看到在MVA介紹想做點功能筆記
利用Web Essential 2015 BroswerLink即時測試編修
小弟最近有時(ㄠˊ)間(一ㄝˋ)看了幾個MVA上面的影片
最近也有另外的網站要撰(ㄕˋ)寫(ㄉㄠ)
所以就用ASP.NET MVC來寫
最近以及之後可能會把一些看到的功能寫下來當作自己之後的工具書
---
這次是在MVA看到Will保哥在介紹有關於ASP.NET MVC5的影片(連結) 34:50處
其中讓我印象深刻的是利用Web Essential 並搭配Browser Link進行網站即時測試編修的動作
而在這支影片寶哥是用VS 2013及Web Essential 2013作為介紹(我到這麼久才知道)
於是到了我用了2015想必也可以用到相同的東西
其實當初初學MVC的時候,最讓我頭痛的就是要找各View所對應的顯示位置
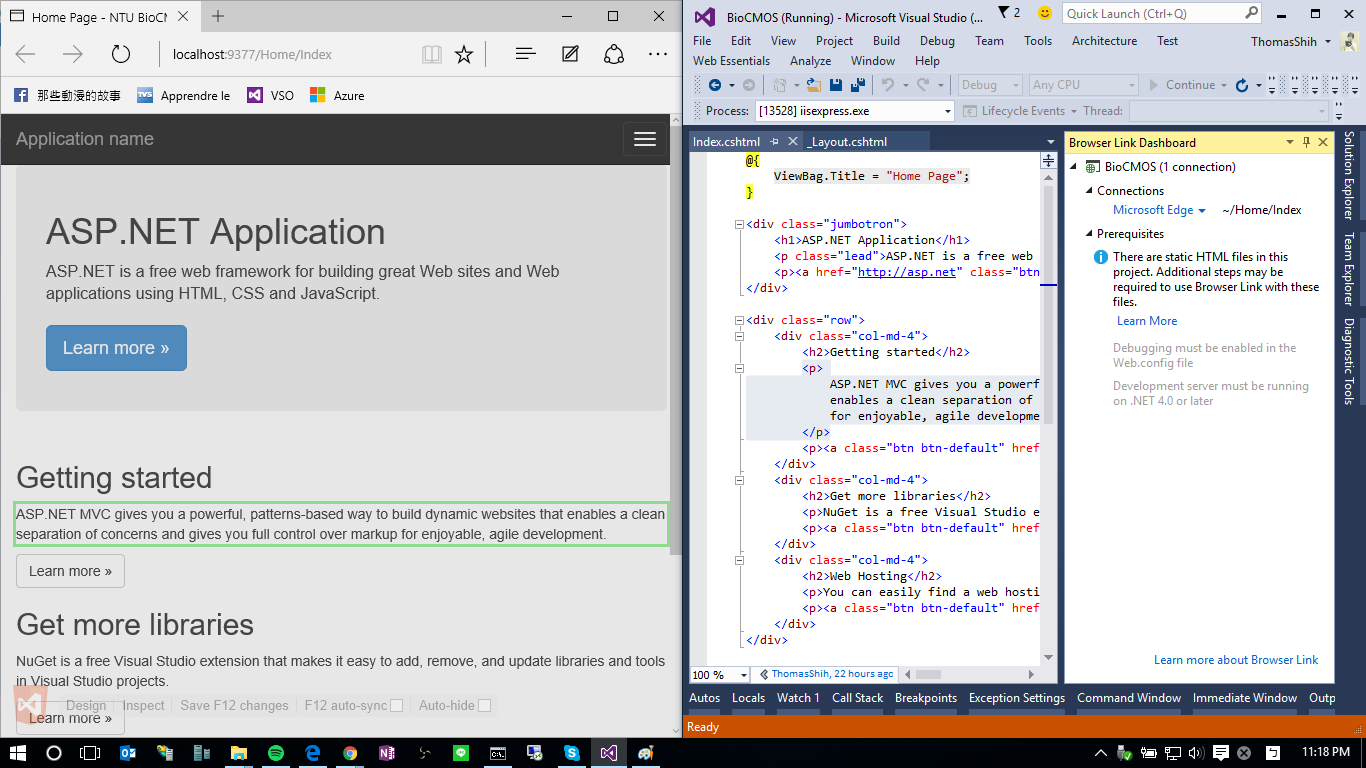
1.首先就來看看這個功能是什麼吧!
