如何儲存OWC中的Pivot table Style 到資料庫中
如果你設計了OWC的Pivot table元件崁在網頁上讓使用者可以在網頁上操作樞紐分析表來分析資料,當使用者在樞紐分析表拉出了一些Layout時。你要如何將這些Layout儲存起來 ?
這樣下次使用者登入網頁時,可以從資料庫叫出這些Layout來。
OWC 10 元件本身提供的屬性與方法
1.1 在Pivot table 本身提供一個屬性叫XMLData,這個屬性是用來取得或是設定Pivot table的XML data。您可以經由匯出與匯入的方式來設定Pivot table的格式與資料相關設定。
XMLData Property Sets or returns the XML data for the current report PivotTable control. The details about the report (formatting and data) are contained within the XML data. It also includes details of the OLAP connection.
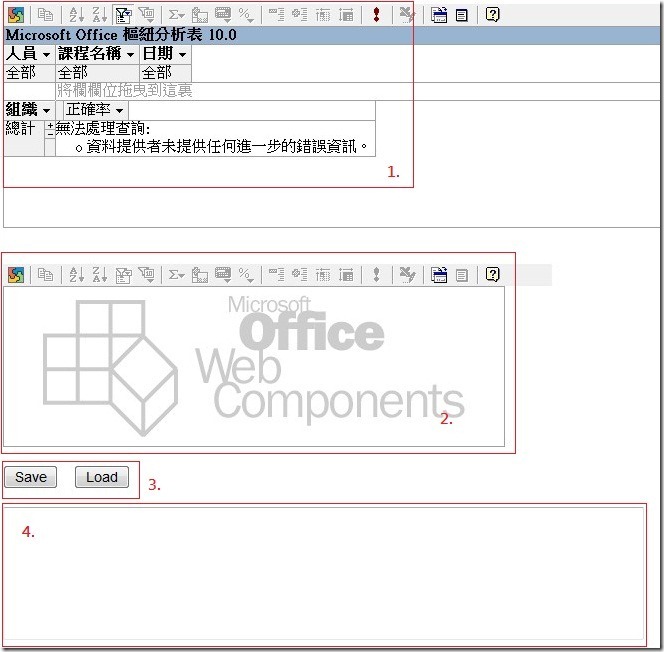
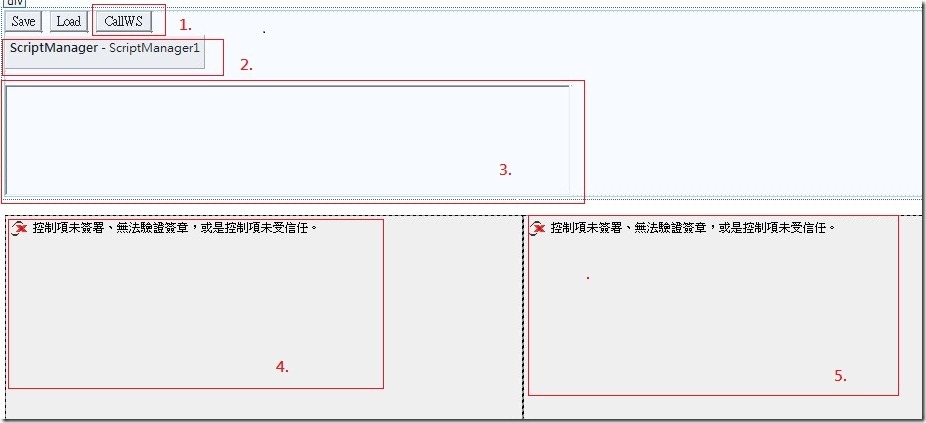
1.2 我們在這邊做一個範例程式測試,在Default.aspx網頁中我們一共建立如下圖的4個區域的物件。
區域1: 這邊保留原本的Pivot Table。這邊我們要測試讓使用者拖拉自己的Pivot Table的相關設定。
區域2: 建立第二個Pivot Table。我們待會會將第一個Pivot Table的相關設定直接匯出套用第二個到Pivot Table。
區域3: 建立兩個Button,一個是Save button,另一個則是 Load Button。我們利用Save button來將第一個Pivot Table的設定XML Data資料讀出。
接著我們用Load Button來將第一個Pivot Table的設定套用到第二個Pivot Table。
區域4: 這邊建立一個Textbox區域用來儲存我們輸出的第一個Pivot Table的設定。目的在讓您了解到Pivot Table匯出的資料形態與內容。
1.3 程式碼範例
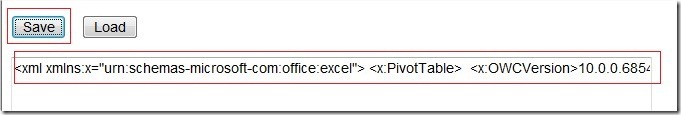
n Save Button讀取第一個Pivot Table的XMLData檔案到
//建立一個變數來接收PivotTable1的XMLData檔案
var strReportXMLData = document.PivotTable1.XMLData;
//將取得的檔案顯示在Textbox之中
document.all.TextBox1.value = document.PivotTable1.XMLData;
n Load Button讀取第一個Pivot Table的XMLData檔案到
// PivotTable2讀取XML設定檔案
document.PivotTable2.XMLData = document.all.TextBox1.value;
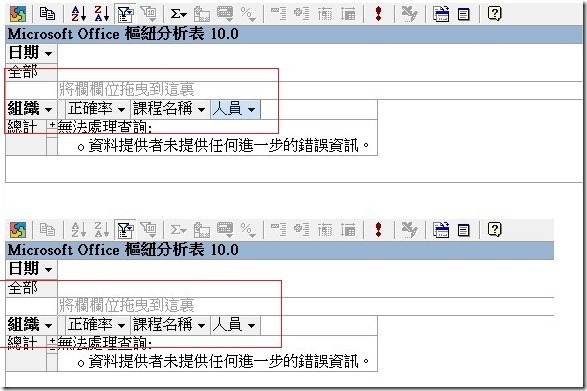
1.4 可以看到兩個PivotTable的設定格式都長得一樣
