[Depolyment] IIS7上整合Windows 驗證以及Form驗證
之前有寫過一篇如何部屬當Windows 整合驗證失敗後自動導向ASP.Net Form驗證的相關文章,但是這個部份只是用在IIS 6.0的架構下,
浩呆實際在IIS 7.0 上實作時發現要在IIS 7.0上做到這樣的功能的時候,就不行用這個方式了。後來浩呆在網站上搜尋發現外國有人發表了底下的這一篇文章
Mixing Forms and Windows Security in ASP.NET and IIS7 來實作在IIS 7.0下整合Windows 驗證與Form驗證,主要也是參考微軟MSDN網站上發佈的做法去做改良的。
我依照了這篇文章做了測試,結論時基本上她的架構是可行的,但是有一小點部份要微調。我們用這一篇研究來說明。
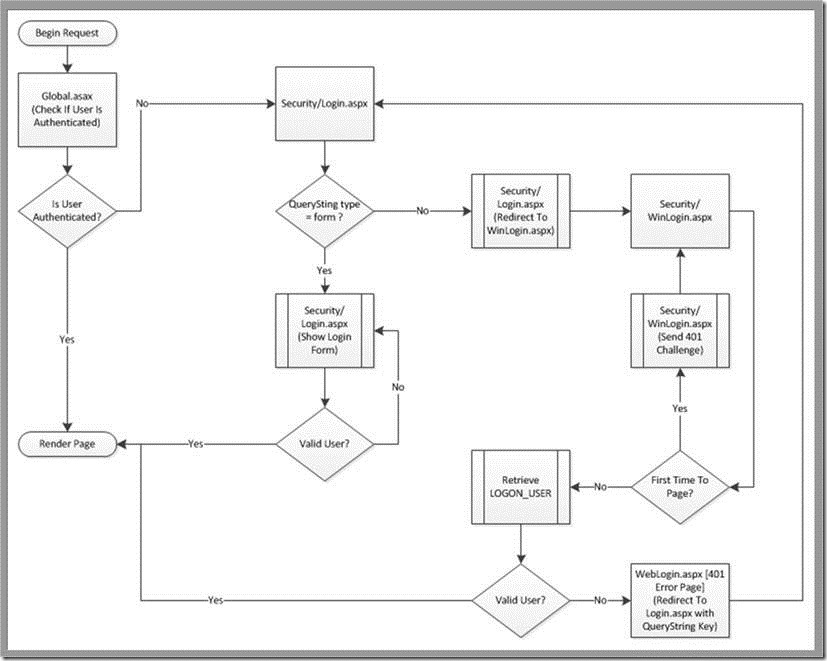
1 根據網站提供的流程如下:
1.1 在登入您的網站的時候,網站會去驗證您是否已經通過驗證。假使您已經通過驗證的話,您將會被導向您的要求頁面。若是您沒有通過驗證,您會被導向到Security頁面下的Login.aspx頁面。
1.2 Login.aspx頁面會判斷您的QueryString type中是否帶有 Form屬性,如果沒有帶有這個屬性會將您的頁面導向到WinLogin.aspx頁面。
1.3 Winlogin.aspx頁面會會判斷您是否已經通過驗證,若是您以經通過驗證的話。會將您導回Default.aspx頁面,您可以看到網頁上會顯示出您的網域登入帳號。
1.4 若是您並非網域帳號登入的話,WinLogin.aspx會丟出一個401 狀態的錯誤訊息。而我們設定當有這個狀態發生時,您會被導向到一個錯誤的頁面WebLogin.aspx。而WebLogin.aspx會將網頁
導回Login.aspx網頁,並且在QueryString type帶 Form屬性。接著使用者就進行Form驗證。實際上我在實作的時候發現在頁面導向的部分其實要再做一些微調,我們會在後續的部分討論到。
2 先來看這次測試環境與測試結果:
2.1 我在Hyper-V測試環境下我們建立了3個環境,分別是 建立Windows Server 2008 為網域控制站,網域名稱為Example.com。
這邊讓 Window XP 主機加入網域,而Windows 7 環境不加入網域。這是分別用來測試有登入網域的機器以及沒有登入網域的機器在
這個架構下會遇到的登入狀態。
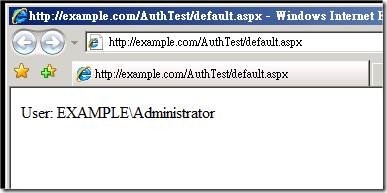
2.2 測試的時候我們先用Windows XP 去開啟IIS7 裡面的站台,因為Windows XP已經加入網域。這邊在IE上設定讓Windows XP可以使用目前的帳號與密碼登入這個網站。
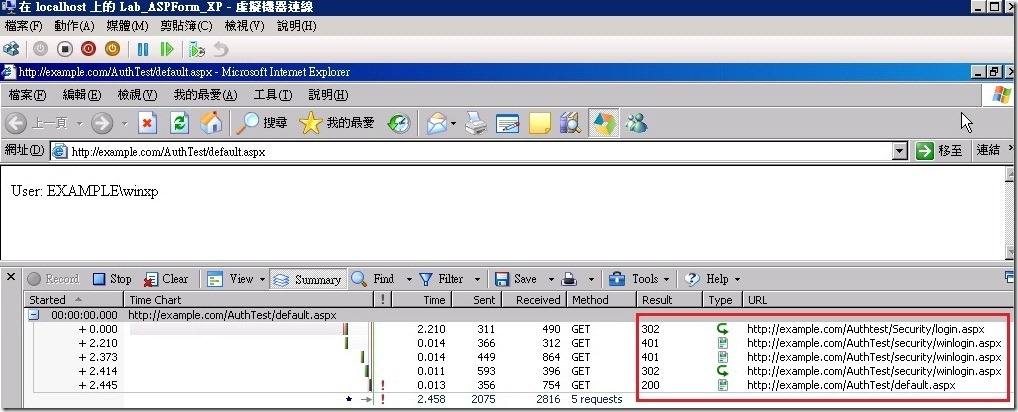
測試後可以看到加入網域的Windows XP主機在登入 http://example.com/AuthTest/login.aspx後,首頁直接帶出登入網域的帳號。
