[Develop]Lab13-DesignActivity 2/2
| Lab13.2、DesignActivity2 |
| 這個章節 我們延伸Lab13,在自訂的活動當中,對我們所自訂的活動做一些美工方面的UI客製化的動作。 |
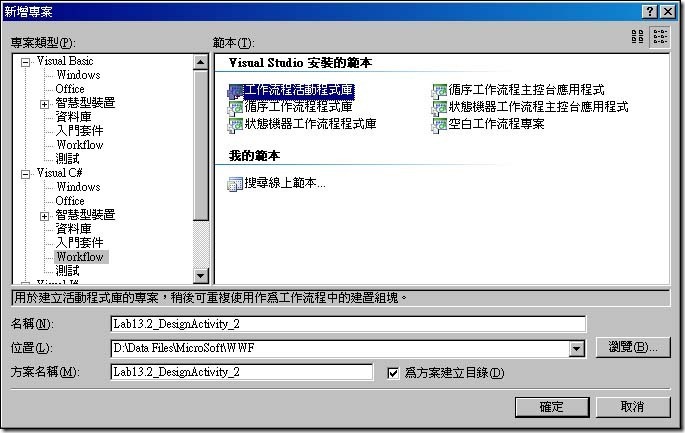
新增一個新的WWF專案。
這個範例中我們要使用的是 [ 工作流程活動程式庫 ] 。檔案名稱我們命名為 [ Lab13.2_DesignActivity2 ] 。
改變自訂活動的繼承類別來變更自訂活動。
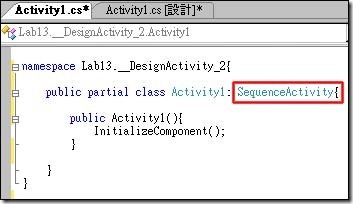
在新增出來的專案裡面會有一個自訂活動,我們來觀察這個自訂活動。在Lab13中也是使用到這個類型的自訂活動。我們由程式檢視來檢視這個活動。
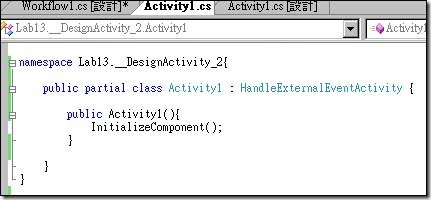
在活動類別宣告終我們可以看到這個活動預設繼承於SequenceActivity類別,所以可以在裡面用類似循序工作流程的方式來建立活動物件。
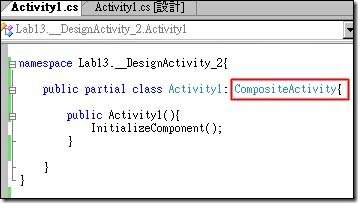
可以改變自訂活動繼承的類別來調整自訂活動,例如繼承CompositeActivity類別的活動。這樣自訂活動就會變成單一活動類別,無法在裡面像循序流程的
使用方式來加入其他活動。CompositeActivity
或是繼承 [ HandleExternalEventActivity ]類別,讓自訂類別基礎建立於封裝 [ HandleExternalEventActivity
]活動 。你可以在這樣的基礎下再來設計活動。
改變自訂活動的ICON圖像。
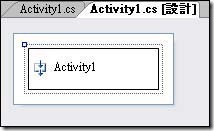
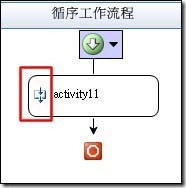
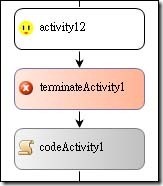
當我們在循序工作流程使用我們所自訂的活動時,在主要編輯畫面我們會看到下列的圖形。接著我們來改變自訂活動上的圖案。
我們在專案中新增一個資料夾,名稱我定為 [ Image ] 。
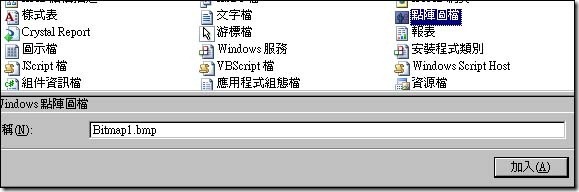
然後我們在新增項目中,加入一個新項目 [ 點陣圖檔 ]。
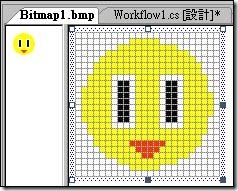
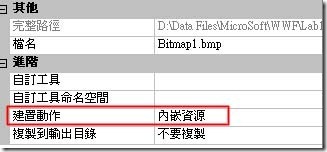
然後你可以自己來設計這個圖檔 。在設定的部分選擇到這個圖檔的屬性部分,並且在 [ 建置動作 ] 中選擇 [ 內嵌資源 ] 。
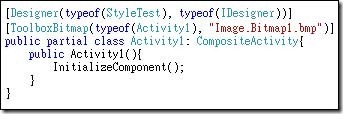
然後回到活動的程式編輯區域中,我們在類別宣告的上方打上下圖的程式碼。在typeof 括號裡面要打上類別名稱。並且在後面字串部分打上圖片的路徑
。
完成之後編譯這個專案 。
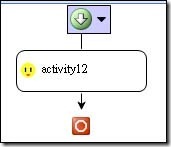
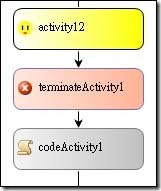
回到了循序工作流程程式區域,我們可以看到活動的ICON變成我們剛剛畫的笑臉了。
改變自訂活動的元件顏色。
首先我們可以檢視一下WWF中其他的活動元件,可以發現其他元件的背景顏色都很漂亮,只有我們的元件背景顏色是白白的。
那就來美化一下背景顏色吧。
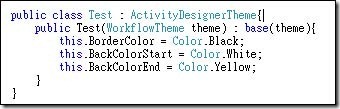
首先我們在自訂元件的程式編輯區宣告一個新的類別,就先命名為 [ Test ] ( 命名也是很辛苦的工作….>< ) 。這個類別繼承於
ActivityDesignerTheme 類別,這個類別是為設計階段時候的設計工具提供屬性和外觀的設定。接著我們宣告 Test 類別的建構子,
並且呼叫其基底類別的建構子並且傳入一個 [ WorkflowTheme ] 的物件給基底類別建構子 。
接著我們宣告一個 [ StyleTest ]類別 並且繼承 ActivityDesigner 類別來為活動設計工具強制提供基底類別。
接著透過 [ Designer ] 的宣告來為元件指定用來時做設計階段服務的類別。接著我們編譯專案。
回到循序工作流程區域就會發現自訂活動元件的底色變漂亮囉。