2. 將Piovt Table匯出的XML檔案寫入資料庫的流程
2.1 上一個部分我們利用了Piovt Tabl本身提供的XMLData屬性來取得XML Data 的檔案資訊,如何將這個檔案寫進入資料庫的方式很多,端看流程怎麼設計。例如您可以將匯出的XML Data匯出成文字檔,當使用者登入時再去讀取您預先儲存的文字檔。在Microsoft官方網站提出另一個具體可行性的方式為撰寫一隻後端的WebService,利用Javascript來呼叫WebService所提供的方法來儲存Piovt Tabl的XMLData的資料。
2.2 底下我們利用Ajax 呼叫 Web Service的方式來撰寫範例程式碼。
n 首先我們在Default.aspx新增以下的控制項
1. 一個 Html 的 button,用來呼叫Web Service用的Button。
2. 一個ScriptManager控制項。
3. 一個Html TextBox,這邊是用來輔助顯示我們的傳遞與接收訊息。
4. 保留原本的Pivot Table。
5. 新增第二個Pivot Table。
6. 接著我們要在專案中在新增一個WebService.asmx檔案。
n 在Html Button控制項裡新增下列程式碼,在onlick事件時我們讓他呼叫一個getservice的函數。,。
<input id="Button1" type="button" value="CallWS" onclick="getservice()" />
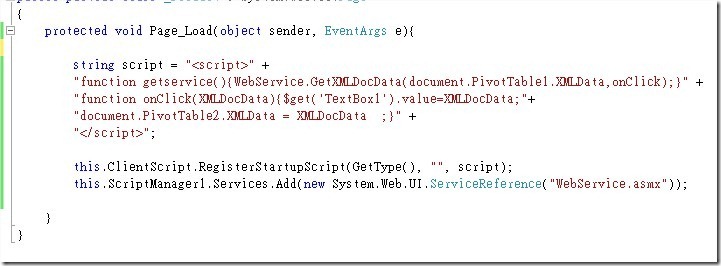
n 接著在Default.aspx的page_load事件區域撰寫下方程式。這邊主要是當您按下CallWS 按鈕的時候,會將您的Pivot Table的XMLData資訊傳送到後端的一隻WebService。這邊我們也順便驗證若是由後端Web Service回傳的Pivot Table的XMLData資訊
是否也可以順利套用第二個到Pivot Table上。
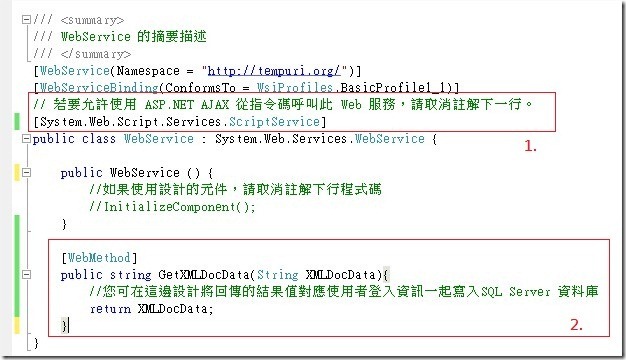
n 接著在Webservice.asmx中撰寫以下的程式。
1. 因為這部分要允許JavaScript呼叫後端的WebService,所以要記得取消[System.Web.Script.Service.ScriptService]的註解。
2. 我們建立一個WebService,用來接收前端回傳的Pivot Table的XMLData資訊。接著我們在這邊直接把值回傳回去。
※您可以在這邊設計將使用者的登入資訊與Pivot Table的XMLData一起回傳然後存在資料庫當中,這樣就可以達成當下次使用者登入的時候,您再來資料庫中撈出相關的設定值。
相關資訊請參考下列網站:
Build an OLAP Reporting App in ASP.NET Using SQL Server 2000 Analysis Services and Office XP
http://msdn.microsoft.com/zh-tw/magazine/cc164070(en-us).aspx
逐步解說:建立和使用具備 AJAX 能力的 Web 服務
http://msdn.microsoft.com/zh-tw/library/bb532367(v=vs.90).aspx