[jQuery]挑選日期的好物 jQuery Plugin [dynDateTime]中文化特別處理
終於皇天不負苦心喵,讓小喵找到了【dynDateTime】這個PlugIn。小喵覺得她有幾個好處
1.有已經寫好的幾個套版style可以選擇
2.有提供各國語言的套件,可以切換成符合自己適當的語言
剛好同事在輸入日期可以點選的工具,小喵經過那一次【jQuery初體驗】之後,自然而然就想到jQuery的一堆PlugIn
比較著名的是jQuery DatePicker,不過小喵覺得雖然他功能強大,光看說明文件就不得了,而style還得需要透過線上的功能產生css下載。比較麻煩的是中文化的部分,有些網站光這部分就寫了不少Code這讓小喵覺得。還是找找看有沒有其他的。
終於皇天不負苦心喵,讓小喵找到了【dynDateTime】這個PlugIn。小喵覺得她有幾個好處
1.有已經寫好的幾個套版style可以選擇
2.有提供各國語言的套件,可以切換成符合自己適當的語言
經過測試,小喵用big5的版本有些Script的問題,用英文版卻沒問題。打開big5的那個版本看一看,哇~~看到一堆亂碼。難怪不能用,所以只好自己將英文的版本翻譯一下
使用方式很簡單,首先將css , JS, lang的相關檔案放相關位置上,接著引用即可
範例的程式如下:
<HEAD>
<META NAME="GENERATOR" Content="Microsoft Visual Studio 6.0">
<TITLE></TITLE>
<link rel="stylesheet" type="text/css" media="all" href="css/calendar-blue2.css" />
<script type="text/javascript" src="JS/jquery.js"></script>
<script type="text/javascript" src="JS/jquery.dynDateTime.js"></script>
<script type="text/javascript" src="lang/calendar-big5.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#text1").dynDateTime({
ifFormat:"%Y%m%d"
});
});
</script>
</HEAD>
<BODY>
<FORM action="" method=POST id=form1 name=form1>
<INPUT type="text" id=text1 name=text1>
</FORM>
</BODY>
</HTML>其中小喵的系統年月日通常是用成8碼數字(20090916),各位如果不需要,將該行刪除即可回復預設的樣子(2009/09/16)
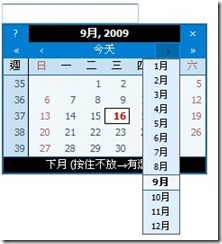
執行時畫面如下
可以拖拉到任意位置
按住不放,可選擇月份
按住不放,可選擇年度
另外如果要改他的樣式,可以修改link css檔中的檔案名稱即可
不同css,不同的樣子(calendar-blue)
不同css,不同的樣子(calendar-blue2)
不同css,不同的樣子(calendar-brown)
不同css,不同的樣子(calendar-green)
不同css,不同的樣子(calendar-system)
不同css,不同的樣子(calendar-tas)
不同css,不同的樣子(calendar-win2k-1)
不同css,不同的樣子(calendar-win2k-2)
不同css,不同的樣子(calendar-win2k-cold-1)
不同css,不同的樣子(calendar-win2k-cold-2)
有需要的可以下載相關的範例檔案
2009/10/16補充:
由於公司剛好有同事需要民國年的需求,也希望介面能夠顯示就是民國年
所以小喵特別又改出個介面民國年,輸出則為【0981016】七碼的年月日
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |