[Develop]用Net呼叫NetWS
| NetCallNetWS |
| 在 Lab1_NetWS 的部份我們寫了一個 .Net Web Service。在這個 Lab2 .Net Web service。 狀況假設: 我們利用一隻 .Net WebService 來開啟資料庫做 Select的動作,然後這個 Web Service 會將取得的資料回傳一個 則直接叫用這個 .Net Web Service;然後在運用本身網頁上的一個 Gridview 直接顯示結果。 |
開啟一個新的ASP.NET
Web 服務 專案。
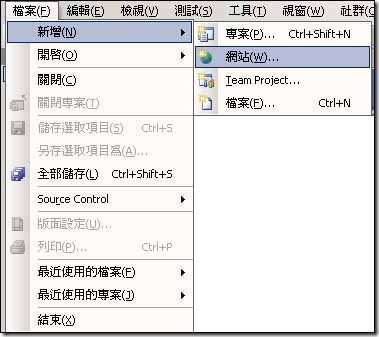
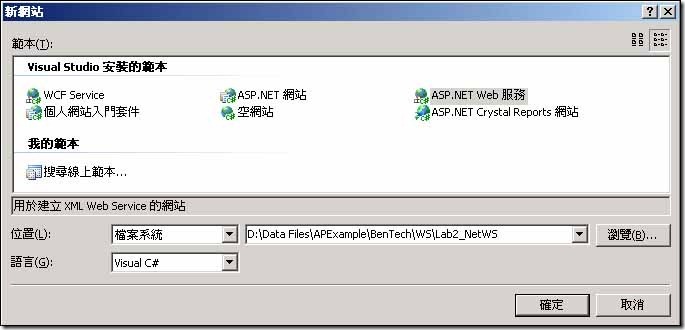
在Visual Studio中開啟一個新的網站。
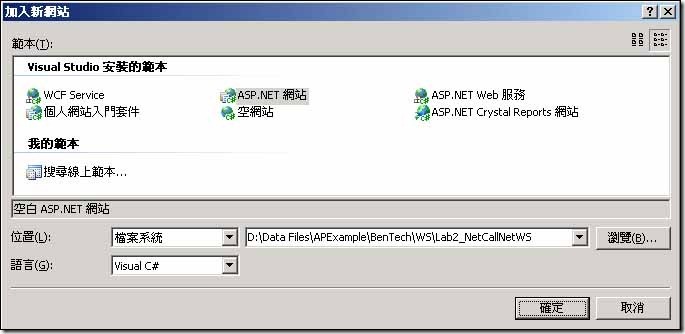
選擇 [ ASP.NET Web 服務 ] 的專案。並且命名為 [ Lab2_NetWS ]。
新建完專案後,在方案總管的部份會看到一隻名叫 [ Service.asmx ] 的檔案。我們直接來編輯這隻程式的程式碼。首先我們在前方宣告兩行宣告
,[ Using System.Data; ] 和 [using Systen.Data.Oledb ]。
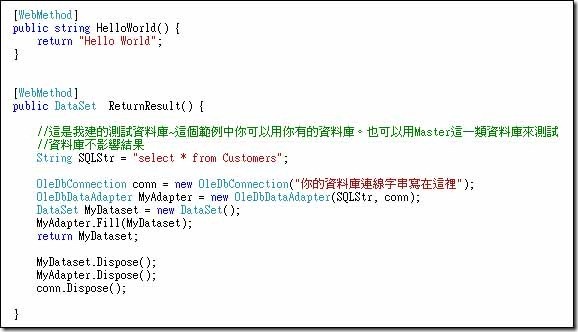
然後我們新增一個新的 [ WebMethod ],名稱叫做 [ ReturnResult ]方法。
這個方法會去開啟一個資料庫,並且撈出資料然後回傳一個 DataSet。你可以用你既有的資料庫作測試,用什麼資料庫並不會影像到這個範例。
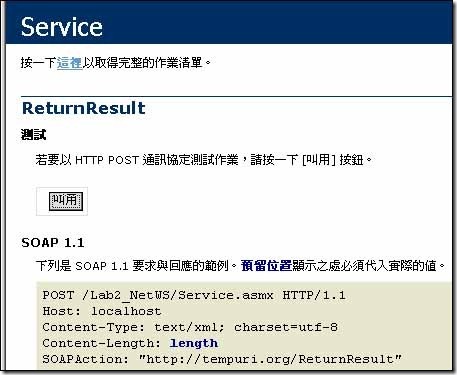
撰寫完成後我們按下 [ 建置 ],運氣好的話會看到建置成功的 Web Service 網頁。可以在這個網頁裡面看到有兩個方法。
在這裡我們按下 [ ReturnResult ] 這個方法,裡面會有一個 [ 叫用 ] 的按鈕。按下去可以看到這個方法的結果。
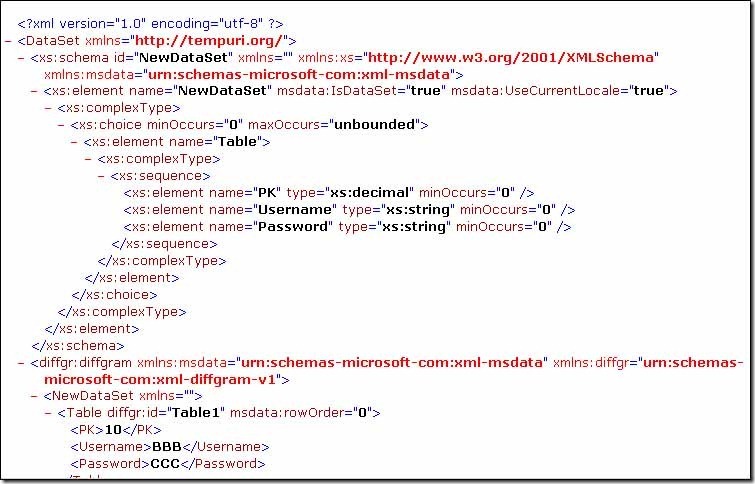
我們看到這個方法回傳的DataSet 是一份包含著資料內容的XML文件。
加入一個新的網站專案 !
