[Founction]樹狀選單(Calendar)
[Function]MOSS2007 Calendar
在SharePoint首頁左邊有一個預設展開式的選單,在這邊我們要如何by客制的設計一個我們自己的連結區塊
? 參照下圖,有一個我們自行客制的選單標題與內容.這次我們就來研究如何新增一個MOSS內建的行事曆,並且在首頁左邊展開式選單中, 我們新增一個客制化的連結,讓使用者在首頁可以連結到我們指定的網址.
MOSS 2007提供除了與Exchange整合行事曆的WebPart,本身也提供了一個行事曆,若在企業環境中您沒有導入Exchange,又想要有企業內部的共通行事曆的話,可以參考使用其本身的行事曆功能
在這部分範例我們會有2個步驟.
- 在MOSS建立一份行事曆.
然後我們在首頁左邊的地方新增一個樹狀選項,讓User在首頁上就能看見這個行事曆的連結.
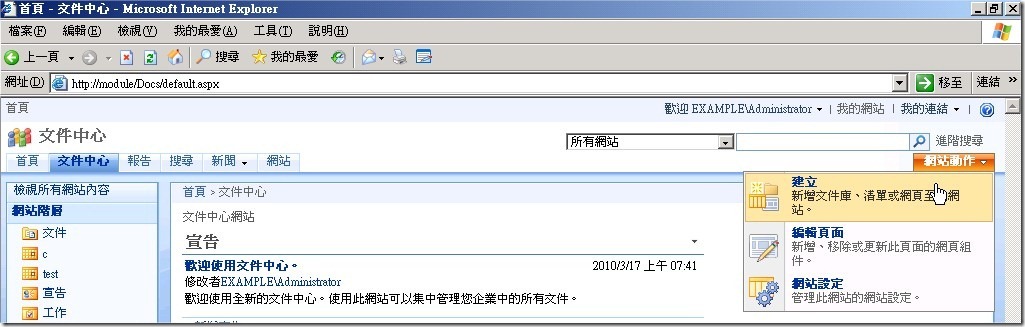
在已經建立好的MOSS網站上,我們來到文件中心,在[網站動作]上按滑鼠右鍵,選[建立].(當然您必須要有足夠的權限來建立)
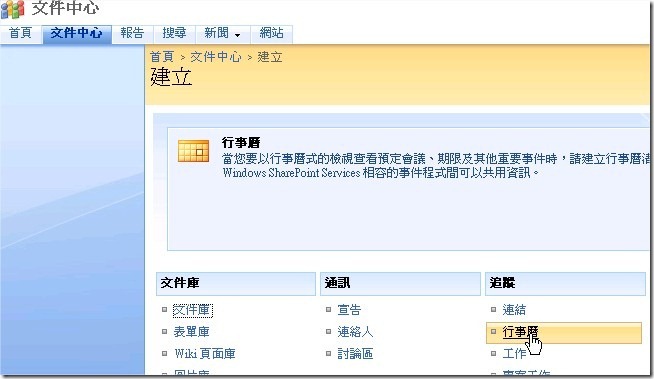
此時我們選擇行事曆.
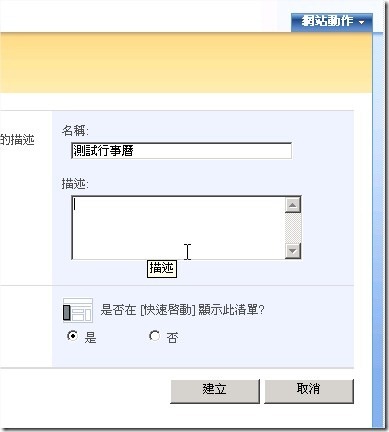
此時我們進到行事曆屬性設定頁面,在這邊先替行事曆設定一個名稱,在下方有一個[ 是否在快速啟動顯示此清單
] ,這部分的清單指向是指我們一開始在MOSS選擇的文件中心,並非首頁的快速清單.
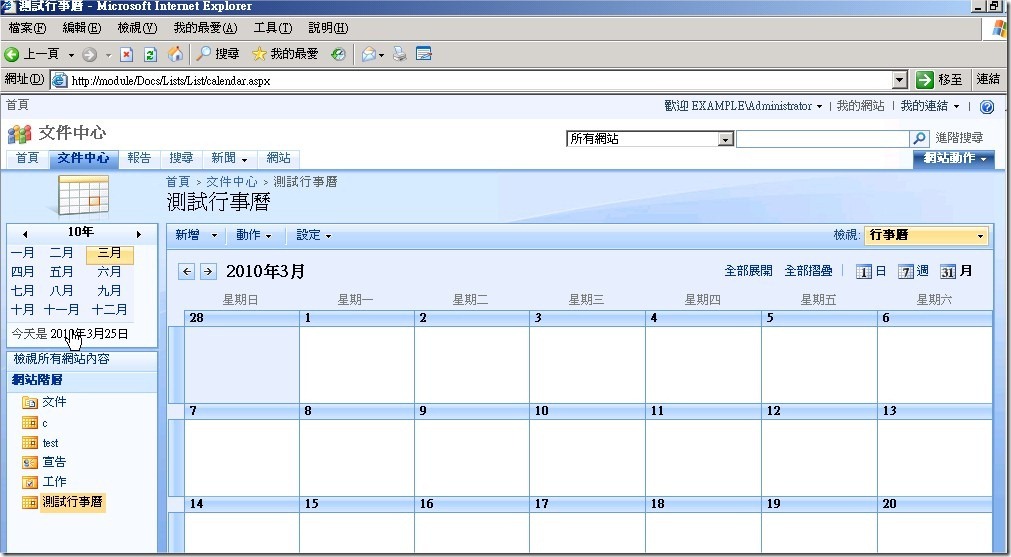
在文件中心可以看見我們建立的 [測試行事曆].