首先開啟所謂的Browser Link後,可以看到當把滑鼠移到所要修改的位置十,也會直接對應到VS程式碼的部分

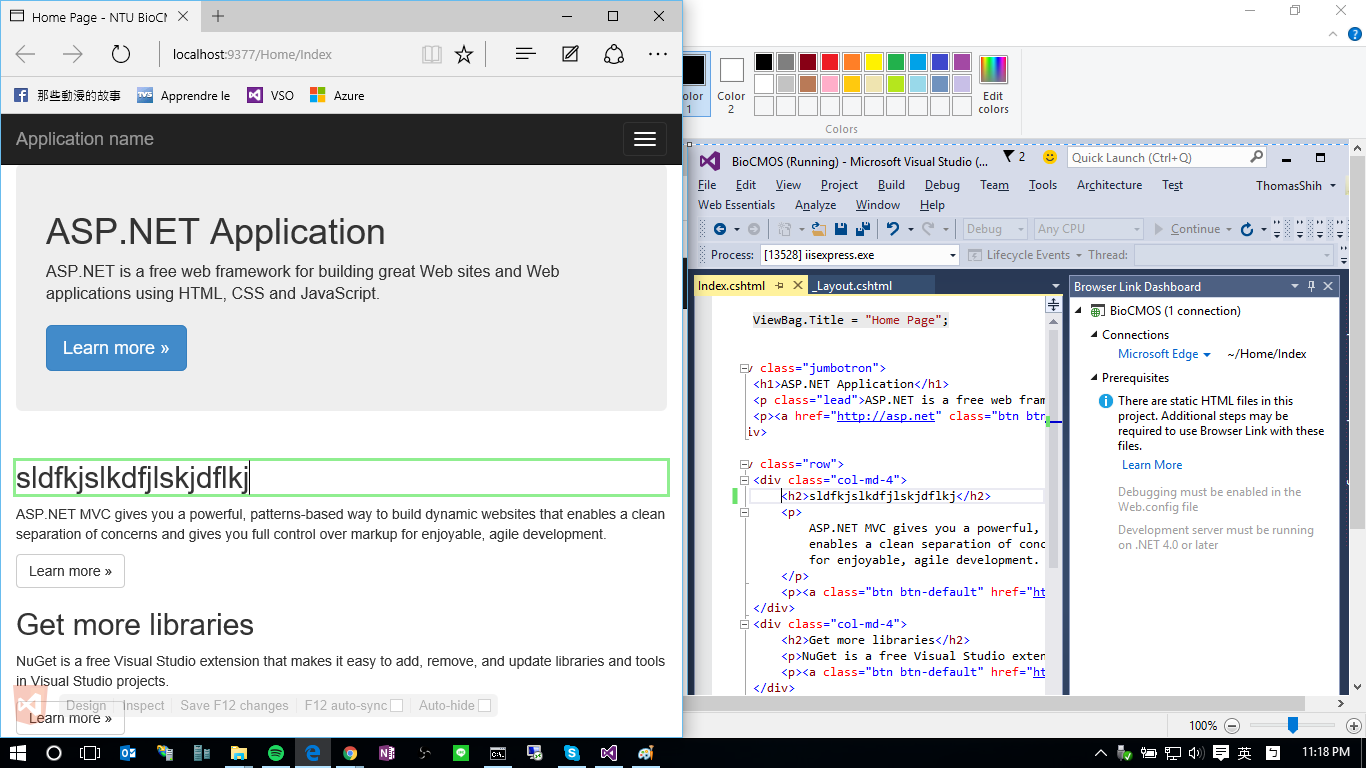
而直接點擊瀏覽器上欲修改的部分直接進行編輯,可以看到右邊VS上的程式碼也會直接一併的同步修改(這太神啦!!!)