接著我們新增一個[新網站],這個網站要用來叫用我們寫好的 Web Service。
我們選擇 [ ASP.NET 網站 ];網站名稱我們定為 [ L]。
在方案總管中我們可以看到兩個方案;一個是 ASP.Net 網站專案,另一個是 ASP.Net Web 服務專案。
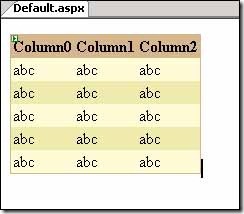
我們在 ASP.Net 網站專案理的 Default.aspx 網頁裡面拉出一個 Gridview。
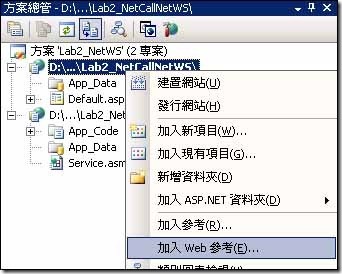
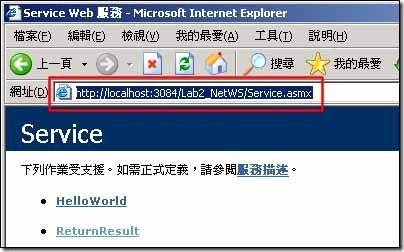
我們要將剛剛寫的 Web Service [ 加入Web參考 ]。加入參考所需要的網址部份,可以從 Web Service 的網址列上面取得。
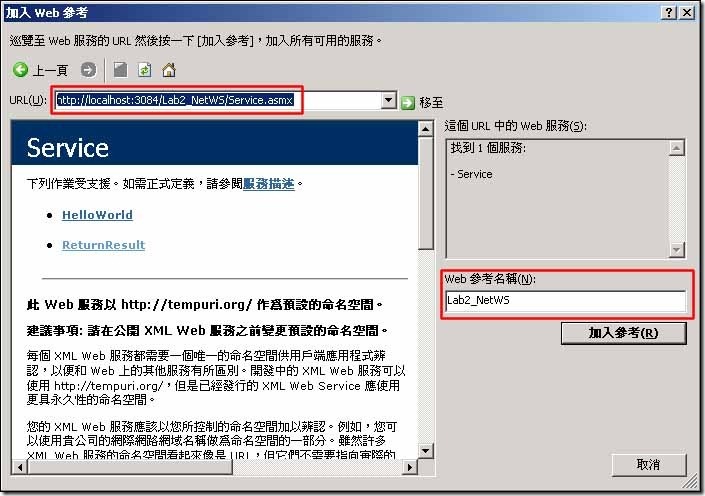
按下[ 加入Web 參考 ] 後會跳出一個加入Web 參考 的網頁。在 [ URL ] 的部份輸入你的 Web Service 的網址;
.Net 會自動幫你搜尋服務。在下方
我們看到這個服務有兩個方法, HelloWorld 跟 ReturnResult 。而在 Web 參考名稱的地方可以修改成你設定的顯示詞。
加入完成後你會看到幾個新的元件。
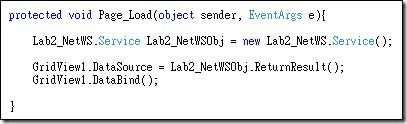
接者我們在 Default.aspx 網頁的程式編輯區塊撰寫下列程式碼 :
首先我們宣告一個物件來實作這個 Web Service 類別 。
1. Lab2_NetWS.Service Lab2_NetWSObj = new Lab2_NetWS.Service();
然後我們將 Web Service 回傳的結果直接指定給 Default.aspx 網頁上的 Gridview 。
2. GridView1.DataSource = Lab2_NetWSObj.ReturnResult();
3. GridView1.DataBind();
測試結果 !
程式撰寫完成後按下執行,運氣好的話會看到執行成功的網頁!!! Default.aspx 網頁上顯示了一個有資料內容的 Gridview 。這些資料內容其實
是由另外一隻Web Service 所提供的 !!