[Develop] WF4–Hello World
在開始WF4之前,建議大家可以先參考 彭靖灝老師寫的 Workflow Foundation 4 第一課 - 初探
http://msdn.microsoft.com/zh-tw/ee818989。
在WF4中程式設計師可以感覺到開者者在介面上的改變,我個人覺得蠻大的。一開始在接觸的時候我有許多之前WF3有的功能在WF4中感覺好像預設被取消掉了。
舉個例子來說,過去在Activity項目中我們可以簡單的經由控制每個Activity屬性來Disabled掉這個Activity。
在WF4之中這樣的設定方式預設是不存在。(我個人認為以前這樣的功能對有時候我們在除錯程式的時候蠻方便的....><)
以往我們在WF3裡面去使用IF Activity時,可以對IF Activity新增多個分支。這樣可以做到類似有時候在開發程式時候的巢狀IF的結構,這部分在WF4預設似乎也是被取消。
我猜因該有些工程師在初接觸WF4的時候會覺得在整個介面上變得好像沒有WF3那麼直覺,( 我個人覺得有部分的原因會來自於『能讓你像之前用熟悉的撰寫程式去學習WF3的方法被改變了』。)
如果你有先去讀彭老師的文章的話,可以發現就像老師提到的其中一段話 :
『一旦有 Code Activity 出現在 WF 流程中,就意謂著許多 WF 的特性和優點被放棄了。從我的角度,Code Activity 可以說是個敗筆,讓大家禁不住就在流程中直接寫程式碼。
想像一下,你會在 Windows 或 Web 的 Control 中寫程式碼嗎?不會,你只能用屬性視窗去安排屬性。這個包裝的特性讓使用者介面元件的設計分工很合理的被分割,
使用元件的人只想著如何控制元件的行為,或是繼承元件之後再修改它的行為。
同理,既然 WF 的一個重大願景就是把商業邏輯像包裝使用者介面邏輯一樣,透過控制項的概念包裝起來,以方便視覺化的設計工具應用,
就應該包裝的徹底些才是。不過由於之前 WF 設計介面在屬性視窗上的功能不盡理想,不像使用者控制項的屬性可以做很豐富、
複雜的設定,Code Activity 反而成了一種必要之悪。』"。
看完這部分我去回想,我確實不會在Windows Control裡面去寫程式,我會去調整他的屬性或是在他的Event裡去寫要做的事情。從另一個角度來看,
WF4也越來越像UML裡的活動圖(Activity diagrams)。換個觀點來看,我們也是不會在活動圖裡面撰寫程式的 !?
我們參考一張邱郁慧老師的UML活動圖,從下圖我們很清楚可以看到選課的流程。你的每一個活動似乎也是可以對應到WF4的活動。
這樣商業流程就會像mapping 向彭老師所說的 "商業邏輯像包裝使用者介面邏輯一樣"。
圖片出處:邱郁慧老師的UML教學部落格
http://www.umltw.com/2007/09/activity-diagram.html#uds-search-results
首先我們在VS2010新增一個"工作流程主控台應用程式專案"。
一開始會看到一個Workflow1.xaml檔案,立面完全是空白的。在WF3熟悉的綠燈起始點,與紅燈結束點已經不見了。
( 第一次開啟這個專案的時候我也非常不習慣 ,感覺整個架構好像都不一樣了。去了解後我才開始有點理解WF4帶來的改變與企圖。)。
我們去新增一個項目,"程式碼活動"。這邊可以發現被新增的檔案名稱叫做"CodeActivity1.cs",這部分其實就是我們在WF3熟悉的CoseActivity了。
,。,。,。,。,。
新增完畢的時候我們會發現在方案總管裡面多了一個"CodeActivity1.cs檔案",而在工具箱裡面我們也看見了一個新的元件CodeActivity。
此時就可以使用這個CodeActivity元件了。
這邊可能就會有人覺得這樣跟以前WF3直接用CodeActivity不是一樣幹嘛多此一舉 ?
其實換個方式思考,WF4為什麼要這樣做 ? 把直接拖拉使用元件改成這樣使用,程式開發人員可能更不容易接受WF。
但實際上我個人認為WF在制定更嚴格的規範,您在一個WF創建出來的流程中,不太被允許在這部分直接在撰寫程式。
就像我稍早說的你可以想像你的流程就是一個活動圖,你不太會也無法在活動圖裡的活動撰寫程式碼。
我們來看CodeActivity內容,會發現這邊有一個預設引數的宣告。在這邊我們在另外加上一個引數宣告,我這邊就暫時取名為Text2。
我在Excute方法裡寫下 Console.WriteLine(“Hello World! WF4”)。
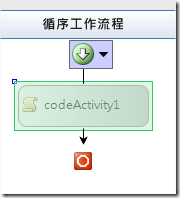
在主頁面,我把剛剛的CodeActivity拉到畫面上。你可以觀察到這個Activity的屬性,有兩個引述值,分別是預設的Text與我們自行宣告的Text2。
這邊我們發現在控制Activity時,我們變得不能像WF3那樣的直接去繫結一個方法給CodeActivity然後去直接撰寫程式。
接著我們執行這個程式,會看到一個cmd視窗跳出來。並且輸出我們剛剛撰寫的”Hello world! WF4”。
微軟技術代言人 (Microsoft Regional Director Program)
Workflow Foundation 4 第一課 - 初探
http://msdn.microsoft.com/zh-tw/ee818989
Workflow Foundation 4 第二課 - Hello WF 4
http://msdn.microsoft.com/zh-tw/ee818990.aspx

![image_thumb[1] image_thumb[1]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B1%5D_thumb.png)
![image_thumb[3] image_thumb[3]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B3%5D_thumb.png)
![image_thumb[4] image_thumb[4]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B4%5D_thumb.png)
![image_thumb[2] image_thumb[2]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B2%5D_thumb.png)
![image_thumb[6] image_thumb[6]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B6%5D_thumb.png)
![image_thumb[7] image_thumb[7]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B7%5D_thumb.png)
![image_thumb[8] image_thumb[8]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B8%5D_thumb.png)
![image_thumb[9] image_thumb[9]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B9%5D_thumb.png)
![image_thumb[10] image_thumb[10]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B10%5D_thumb.png)
![image_thumb[17] image_thumb[17]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B17%5D_thumb.png)
![image_thumb[18] image_thumb[18]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B18%5D_thumb.png)
![image_thumb[14] image_thumb[14]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B14%5D_thumb.png)
![image_thumb[15] image_thumb[15]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B15%5D_thumb.png)
![image_thumb[16] image_thumb[16]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1111/ea8d161b50bf_C9A4/image_thumb%5B16%5D_thumb.png)