[Develop]Lab9-PublishWS
| Lab9 、 Publish Web Service |
| 這個範例,我們來介紹 將我們在WWF 拉好的流程變成一個叫用Web Service 的服務。這是一個很有彈性的作法,除了將我們拉好的 流程變成一個 Web 服務之外。也還有很重要的一點就是他所帶來的延展性!! 我們開發好的一個邏輯不可以讓 ASP.Net 網頁 軟家族的應用程式呼叫外;當他變成了一個Web Service 得時候,那整合性就不只微軟家族了。例如 Java 等這樣的應用程式都可以呼叫你用 WWF 所開發出來的流程了。使得應用程式可以很具延展性的跟別人做接合。 |
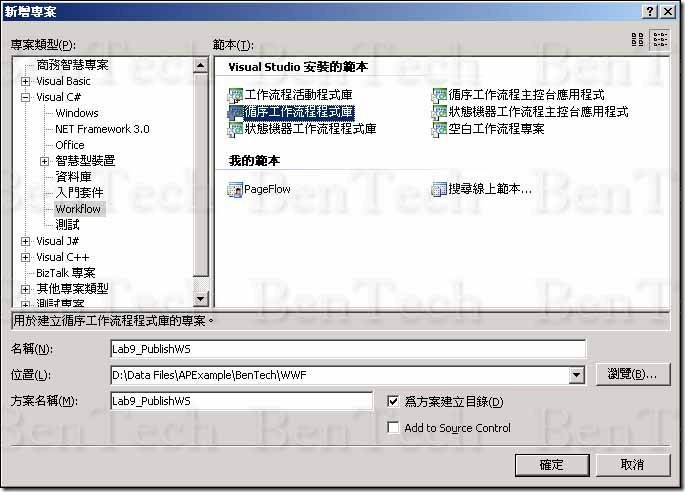
開啟一個新的WWF專案。
這個範例中我們要使用的是 [ 循序工作流程程式庫 ] 。檔案名稱我們命名為 [ Lab9_PulishWS ] 。
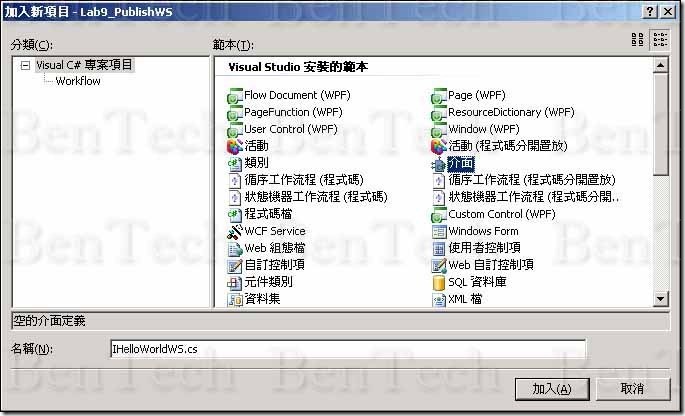
我們要新增一個介面到專案中,他是一份外界應用程式在呼叫這個WWF所發佈成的 Web Service 所需要的合約。也就是Web Service
裡面
服務的方法。 我們將這個介面命名為 [ IHelloWorldWS ]。
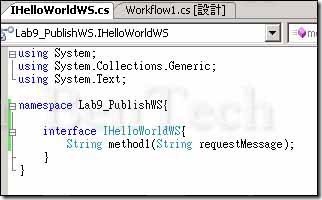
在介面中,我們定義一個方法,名稱叫做 [ method1 ] ,這個方法會回傳一個 字串。
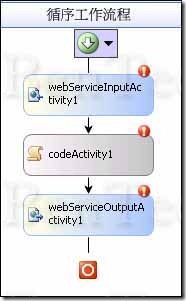
接著我們在循序工作流程裡面拉出三個物件。分別是 [ webServiceInputActivity ] 、[ CodeActivity ]、
[ webServiceOutputActivity ] 。
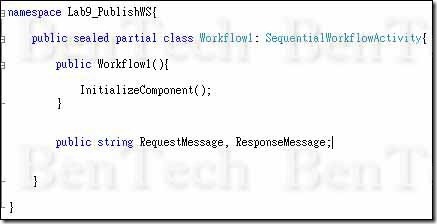
[ webServiceInputActivity ] 、 [ webServiceOutputActivity ] 這兩個元件是一對的,作用分別是接收訊息與傳送訊息。然後我們在
程式編輯的地方撰寫 [ public string RequestMessage, ResponseMessage; ],很明顯的這兩個變數要拿來做傳入值跟傳出值用!!
