在正式開始瞭解AngularJS之前,先透過Angular-CLI建立第一個專案,並簡單測試一下Hello Word,並說明如何使用Visual Studio Code開啟此專案,以及如何啟動開發模式,修改成Hello Word,藉以熟悉Visual Studio Code開發AngularJS 2的幾個基本操作。
緣起
在上一篇『[筆記]AngularJS 2 學習筆記00-緣起與開發環境建置』中,介紹的如何建置AngularJS 2的開發環境,如果您還沒有建立好開發環境,建議先參考上一篇的內容,建立好開發環境,再來看這一篇。
本篇說明如何使用Angular-CLI環境,建立AngularJS 2的開發專案,並說明如何使用Visual Studio Code開啟此專案,以及如何啟動開發模式,修改成Hello Word,藉以熟悉Visual Studio Code開發AngularJS 2的幾個基本操作。
透過ng new 建立專案
首先,在硬碟中,新增一個資料夾,用以存放後續練習的一些專案。由於之後經常會透過『Command模式』下指令,建議目錄的名稱不要太複雜。小喵就在D碟,建立一個AJ2的資料夾,在裡面,建立一個PJs的資料夾
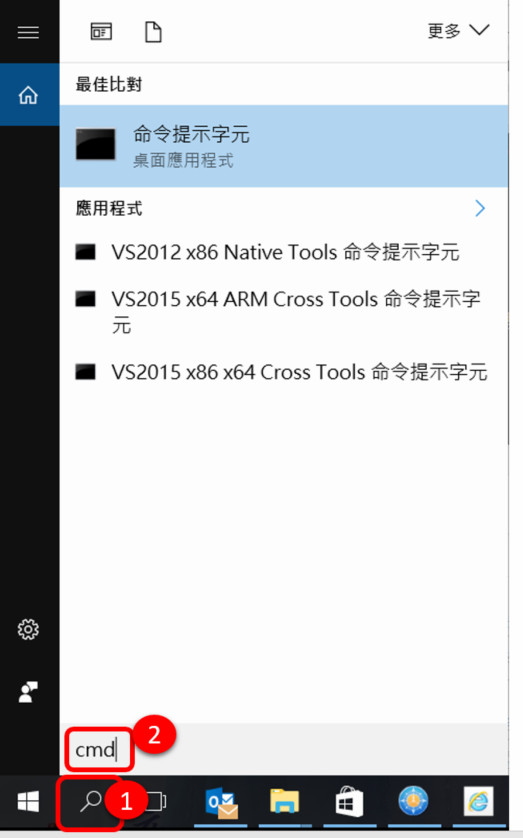
接著,透過cmd開啟命令提示字元
 進入 D:\AJ2\PJs,下以下指令
進入 D:\AJ2\PJs,下以下指令
