在ASP.NET Core MVC框架下,製作下拉式選單
--------------------
總之最近就是找一些Side Porject做網頁專案
然後全以ASP.NET Core MVC框架作為實作基礎
然後前陣子就卡在下拉式選單的問題
剛好在twMVC的活動得到了解答,感謝阿砮的救援
---------------------
簡單來說
在Model裡面實作了一個Enum
public enum Position {
PhD,
Master,
Visiting,
Alumni,
Assistant}
希望能在另一個頁面做出下拉式選單做選擇
而拜ASP.NET Core MVC框架所賜
Tag Helper可進行自定義Tag,或者使用內建的HTML Tag
原先阿砮大大給我的解法為純使用TagHelper的方式撰寫
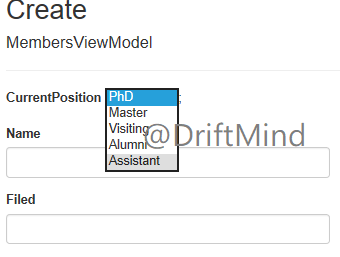
@Html.DropDownListFor(m => m.CurrentPosition, Html.GetEnumSelectList(typeof(Position)));
而展現成果如下

然而,在使用MVC架構下Scaffolding出使用Entity Framework具寫入/讀取功能的頁面時
在Create.cshtml頁面中
已看到Razor page中已使用許多內建的HTML Helper
如下圖<lablel>、<input>等
<label asp-for="Filed" class="control-label"></label>
<input asp-for="Filed" class="form-control" />
<span asp-validation-for="Filed" class="text-danger"></span>
最後也找到其實也有內建下拉式選單的HTM LHelper
於使將上面的Tag Helper改為內建的HTML Helper
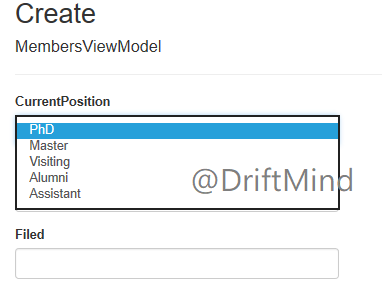
<select asp-for="CurrentPosition"asp-items="@Html.GetEnumSelectList(typeof(Position))" class="form-control"></select>
以下為展現成果

---
總結
呈現的結過是一樣的
再看一次兩行的差別
@Html.DropDownListFor(m => m.CurrentPosition, Html.GetEnumSelectList(typeof(Position)));
<select asp-for="CurrentPosition" asp-items="@Html.GetEnumSelectList(typeof(Position))" class="form-control"></select>
兩個方式都是以Tag Helper的方式實現下拉式選單
後者則多利用了內建的HTML TagHelp中的select helper
當然以統一性來講,後者會比較順眼囉
- 文章中的敘述或資訊有誤,歡迎回應指正,討論與指教是進步的原動力:)
- 若喜歡此點部落文章,歡迎各位轉載並於文末附載原文網址超連結與站名【DriftMind】