由以上的例子可以知道,之後改頁面是多麼輕鬆的一件事情了Q___Q
2.接下來就是交如何安裝以及啟用了
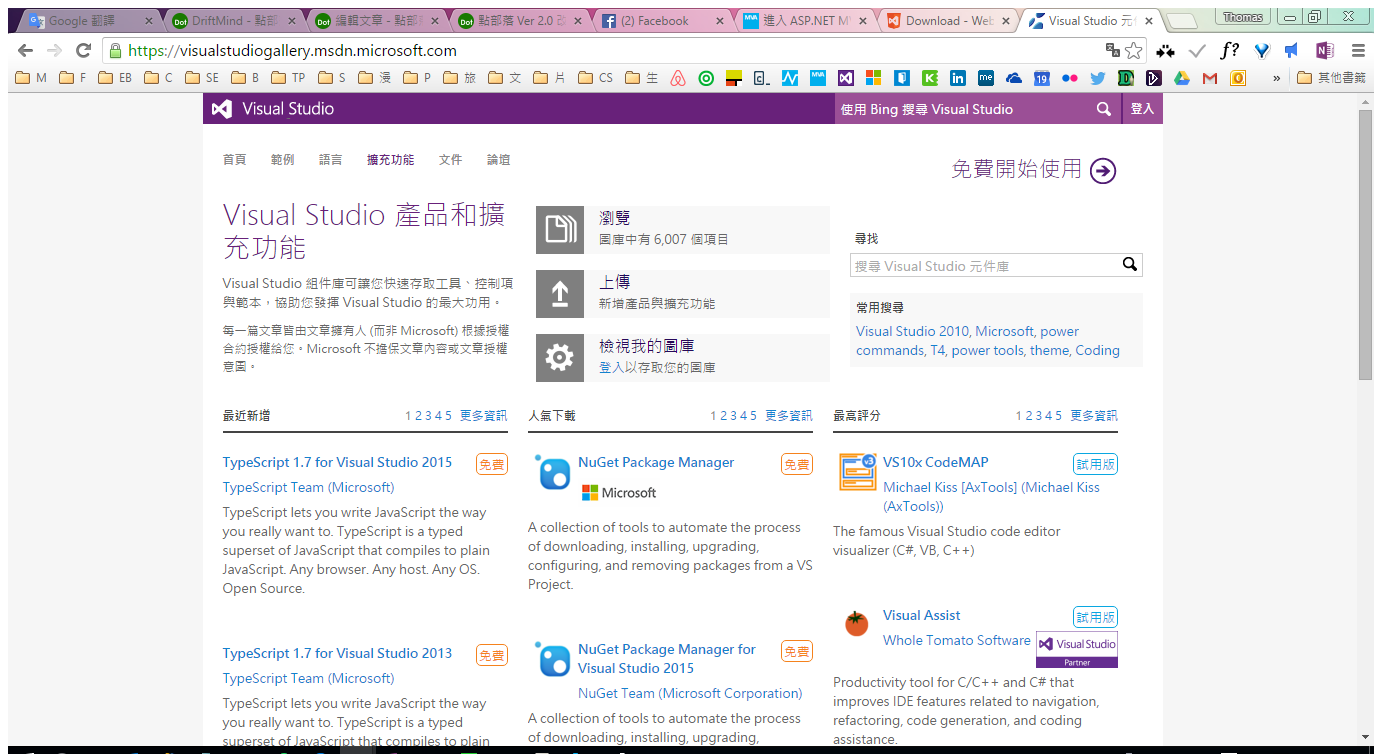
首先到網路上找下載包囉,下載網址

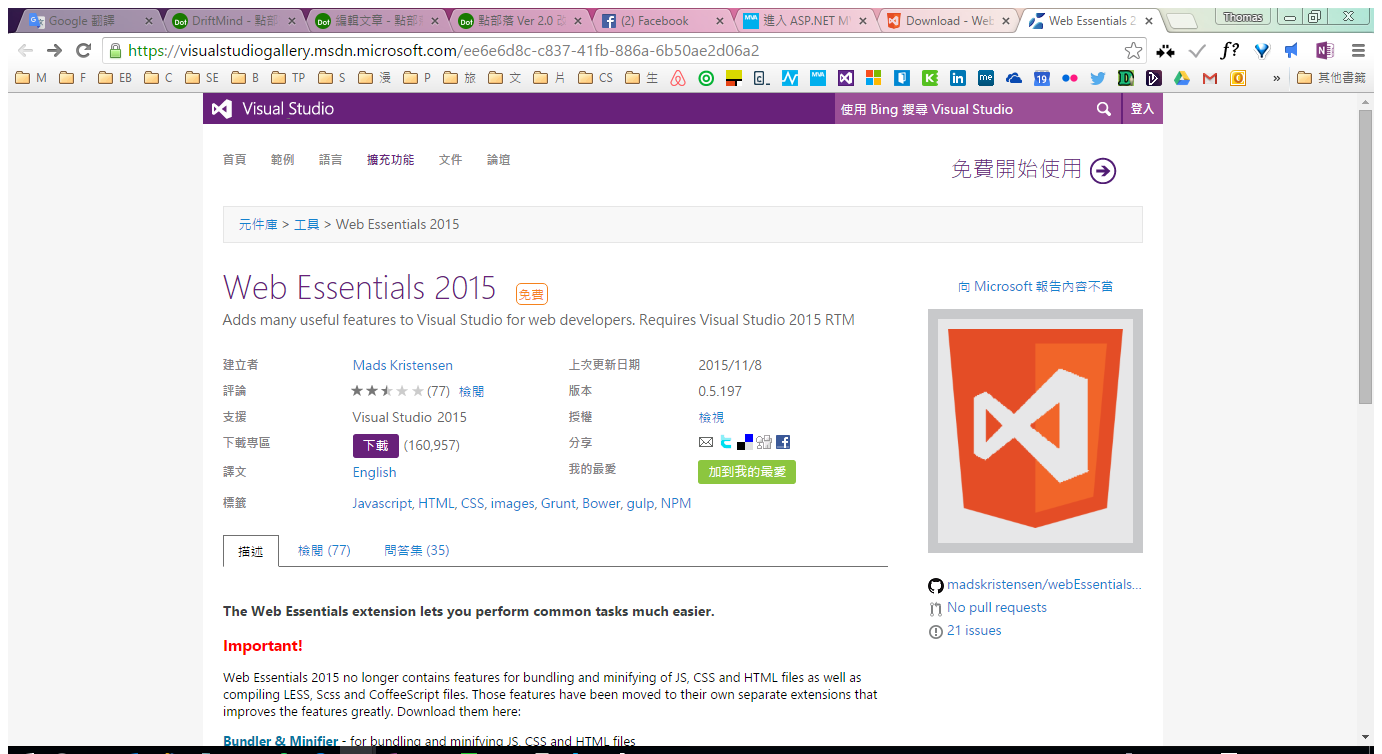
