bootstarp button trigger modal (asp.net 一般網頁)
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="bootstrap2.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<!--jquery cdn-->
<!--http://code.jquery.com/-->
<script
src="http://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
<!--bootstrap cdn-->
<!--https://getbootstrap.com/docs/3.3/getting-started/-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"
integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script>
//記得寫啊...每次都忘記寫$(document).ready(function () { })
$(document).ready(function () {
$("#test_btn").mouseover(function () {
$('body').append('website testing</br>');
});
$("#toreoo_send").mouseover(function () {
var input_data = "";
input_data = input_data + '<input type="hidden" name="member_id" value="001">';
input_data = input_data + '<input type="hidden" name="member_name" value="toreoo">';
$('<form action="WebForm2.aspx" method="POST">' + input_data + '</form>').appendTo('body').submit();
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="container">
<div class="row">
<!-- normal button -->
<button type="button" class="btn btn-primary" id="test_btn">
xxx
</button>
<!-- Button trigger Modal -->
<!--data-toggle 因為要觸發modal,固定寫modal-->
<!--data-target 要有#字號,決定觸發哪一個modal-->
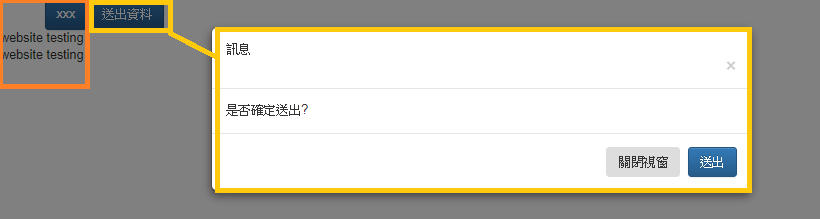
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#toreoo_modal">
送出資料
</button>
<!-- Modal START-->
<div class="modal fade" id="toreoo_modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">訊息</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
是否確定送出?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">關閉視窗</button>
<button type="button" class="btn btn-primary" id="toreoo_send">送出</button>
</div>
</div>
</div>
</div>
<!-- Modal END-->
</div><!--<div class="row"> END-->
</div><!--<div class="container"> END-->
</form>
</body>
</html>

WebForm2.aspx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace bootstrap2
{
public partial class WebForm2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
String member_id = (Request.Form["member_id"] == "" ? "" : Request.Form["member_id"]);//member_id
String member_name = (Request.Form["member_name"] == "" ? "" : Request.Form["member_name"]);//member_id
Response.Write(member_id + "-" + member_name);
}
}
}