也可以將Windows XP登出網域後使用本機登入來測試這個網站。
我們利用其他主機加入網域來測試,這邊測試結果您的網域登入帳號都會被帶出。
2.3 Next browse to http://localhost/[Your Project Name]/Security/Login.aspx. If NT authentication worked you will end up back at the default.aspx page and you will now see your username listed. If not, you should be seeing the Login.aspx web form.The best way to test the web form login is to browse from a computer that is not joined to the domain.
The last thing you would want to do is implement some sort of valid user testing in the Global.asax file to prevent the user from seeing pages that an unauthenticated user should not see.
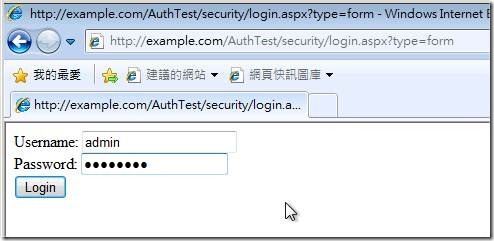
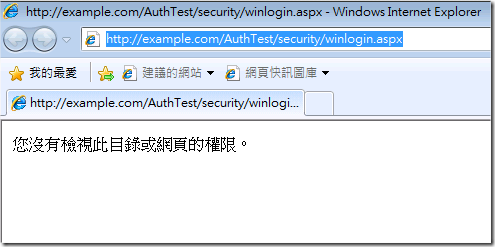
根據文章描述,測試web form login驗證的最佳方法為利用未加入網域的電腦。如您的電腦是不登入網域的電腦,也就是當您去開啟 http://exmaple.com/AuthTest/Security/login.aspx網站的時候。會被導回login.aspx網頁。
,您會被導到Form登入的網頁,在這邊您可進行Form驗證。
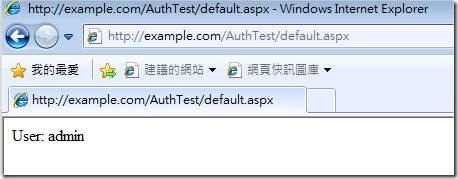
驗證完成後,您會被導回首頁。並且您可以在首頁上看見您的web form login的帳號。後續您就可以搭配例如 Session的方式來設定您整個應用程式的架構。
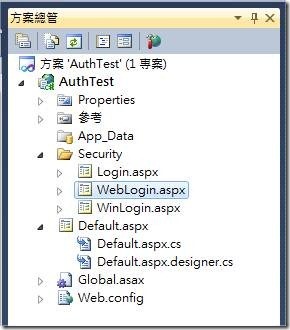
3. 範例程式說明:
在這個範例中比較重要的有四個檔案。分別是Default.aspx、Login.aspx、WinLogin.aspx、WebLogin.aspx四個檔案。
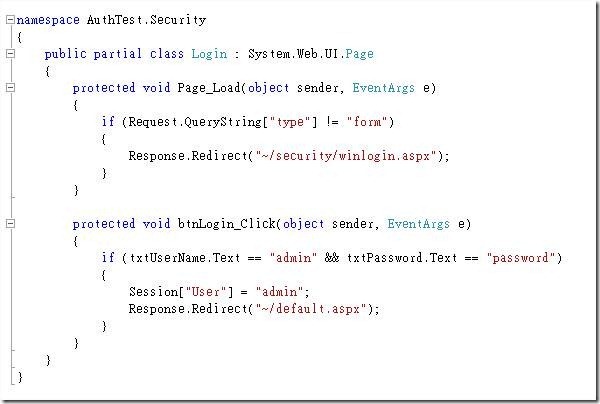
3.1 Login.aspx檔案的詳細說明
這個流程一開始都會引導使用者登入Login.aspx網站,網站一開始會判斷使用這的Request.QueryString type是否為Form。若不是的情況下,網站會被導入到Winlogin.aspx網頁。