點選 [ 行事曆 ] 可以在左邊主區域使用我們建立的這份行事曆,然後我們先把上方網址列的網址複製下來.
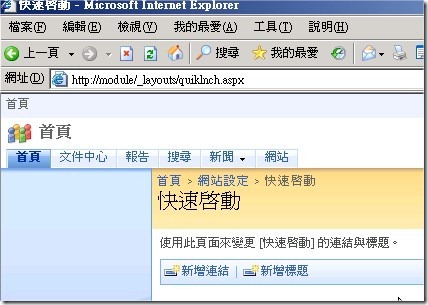
接下來我們到網址輸入 [ http://您的MOSS主機名稱或是DNS/_layouts/quiklnch.aspx
] 進到一個快速啟動的網站.
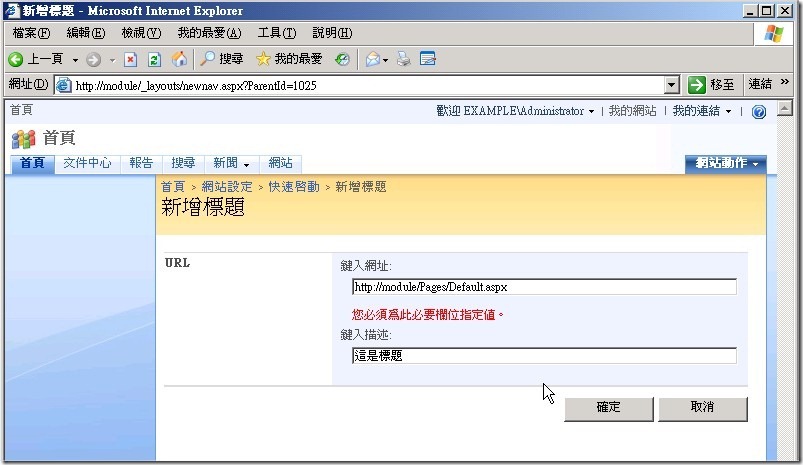
首先按下 [ 新增標題 ] ,顧名思義這邊就是來新增一個首頁快速選單的標題,這邊我們在描述的部分輸入[
這是標題 ],再鍵入網址上,我們輸入首頁的網址,因此就算使用者點下這個標題,還是會連結回這個首頁的.
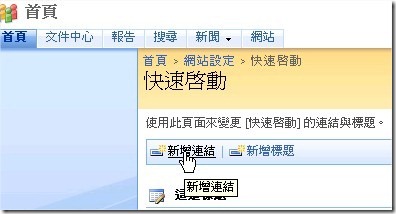
接下來我們再按下 [ 新增連結 ].
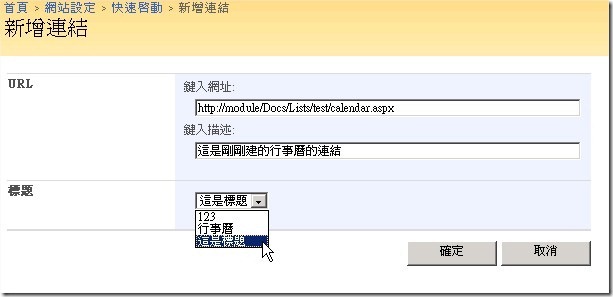
我們再新增連結網頁中輸入我們的標題,這個連結是要連結到我們剛剛輸入的行事曆用的,所以我們在網址的部分去將行事曆的網址複製過來,然後貼在[
鍵入網址 ]裡面,然後按下[確定].
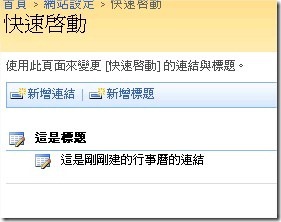
新增完成 ,可以在網站上看到下方這樣的畫面.
連結到首頁,可以看到左方有一個剛剛我們新增的標題選單,下方有一個行事曆的連結,這樣就可以在首頁的地方看到行事曆連結了.











![clip_image001[1] clip_image001[1]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1103/FounctionCalendar_17FF/clip_image001%5B1%5D_thumb.jpg)