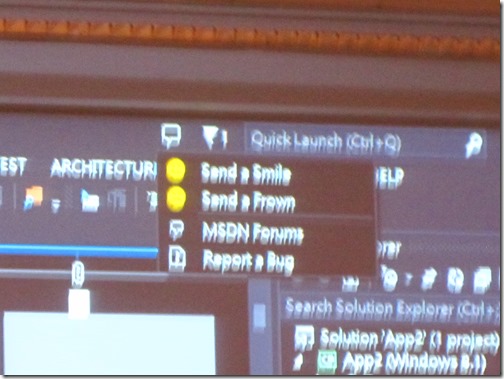
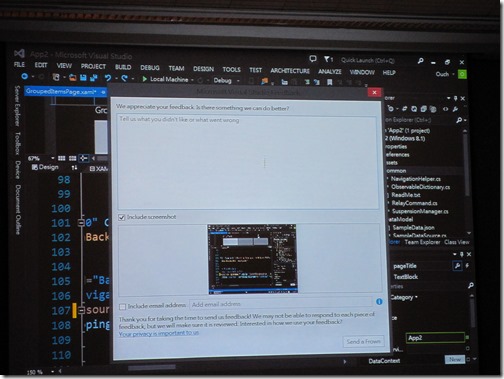
RC版當遇到Bug~視窗右上角旗幟按鈕的左邊~按裡面的哭臉,會把目前的螢幕擷圖並回傳資訊給微軟XDD
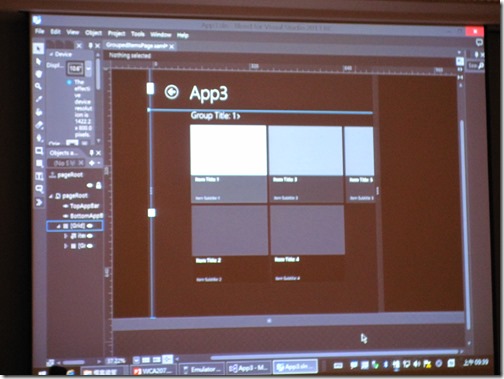
語意式縮放,有兩個樣版,對於使用者縮放的時候,可以有簡便的群組列表或者是該群組的詳細內容
一個樣版是Zoomin的畫面,一個是Zoomout的畫面
以前用Nuget去做右邊的Menu
現在已經多了新的控制項Menuflyout整個就是超級大心阿!!
----------------------------------
Blend部分
多了跨檔案跨專案的尺規
尺規可以直接定位 view→Manage Guides 可以儲存尺規的設定檔
所有需要改的特性也都可以直接在Blend中很直覺式的藉由拖拉的方式就做好改變(ex.更改顏色)
device裡面可以選擇裝置解析度的顯示狀態,會與Visual State做連動
ThemeSource:右方 Reasrach Rourse可以直接選擇套用
(使用官方Weather Forcast Demo)畫面右邊的Data可以新增 sampleData
類別裡面有很多選項可以選擇套用直接編輯
透過Behavior(使用跳針App demo)Asset→Behavior →ControlStotryboardAction設定
-----------------------------------------------------------------------------------------------------------
第一次寫點部落
做及時文字轉撥還真的好困難阿.....
假若有任何錯誤的地方也請各位見諒
如果可以的話也歡迎回覆告知
- 文章中的敘述或資訊有誤,歡迎回應指正,討論與指教是進步的原動力:)
- 若喜歡此點部落文章,歡迎各位轉載並於文末附載原文網址超連結與站名【DriftMind】