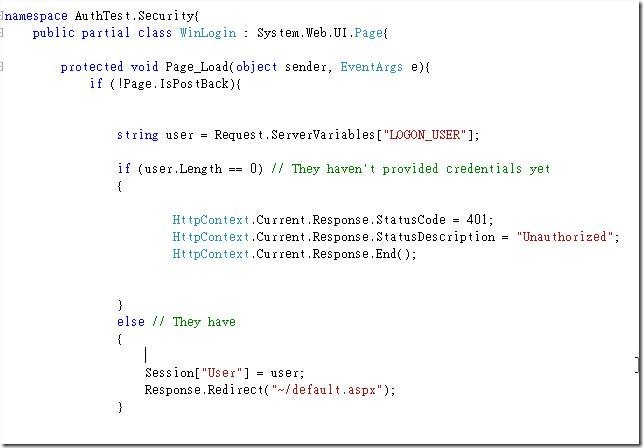
3.2 Winlogin.aspx檔案的詳細說明
使用者從Login.aspx網頁被導過來後,Winlogin.aspx會去判斷使用者是否帶有Windows 整合驗證的資訊。倘若有,Logon_User的資訊會被指給Session[“User”]。然後網頁會被導回首頁。
後續也可以利用這個方式做頁面的延伸規劃。
若使用者並沒有Logon_User的資訊,則Winlogin會回應一個401的狀態Code。而接著就會將此網頁導向WebLogin.aspx網頁去。(這部分的設定是要在IIS進行,稍後會提到這塊。)
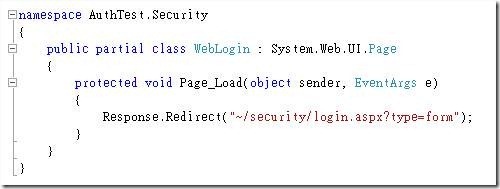
3.3 Weblogin.aspx檔案的詳細說明
接著Weblogin.aspx網頁會把使用者導回Login.aspx的網頁,並且將type指定為form。
4. IIS相關設定:
4.1 Getting Started
To start, you will want to create a new ASP.NET web site or web application and for simplicity sake put it in the c:\inetpub\wwwroot\[Your Project Name Here]\ folder to limit the setup in IIS.
Now that your project is created open the Internet Information Services (IIS) Management application and expand the Default Web Site under Sites and right click on your web site folder then choose Convert To Application. Use the default settings and click OK.
首先這個專案您要先在IIS上建立一個新的站台,這邊我們建立站台為AuthTest。
4.2 Configure IIS Authentication
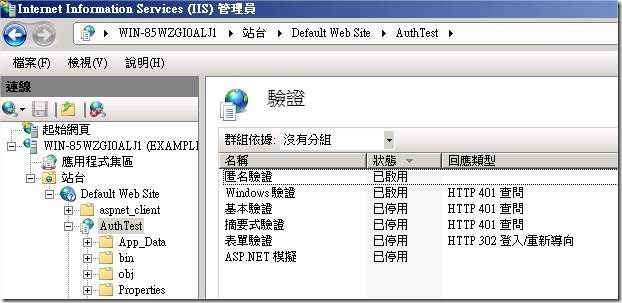
Now that your site has been created as an application in IIS you can configure the authentication settings of your site. Open the authentication module in the features view.
You will want to enable Anonymous Authentication and Windows Authentication. All other authentication types should be marked as disabled.