而中間的 [ CodeActivity1] 就是要拿來當作這隻服務所謂我們處理的工作。
設定
webServiceInputActivity。
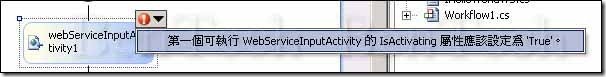
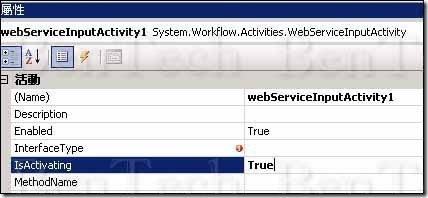
我們來設定第一個 [ webServiceInputActivity ] 元件。 首先要設定他為 [ IsActivating ] 為 true
。指定他為啟動元件。
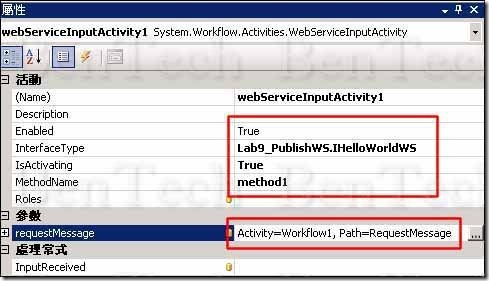
在 [ InterfaceType] 屬性設定為 我們剛剛設定的那個介面,並且在 [ MethodName ]上設定我們指定的MethodName。
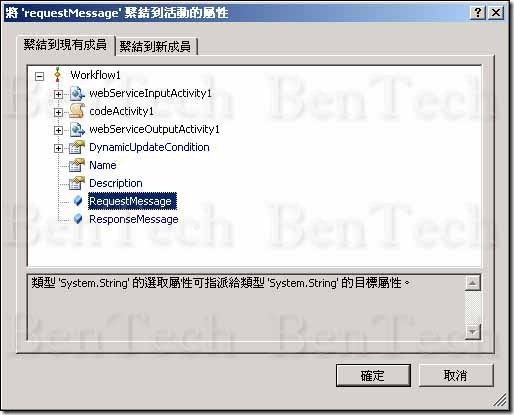
在 [ requestMessage ]屬性上指定我們建立的變數 [ RequestMessage ] 。
設定完後還是看到 [ webServiceInputActivity ] 元件有驚嘆號!! 滑鼠點過去會看到他告訴你遺漏了對應 [webServiceOutputActivity
] 的元件,剛剛
提過這兩個元件是一組的。
設定
webServiceOutputActivity。
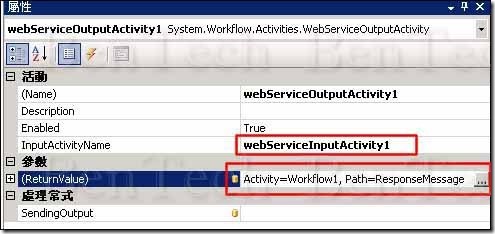
接著來設定 [ webServiceOutputActivity ] 元件,這邊設定就比較簡單。首先在 [ InputActivityName
] 屬性上選擇他要對應的元件。這邊我們選擇
[ webServiceInputActivity ]。並且在 [ ReturnValue ] 的部份選擇 ResponseMessage。
設定
codeActivity。
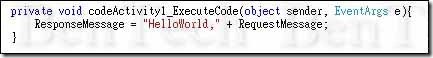
這個元件執行的動作就是將 [ RequestMessage ]的變數前面加上一個 "HelloWorld"。
上面程式都撰寫完後~我們按下 [建置],運氣好的話就看到 "建置成功"~~^^
將流程發佈成
Web Service。
將剛剛轉寫好的流程發佈成 Web Service。 運氣好的話~就會直接看到右邊這個視窗。
