筆記單純ASP.NET MVC專案在App_Data所遇問題與其特性
今天剛好參加了twMVC的聚會
剛好身邊有朋友是MVC的初心者(朋友不是我~但我承認我也還算初心者Q__Q)
剛好就遇到了以下的問題
就把這問題拿出來寫並當作自己的筆記吧
正文開始
並感謝Demo大的指點迷津
----
他是開一個單純的ASP.NET MVC的專案
純的想改Index的頁面新增一個圖片
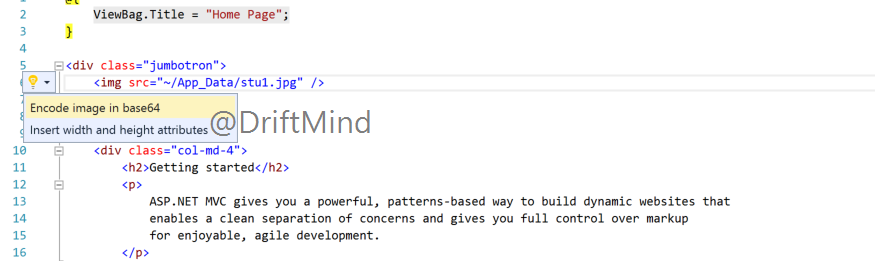
<div class="jumbotron">
<img src="~/App_Data/stu1.jpg" />
</div>
但是跑出來的結果卻是

然後就在Visaul Studio上看到叫你把圖片用Base64編碼

然後在Run一次~就神奇地跑出來啦

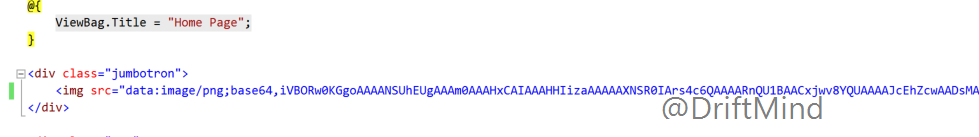
然後回去看原始碼就崩潰了.....根本就是把圖片整個解析......落落長.....

最後問題點釋出在於照片的位置為App_Data內.....
<div class="jumbotron">
<img src="~/App_Data/stu1.png" />
</div>
解法就是......
不要放在App_Data內就可以!!!!
不管是Controller資料夾或新開的資料夾都可總之就是不行App_Data
我個人是都另開image或img資料夾存放啦...我就沒遇到這問題....當朋友遇到這問題我還真的嚇了一跳
-------
以下就查了一下有關於App_Data資料夾的功用及特性
App_Data是 .NET 的系統資料夾之一
專門處理專案內有關於資料流的部分,像是DB文件等
像是把圖片上傳到DB中就是把圖片解析成純資料流存檔起來或讀取
因此該資料夾有特定的用途
於是Visual Studio才會叫你把圖片以Base64轉成純資料解析讓你不能直接以檔案型式讀取(我不太確定這樣講是否正確)
總之
在MVC專案裡面App_Data是一個系統資料夾的作用,不是讓你隨便亂塞靜態資源的
要放圖片還是乖乖的開心的資料夾來放吧!!!!!!
---
參考資料:
http://stackoverflow.com/questions/528858/what-is-the-app-data-folder-used-for-in-visual-studio
http://stackoverflow.com/questions/1428672/asp-net-mvc-app-data-folder
http://stackoverflow.com/questions/1519790/images-that-are-in-app-data-folder-not-shown-in-browser
- 文章中的敘述或資訊有誤,歡迎回應指正,討論與指教是進步的原動力:)
- 若喜歡此點部落文章,歡迎各位轉載並於文末附載原文網址超連結與站名【DriftMind】