This includes Forms Authentication since you cannot mix a challenge based authentication with a login/redirect based authentication type.
在IIS站台下這邊要設定驗證模式為 Windows 整合驗證 + 匿名驗證. 其他的驗證模式都要是停用的狀態
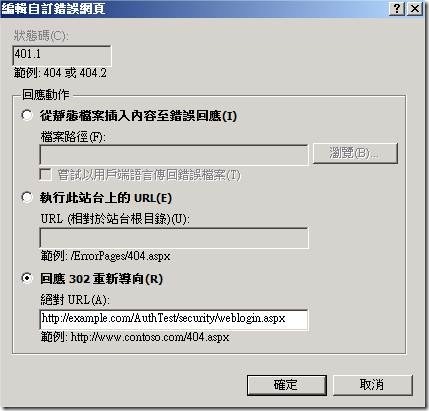
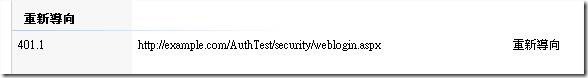
4.3 401.1 Custom Error Page (這部分的設定跟原文章有點出入,這部分我會在下一節討論)
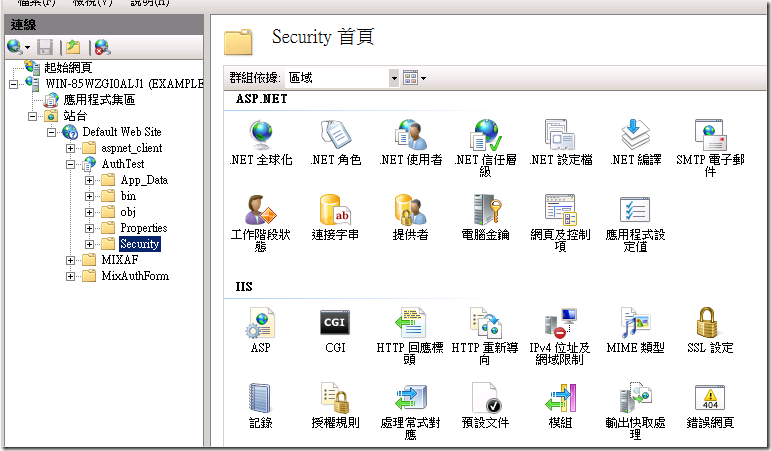
Next you will want to go back to the complete list of features for you web application in IIS and choose Error Pages.
In the Error Pages window double click on the 401 error page and select Execute a URL on this site and enter the URL /[Your Project Name Here]/security/weblogin.aspx. In my example it would be “/authtest/security/weblogin.aspx”. One thing to note here is that the path is relative to the root of the Default Web Site, so you have to include the name of your application in the path.
Click the OK button to save your changes and you can also close the Internet Information Services (IIS) Manager window.
在這邊我們是接著新增401.1錯誤回覆頁面導向我們自行客製的Weblogin.aspx .新增位置在站台下的Security資料夾的錯誤網頁.
在這邊我們是接著新增401.1錯誤回覆頁面導向我們自行客製的Weblogin.aspx .新增位置在站台下的Security資料夾的錯誤網頁.
5. 補充說明-IIS相關設定:
實際上我在測試的過程發現如果將錯誤頁面導向設定在401訊息的時候,當你用登入網域的電腦去登網頁時,他也會直接被導向到Weblogin.aspx頁面再被轉導到Login.aspx進行程式驗證。
這個行為讓我一直覺得很納悶,為什麼登入網域的機器沒有拿目前的Credentials去登入,所以一開始在request.servervariables["LOGON_USER"]是抓到空值。
接著我用Httpview去錄網頁行為,發現當你登入Login.aspx網站的時候,一開始被導向Winlogin.aspx網頁。然後網頁會擲出401的錯誤,並且要擲出到第三次才會帶入你目前的Credentials去登入。
( 這部分因為測試結果發現他的預設行為是這樣,如果要重這個部分下手去修改Client端的行為!? 我會覺得比較比較不適合,因為Client端為數眾多很難保證每個你都可以確實改到,所以還是follow他的預設行為比較建議。)
而在Windows 7 沒有加入網域的情況下我們錄到當你登入失敗的時候最後會擲出一個401.1的權限錯誤,因此我們在這部分才使用401.1的重導讓使用者被導向到程式驗證的頁面。
相關參考資訊:
http://blog.meansbiz.com/mixing-forms-and-windows-security-in-aspnet-a