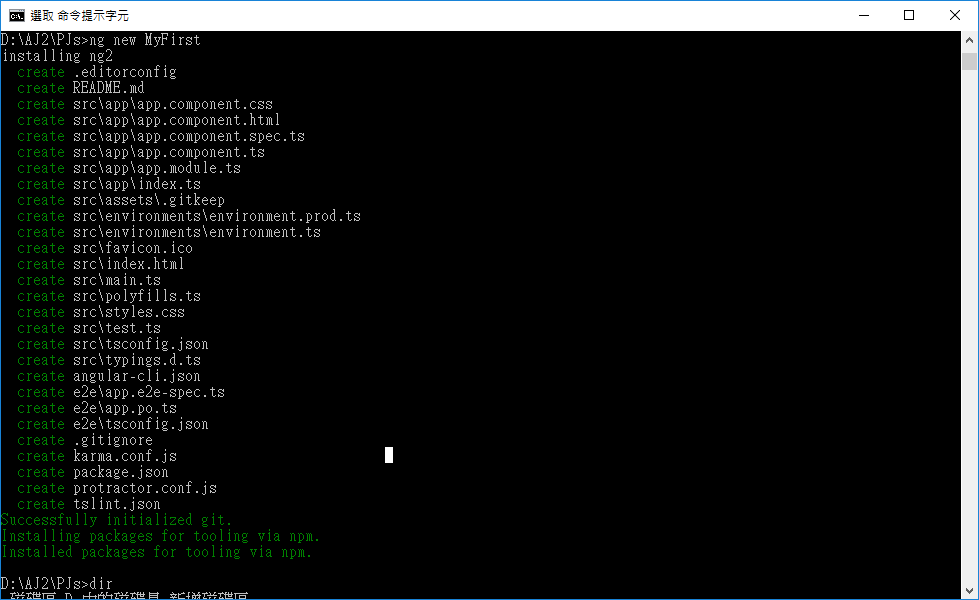
ng new MyFirst
接著會出現如下畫面,讓系統跑一下,建立『MyFirst』的專案
 這動作要花一點時間,跑完後會出現如上畫面中下方Success的三句
這動作要花一點時間,跑完後會出現如上畫面中下方Success的三句
此時專案就建立完成。
使用Visual Studio Code開啟MyFirst專案
要使用Visual Studio Code開啟MyFirst專案,只需要在D:\AJ2\PJs中,下以下的指令,即可用Visual Studio Code開啟MyFirst專案
Code MyFirst
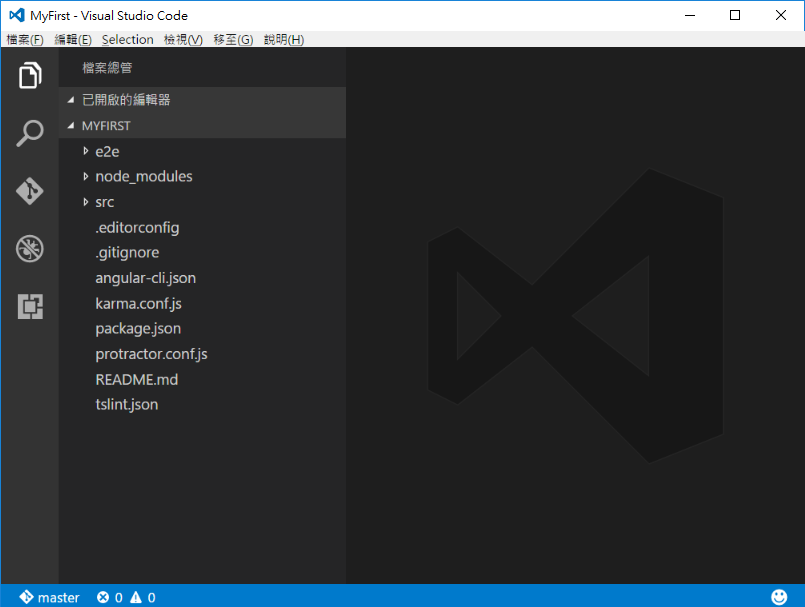
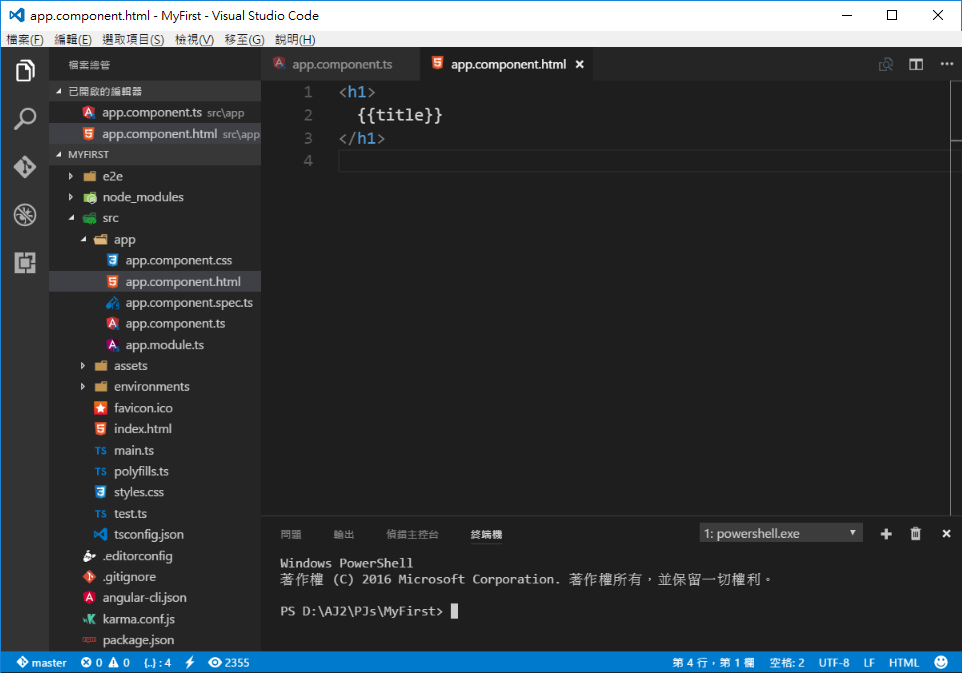
如果前面一篇的開發環境安裝沒有問題,就會看到Visual Studio Code開啟了,並且開啟了MyFirst的專案,如下圖
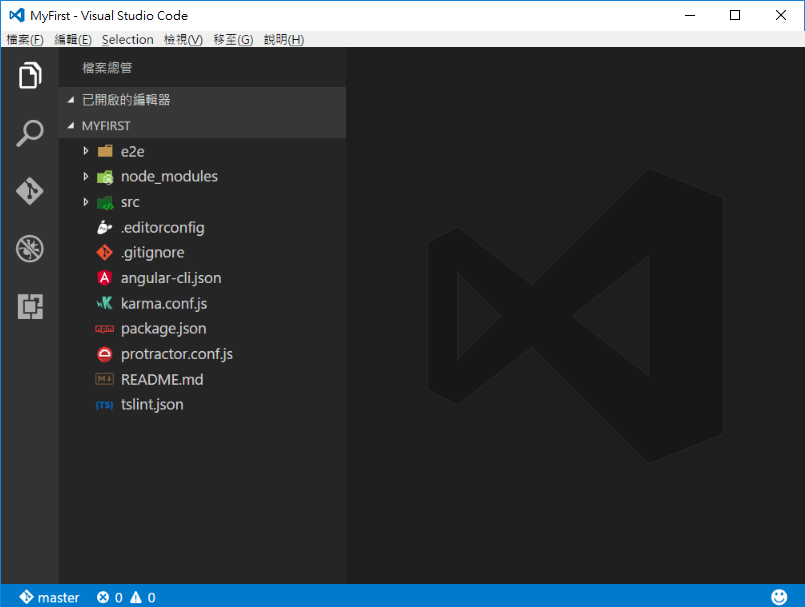
 如果您有安裝擴充套件『VSCode Icons』,您可以點選:檔案>喜好設定>檔案圖示佈景主題,選擇『VSCode Icons』。這樣,在Visual Studio的檔案總管所看到的,會依據不同的檔案類型(附檔名),顯示不同的圖示,如下圖:
如果您有安裝擴充套件『VSCode Icons』,您可以點選:檔案>喜好設定>檔案圖示佈景主題,選擇『VSCode Icons』。這樣,在Visual Studio的檔案總管所看到的,會依據不同的檔案類型(附檔名),顯示不同的圖示,如下圖:

嘗試執行
我們建立了專案,我們先試著把這個專案執行起來,請回到剛剛的命令視窗,進入MyFirst的資料夾並下如下的指令
D:\AJ2\PJs\MyFirst\ng serve
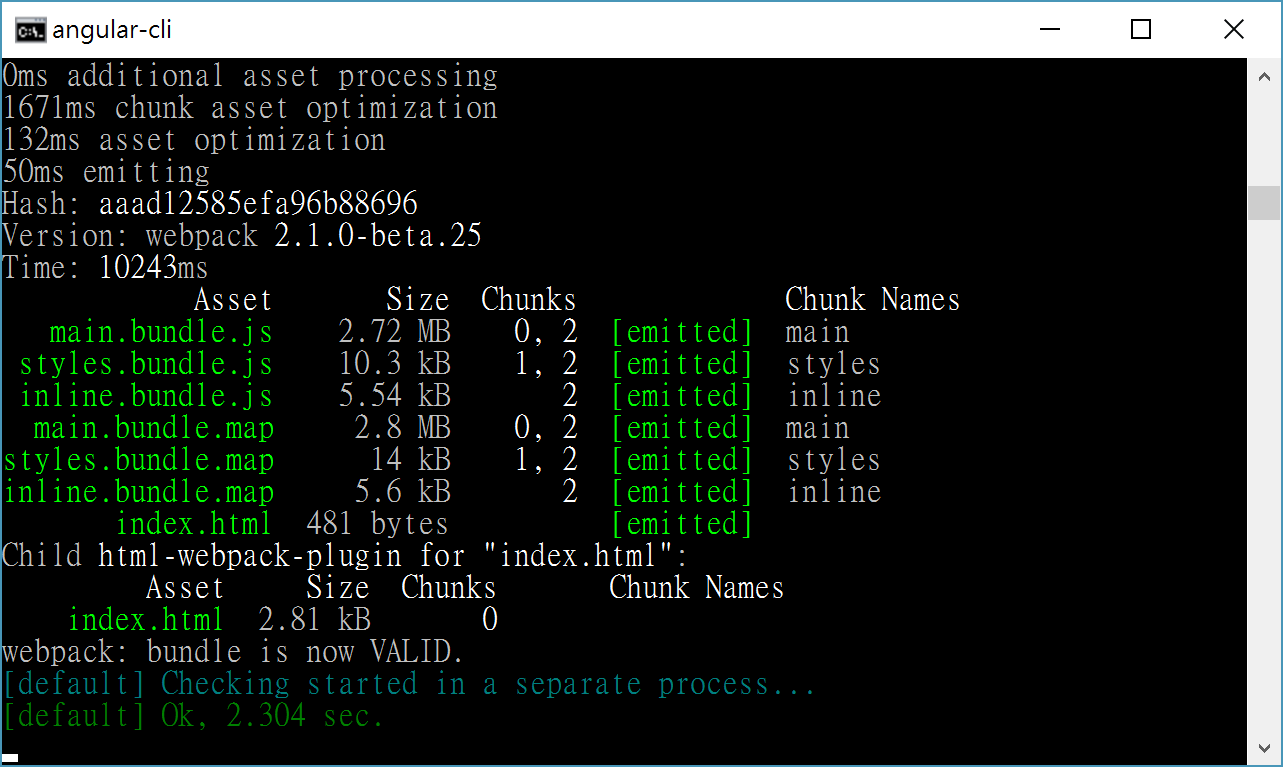
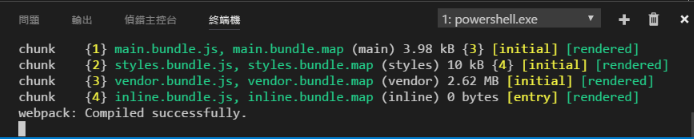
此時,會把這個專案編譯,並且跑起來,如下畫面:
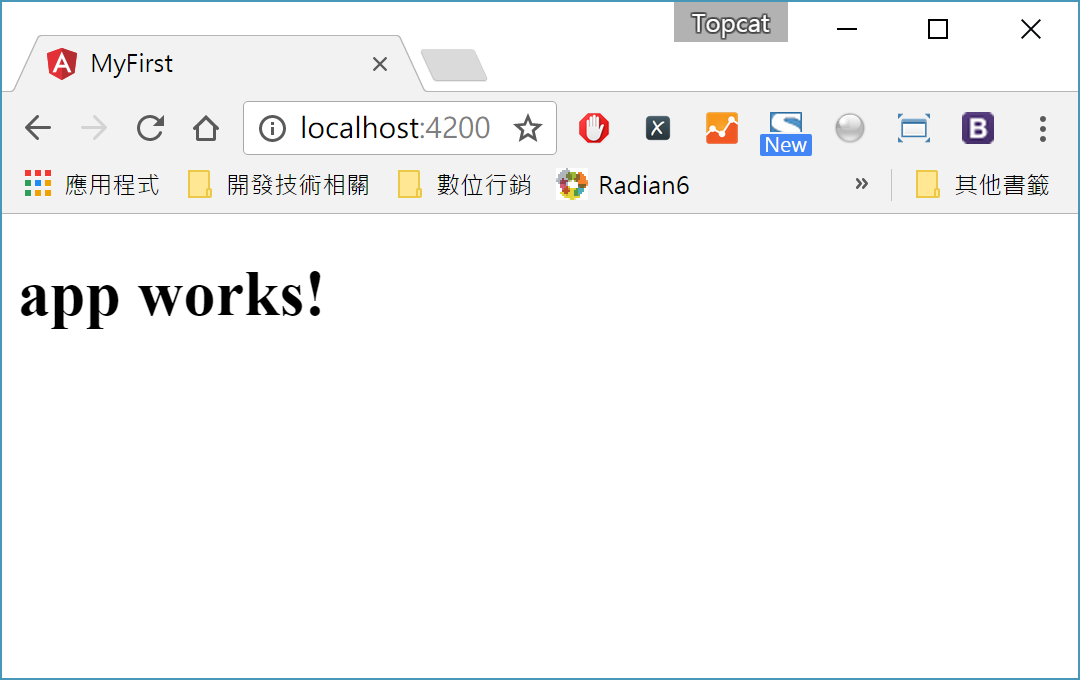
 此時,整個專案已經編譯過並且跑了起來,要看結果,請開啟瀏覽器(建議使用Chrome),並且瀏覽網址:http://localhost:4200
此時,整個專案已經編譯過並且跑了起來,要看結果,請開啟瀏覽器(建議使用Chrome),並且瀏覽網址:http://localhost:4200
可以看到畫面顯示:『app works!』代表專案已經開啟。

資料夾的架構初覽
這裡介紹兩個比較重要的資料夾
- src:所有相關的程式碼,在資料夾『src』裡面。
- node_modules:這個資料夾就豐富了,下載了許許多多的功能模組,檔案超多(共25896個檔案),也很大(134MB)。日後用上的時候,再來介紹(其實小喵剛學,還不是很知道這些模組的用途)。未來如果要把專案放版控,這個資料夾的內容請『不要』放入版控中,有需要的時候,可以透過npm從網路抓回。
AngularJS 2的畫面結構
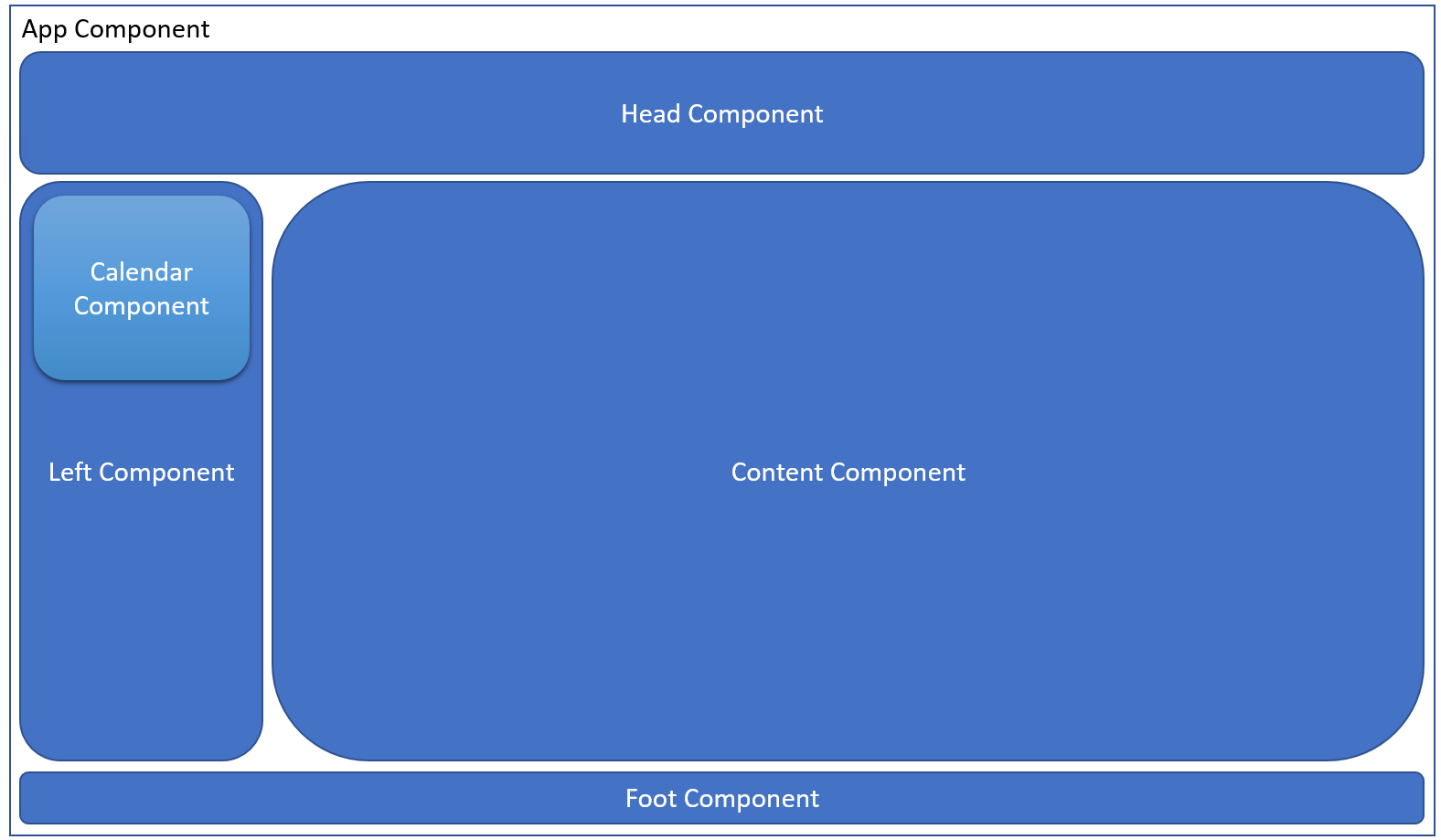
在AngularJS 2的世界中,可以視為將一個畫面,切分成許多大大小小的區塊所組成,而且大區塊包著中區塊,中區塊包著小區塊,一個個的區塊,稱之為Component,就像下面這樣:
 最外層的App Component裡面分別包含了Head, Left, Foot, Content的Component,而Left Component中,又包含了Calendar Component,這樣一層一層的包下去。
最外層的App Component裡面分別包含了Head, Left, Foot, Content的Component,而Left Component中,又包含了Calendar Component,這樣一層一層的包下去。
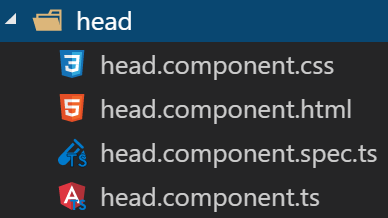
而每個Component,基本上都包含了TypeScript檔, Html 檔, CSS樣式檔, 以及spec.ts的測試檔。例如:Head Component就像以下這樣:

在Src資料夾中,有個『index.html』,這是起始的頁面,而打開其內容,在<body>與</body>之間,有個
<app-root>Loading...</app-root>
這就是讀取AppComponent並將結果替代放在此。
再觀看src/app資料夾中的app.component.ts
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
}
選擇器(selector)為『app-root』,對應index.html的<body></body>中的『<app-root></app-root>』,就是以app-root的html tag為選取。選取器的規則同css, jQuery
- 名稱(例如:app-root):對應『Html Tag』
- 『.』:對應Class
- 『#』:對應id
另外,『templateUrl』指出相關template的檔案位置,以及『styleUrls』指出CSS Style的檔案位置
這些設定,都可以透過Angular Cli幫忙產生,後續會再介紹,目前有基本概念即可。
而後面的class AppComponent則是Component的程式『類別』本體,附檔名為『ts』代表使用的是『TypeScript』的語法
這裡預設宣告了『title』的屬性,且預設值為「app works!」的字串。
app.component.html
再來觀看app.component.html這個檔案
<h1>
{{title}}
</h1>
這個檔案是template檔,用來設定該component要呈現的html內容。從內容中觀察,設定的一個<h1>的Tag,而內容是{{title}}
在Templete中,可以直接透過雙大刮號『{{}}』來取用component類別中的東西,以這個為例,直接取用『title』的屬性並顯示在此。
在VS Code中開啟命令視窗
想要將目前產生的專案執行起來,可以這樣處理
首先,在VS Code中,按下『Ctrl + `』,這會在VS Code中,啟動一個Command的視窗,如下

他會開啟一個PowerShell的命令視窗,我們可以從這裡去下Angular-Cli的相關命令。命令視窗的右上角有個『+』號,可以開啟多個命令視窗,並利用下拉選單,來切換命令視窗。
執行
要將專案編譯並且執行起來,請在剛剛開啟的PowerShell命令視窗中,輸入以下指令
ng serve
接著,讓他編譯執行一下,出現如下的畫面

此時,您可以開啟瀏覽器,在網址中輸入『http://localhost:4200』,如果沒有意外,瀏覽器中就會出現『app works!』

這樣,專案就執行起來了。
修改Hello Word
我們開啟app.component.ts,修改title屬性的預設值,將原本的「app works!」改為「Hello World~Topcat!」
當按下儲存,會發現:
- 下方的命令視窗自動的話重新編譯修改的部分。
- 在編譯完成後,瀏覽器會自動重新整理。並顯示新的訊息:Hello World