在專案總管的地方我們看到發佈成Web 服務的專案。接著我們來測試這個專案。
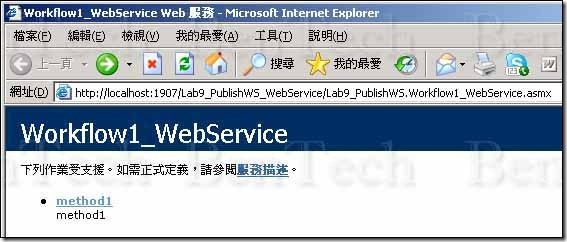
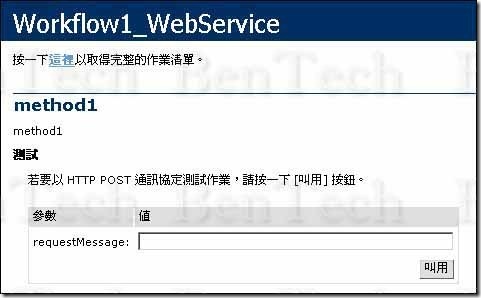
按下在瀏覽器中瀏覽後,我們可以看到我們建立的Web Service。這個 Web Service 裡面有一個方法,叫做 method1,這是我們一開始定義的
介面,也就是後來Web 服務的方法。
我們來測試一下 Web Service。在對話框裡面輸入 Username 後按下 [叫用]。
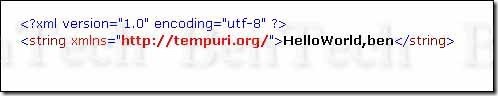
測試Web Service 的結果所得到的XML檔案。
新增一個
ASP.Net 網頁專案來呼叫 WWF 的 Web Service。
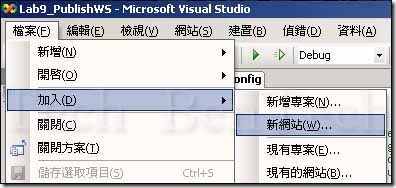
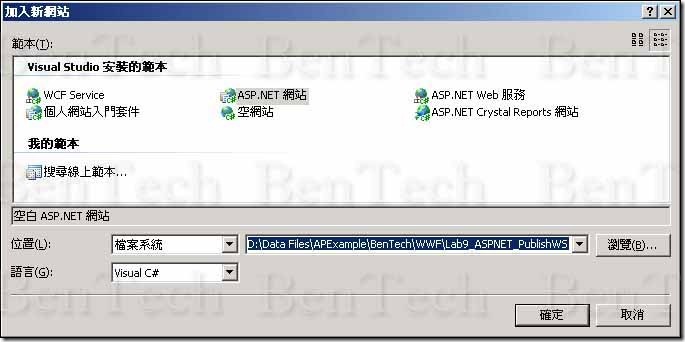
選擇加入新網站來新增一個網頁專案!
我們命名為 [ Lab9_ASPNET_PublishWS ]。
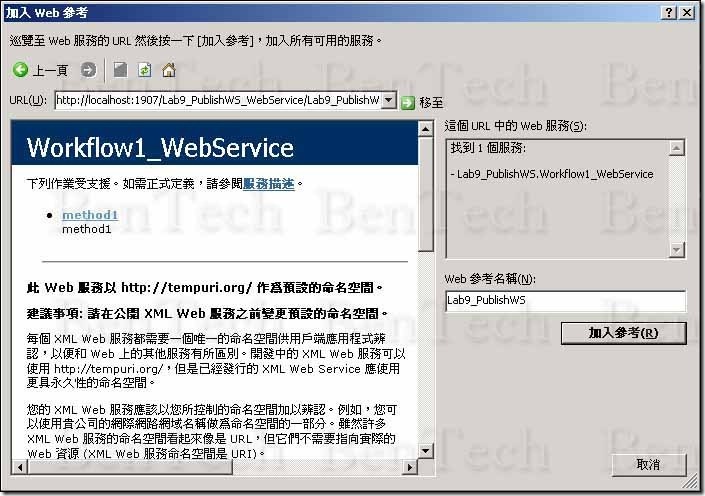
在網頁專案中加入 [ 加入Web 參考 ]。
加入 web 參考的部分我們輸入 URL 位址,然後可以看到我們的WWF Web Service 。在 Web 參考名稱的部分我們輸入 [
Lab9_PublishWS ] 。
可以看到專案裡面被新增進來的 Web 服務。
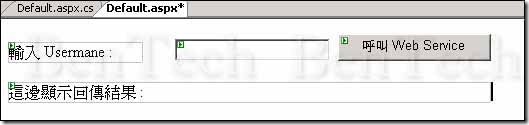
接者我們在 Default.aspx 的網頁里拉出下列物件。
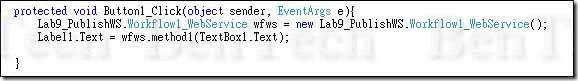
然後點選右邊的 button,進到程式編輯視窗去輸入下列程式碼。第一行很簡單的建立了Web服務的物件,在第二行我們送出我們輸入的名子,
並且把回傳值顯示在Label1的標籤上。撰完完畢我們就來測試執行結果!!
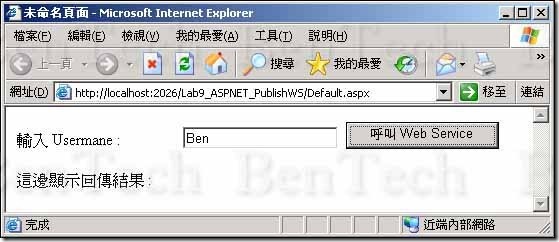
執行這個網頁專案,輸入我們的 Username 後按下 [呼叫Web Service] 的按鈕。
看到下面的結果了~~WWF Web Service 將我們傳入的姓名加了一個 "Hello World" 的字串了。