直接在右方搜尋Web Essential 2015(當然照自己的VS版本去搜尋囉)

下載下來後直接點開安裝,若原先已經開啟VS的話就請安裝玩重新啟動VS吧

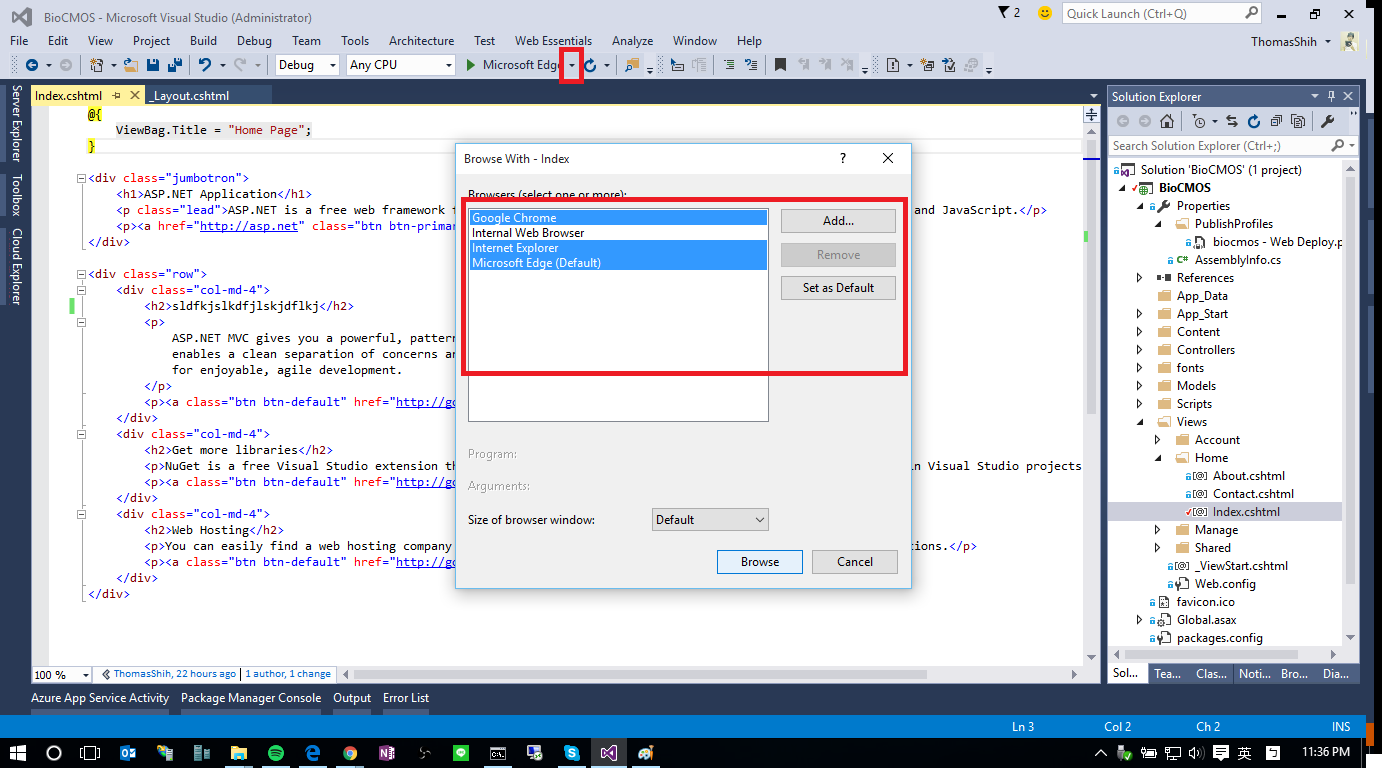
接著就直接開啟一個專案直接進行偵錯預覽吧,這裡利用選擇利用Browse with 選擇多種瀏覽器進行預覽偵錯

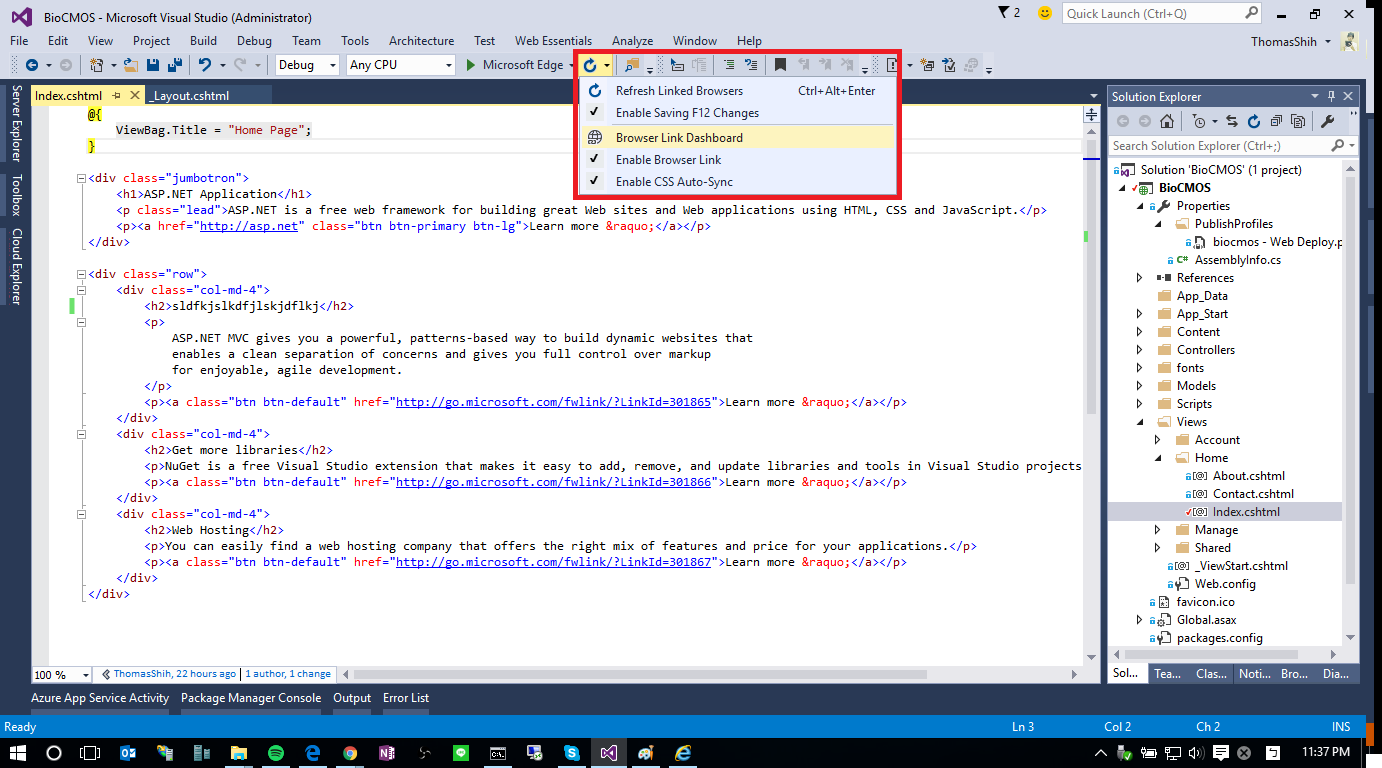
若所謂的Browse Link Dashboard沒出來的時候,可以點選debugging旁的Browse Link叫出

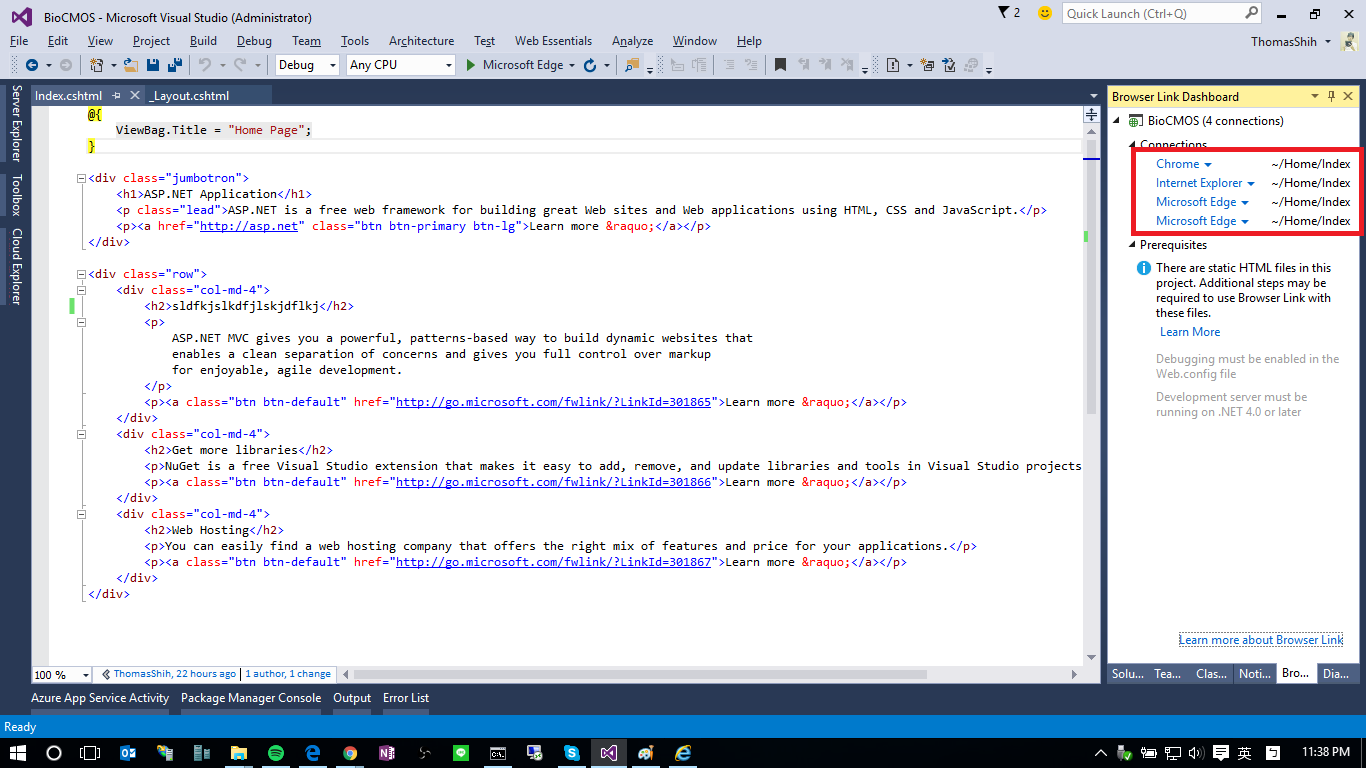
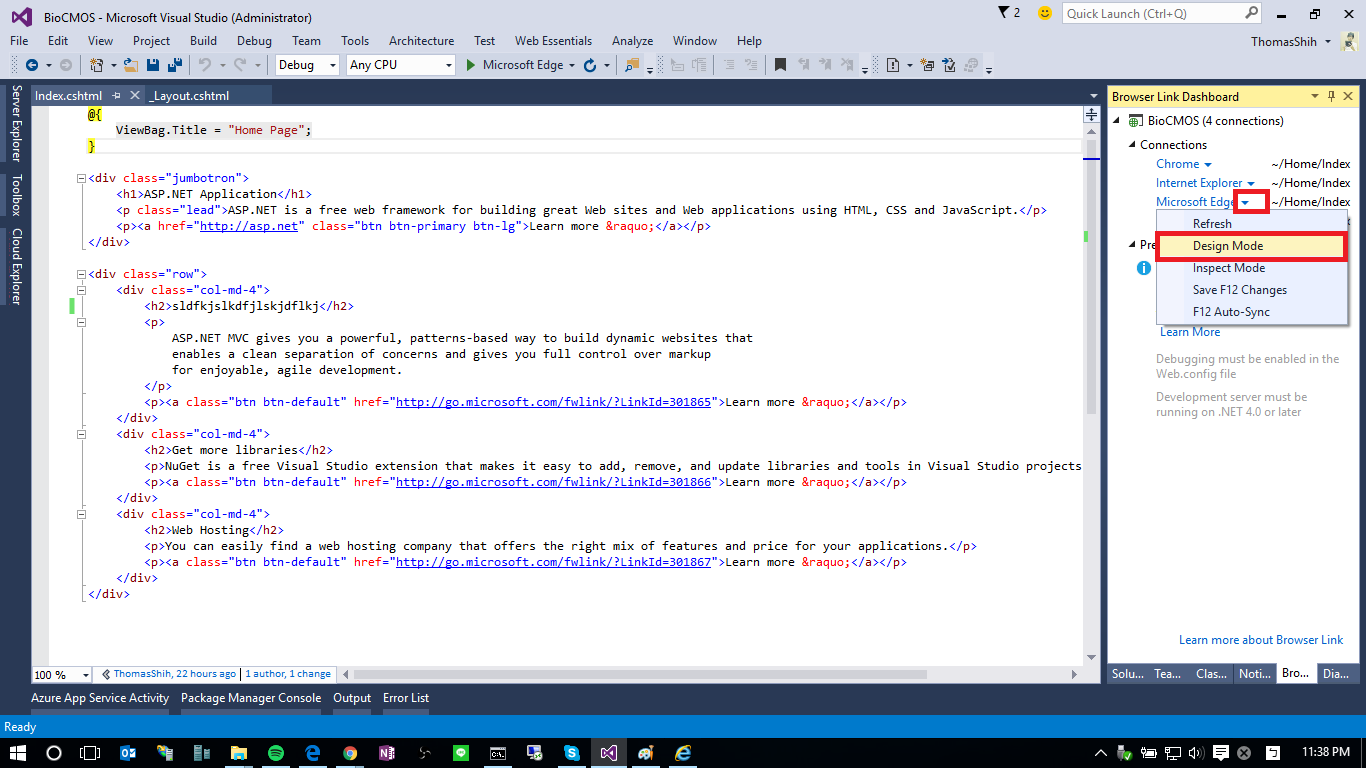
此時就可以看到Browser Link Dashboard旁顯示的聯結有三種瀏覽器

任選一瀏覽器旁的箭號,選擇Design Mode即可進行最一開始所展示的即時測試編修

--
參考資料:微軟虛擬學院MVA-進入 ASP.NET MVC 5的世界 - 黃保翕 影片
- 文章中的敘述或資訊有誤,歡迎回應指正,討論與指教是進步的原動力:)
- 若喜歡此點部落文章,歡迎各位轉載並於文末附載原文網址超連結與站名【DriftMind】