全部儲存快速鍵自訂
從剛剛的練習中,當VS Code儲存時,『編譯-->網頁重新整理』這樣的過程會自動的執行。這對於開發過程中,還蠻方便的。我們一次的修改,可能會修改多個檔案,然後再進行「全部儲存」的動作。在VS Code中,儲存有快速鍵「Ctrl+S」。而快速儲存,可以透過滑鼠點選「檔案-->全部儲存」來進行。不過,如果有快速鍵,會更為方便,但這功能沒有預設快速鍵。
我們可以透過自訂快速鍵,來輔助後續想要「全部儲存」時,可以讓「全部儲存-->編譯-->網頁重新整理」一次到位
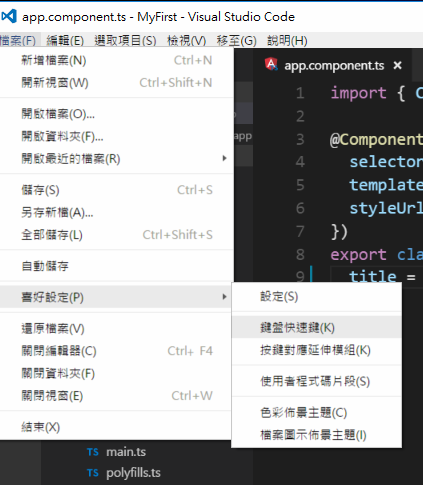
設定方式:檔案-->喜好設定-->鍵盤快速鍵

在畫面右邊,加上自訂的快速鍵設定如下:
// 將您的按鍵組合放入此檔案中以覆寫預設值
[
// Save All
{ "key": "ctrl+shift+s", "command": "workbench.action.files.saveAll" }
]
這樣就可以囉。
末記
此篇說明如何透過Angular Cli建立專案,並執行,以大致說明Angular 2的架構,是由一個個的Component組成,並且嘗試將執行的訊息,改成Hello World。後續,將逐一的介紹如何透過Angular Cli來開發畫面。
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |